آموزش React JS Masterclass: Zero To Job Ready با 10 پروژه
React JS Masterclass: Zero To Job Ready With 10 Projects
به React JS Masterclass خوش آمدید، یک دوره واحد برای شروع سفر React خود به عنوان یک مبتدی گام به گام. این دوره به هر موضوع مهمی از طریق توضیح مفهومی، مستندسازی و پیاده سازی می پردازد. کل دوره برای مبتدیان با یک هدف طراحی شده است، یادگیری مفاهیم و ساخت پروژه های React.
در طول دوره، مهمترین موضوعات React را گام به گام بررسی خواهیم کرد:
JSX و اجزا
وضعیت و امکانات
مدیریت رویداد
قلابهای داخلی (مانند useState، useEffect، useCallback، userRef)
کار با فرمها، اعتبارسنجی، و مدیریت دادههای فرم.
مسیریابی سمت سرویس گیرنده با React Router
با چندین API کار کنید و داده ها را برای پروژه ها مدیریت کنید
ادغام با سایر کتابخانه ها و چارچوب ها (مانند Redux)
آزمایش و اشکالزدایی برنامههای React با استفاده از کتابخانههای محبوب مانند Jest، RTL و React DevTools.
دستکاری DOM و دستکاری DOM مجازی
پردازش سمت سرور
بهینه سازی عملکرد برنامه React
بهترین شیوه ها برای ساختار و سازماندهی پروژه های React
ساخت و استقرار برنامههای React آماده تولید، از جمله تکنیکهای تقسیم کد و بهینهسازی.
سایر مفاهیم:
ساخت و استفاده از قلابهای سفارشی پیشرفته
یک ظاهر طراحی با Tailwind CSS
یکپارچه سازی کاهش دهنده های زمینه
ساخت بک اند ساختگی با JSON Server JSON Server Auth
یکپارچه سازی فضای ذخیره سازی Firebase و همچنین احراز هویت
استقرار پروژه در Netlify با استفاده از Git Github
یکپارچه سازی کتابخانه های خارجی: Toastify React Skeleton
چرا این دوره؟
دوره کامل بر رویکرد یادگیری مفهومی متمرکز است، شما هر مفهومی را از طریق یک رویکرد یادگیری منطقی و بصری یاد میگیرید.
همه مفاهیم مهم را به ساده ترین روش ممکن با مثال ها و پروژه های واقعی بیاموزید.
شما به دانش HTML، CSS و جاوا اسکریپت نیاز دارید، ما همه چیز را در مورد React گام به گام از ابتدا پوشش خواهیم داد.
این دوره برای توسعه دهندگانی طراحی شده است که تجربه ای در زمینه جاوا اسکریپت و توسعه وب دارند و می خواهند یاد بگیرند که چگونه با استفاده از React رابط های کاربری پویا و پاسخگو بسازند.
-------------------
پس از اتمام این دوره، شما آماده کار به عنوان یک کارآموز، تازه کار، یا فریلنسر خواهید بود و همچنین قادر به پیاده سازی خواهید بود. همه چیز خودت! مهمتر از همه شما پتانسیل ساخت، آزمایش و اجرای پروژه های خود را خواهید داشت.
اکنون ثبت نام کنید، مطمئن خواهم شد که در مورد React بهترین اطلاعات را کسب کرده اید.
مقدمه و منابع Introduction & Resources
-
معرفی دوره Course Introduction
-
به دوره خوش آمدید Welcome To Course
-
منابع [مهم] Resources [Important]
-
منابع [مهم] Resources [Important]
React Basics & Setup React Basics & Setup
-
React Introduction React Introduction
-
راه اندازی محیط Environment Setup
-
ایجاد React App Create React App
-
واکنش در پشت صحنه React Behind The Scene
-
React Boilerplate/005 React Boilerplate / 005
-
اجزاء: کلاس و عملکرد مبتنی بر/006 Components: Class & Function Based / 006
-
JSX: معرفی عمیق/007 JSX: In-depth Introduction / 007
-
تمرین: ساختار الگوی پایه/008 Practice: Basic Template Structure / 008
ایالات و استفاده از ایالت States and useState
-
چرا ما به ایالات نیاز داریم؟/009 Why We Need States? / 009
-
معرفی وضعیت: useState/010 State Introduction: useState / 010
-
useState: به روز رسانی های متعدد/011 useState: Multiple Updates / 011
-
useState: Array State Value/012 useState: Array State Value / 012
-
useState: Array setState Value/013 useState: Array setState Value / 013
-
الگوهای شرطی/014 Conditional Templates / 014
-
مشاوره سریع هوک/015 Quick Hook Advice / 015
قطعات و لوازم جانبی Components & Props
-
اجزا و قطعات چندگانه/016 Multiple Components & Fragments / 016
-
لوازم جانبی: معرفی عمیق/017 Props: In-depth Introduction / 017
-
لوازم جانبی: کودکان/018 Props: Children / 018
-
حفاری پایه/019 Prop Drilling / 019
Styling React Application Styling React Application
-
یک ظاهر طراحی سطح جهانی/020 Global Level Styling / 020
-
یک ظاهر طراحی سطح مؤلفه/021 Component Level Styling / 021
-
یک ظاهر طراحی سطح درون خطی/022 Inline Level Styling / 022
-
یک ظاهر طراحی سطح پویا/023 Dynamic Level Styling / 023
-
استایل سطح ماژول/024 Module Level Styling / 024
ورودی کاربر، رویدادها و userRef User Input, Events & useRef
-
فرم ها و ورودی/025 Forms & Input / 025
-
رویداد onChange/026 onChange Event / 026
-
ورودی های کنترل شده/027 Controlled Inputs / 027
-
onSubmit Event/028 onSubmit Event / 028
-
افزودن وظیفه جدید/029 Add New Task / 029
-
useRef Hook/030 useRef Hook / 030
useEffects، useCallback و Custom Hooks useEffects, useCallback and Custom Hooks
-
سرور JSON/031 JSON Server / 031
-
useEffect Hook/032 useEffect Hook / 032
-
React StrictMode React StrictMode
-
خروجی لیست/035 List Output / 035
-
رویداد onClick/036 onClick Event / 036
-
useCallback Hook/037 useCallback Hook / 037
-
هوک سفارشی (useFetch)/038 Custom Hook (useFetch) / 038
-
حالت بارگیری/039 Loading State / 039
-
رسیدگی به خطاها (سعی/گرفتن)/040 Handling Errors (try/catch) / 040
-
لغو درخواست واکشی/041 Aborting Fetch Request / 041
-
حلقه های بی نهایت/042 Infinite Loops / 042
پروژه: TaskMate Project: TaskMate
-
کد منبع پروژه - Github Project Source Code - Github
-
نسخه ی نمایشی TaskMate TaskMate Demo
-
ساختار پروژه Project Structure
-
اجزاء/045 Components / 045
-
وضعیت: tasklist & setTasklist/046 State: tasklist & setTasklist / 046
-
عملکرد: ویرایش و حذف/047 Function: Edit & Delete / 047
-
هشدار: مقدار تعریف نشده/048 Warning: Undefined Value / 048
-
دکمه به روز رسانی/049 Update Button / 049
-
محل ذخیره سازی: ذخیره همه وظایف/050 Local Storage: Store All Tasks / 050
-
موضوع: تغییر پس زمینه/051 Theme: Change Background / 051
-
استقرار پروژه Project Deployment
روتر واکنش React Router
-
معرفی روتر React/053 React Router Introduction / 053
-
راه اندازی روتر React/054 React Router Setup / 054
-
ساختار پروژه/055 Project Structure / 055
-
ناوبری/056 Navigation / 056
-
پارامترهای مسیر/057 Route Parameters / 057
-
مسیر پیدا نشد/058 No Route Found / 058
-
مسیرهای تودرتو/059 Nested Routes / 059
-
بازسازی پروژه/060 Project Restructuring / 060
دوره CSS CSS Tailwind Tailwind CSS Crash Course
-
مقدمه و نسخه ی نمایشی Introduction & Demo
-
خواص مشترک Common Properties
-
شناور، فوکوس، و وضعیت های دیگر Hover, Focus, and Other States
-
طراحی تعاملی Responsive Design
-
حالت تاریک Dark Mode
-
پیکربندی سفارشی/206 Custom Configuration / 206
-
نسخه ی نمایشی پروژه/207 Project Demo / 207
-
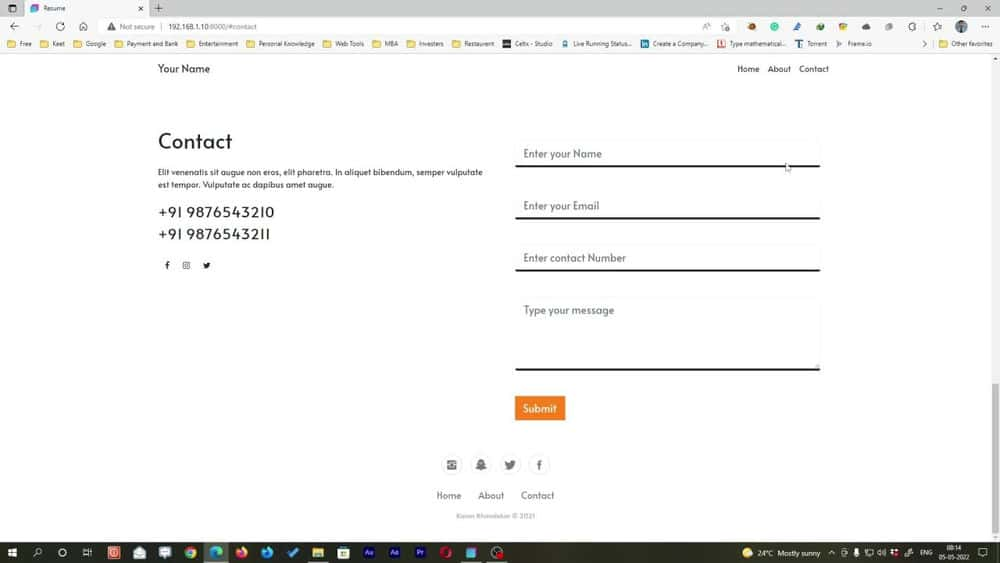
بخش هدر و قهرمان/208 Header & Hero Section/ 208
-
پاورقی/209 Footer / 209
-
صفحه نمایش پاسخگو و ابزارهای مؤلفه/210 Responsive Screen & Component Tools / 210
پروژه API فیلم: سینما Movie API Project: Cinemate
-
کد منبع پروژه - Github Project Source Code - Github
-
دمو سینما Cinemate Demo
-
راه اندازی پروژه Project Setup
-
Tailwind Introduction/063 Tailwind Introduction / 063
-
TMDB API: Documentation/064 TMDB API: Documentation / 064
-
طراحی رابط کاربری (Tailwind & Flowbite)/065 UI Design (Tailwind & Flowbite) / 065
-
ساختار ناوبری Navigation Structure
-
ادغام حالت تاریک/067 Dark Mode Integration / 067
-
ساختار فهرست فیلم/068 Movie List Structure / 068
-
واکشی API: فهرست فیلم/069 API Fetch: Movie List / 069
-
هوک سفارشی: useFetch/070 Custom Hook: useFetch / 070
-
API Fetch: جستجوی فیلم/071 API Fetch: Movie Search / 071
-
سفارشی سازی Tailwind CSS/072 Tailwind CSS Customization / 072
-
صفحه یافت نشد/073 Page Not Found / 073
-
اطلاعات فیلم فردی/074 Individual Movie Information / 074
-
بازیابی اسکرول: به بالا بروید/075 Scroll Restoration: Scroll To Top / 075
-
عنوان صفحه پویا/076 Dynamic Page Title / 076
-
به روز رسانی سبک/077 Style Update / 077
-
استقرار پروژه/078 Project Deployment / 078
-
شعبه توسعه در Git & Github Development Branch On Git & Github
-
حل شد: Netlify Error/079 Solved: Netlify Error / 079
تکلیف: سبد خرید Assignment: Shopping Cart
-
بیانیه تکلیف و نسخه نمایشی/080 Assignment Statement & Demo / 080
-
راه حل: راه اندازی پروژه Solution: Project Setup
-
راه حل: اجزاء/082 Solution: Components / 082
-
راه حل: صفحات/083 Solution: Pages / 083
-
استقرار تکلیف Assignment Deployment
پروژه زمینه و کاهش دهنده ها: سبد خرید Context & Reducers Project: Shopping Cart
-
مدیریت جهانی دولت Global State Management
-
ساختار پروژه/086 Project Structure / 086
-
زمینه/087 Context / 087
-
کاهنده/088 Reducer / 088
-
روش ها/089 Methods / 089
-
استقرار پروژه/090 Project Deployment / 090
پروژه Redux: سبد خرید Redux Project: Shopping Cart
-
معرفی Redux Redux Introduction
-
ساختار پروژه/091 Project Structure / 091
-
Slice & Action/092 Slice & Action / 092
-
کاهش دهنده ها: افزودن و حذف/093 Reducers: Add & Remove / 093
-
Redux Store State/094 Redux Store State / 094
-
استقرار پروژه/095 Project Deployment / 095
پروژه تجارت الکترونیک: کتاب کد E-Commerce Project: Codebook
-
کد منبع پروژه - Github Project Source Code - Github
-
نسخه ی نمایشی کتاب کد/097 Codebook Demo / 097
-
تاسیسات/098 Installations / 098
-
ساختار پروژه/099 Project Structure / 099
-
کامپوننت سرصفحه - I/100 Header Component - I / 100
-
کامپوننت سرصفحه - II/101 Header Component - II / 101
-
صفحه اصلی/102 Home Page / 102
-
صفحه محصولات/103 Products Page / 103
-
API: لیست محصولات/104 API: Product List / 104
-
جزء رتبه بندی/105 Rating Component / 105
-
جزء محصول فردی/106 Individual Product Component / 106
-
حالت تاریک/107 Dark Mode / 107
-
مؤلفه ScrollToTop/108 ScrollToTop Component / 108
-
جستجوی محصول/109 Product Search / 109
-
عنوان پویا/110 Dynamic Title / 110
-
Filter: Context & Reducers/111 Filter: Context & Reducers / 111
-
فیلتر: فهرست محصولات اولیه/112 Filter: Initial Product List / 112
-
فیلتر: خواص/113 Filter: Properties / 113
-
پاک کردن فیلتر/114 Clear Filter / 114
-
گزینه کشویی/115 Dropdown Option / 115
-
حساب کاربری و سبد خرید User Account & Cart
-
صفحه ورود و ثبت نام/118 Login & Registration Page / 118
-
React-Toastify/119 React-Toastify / 119
-
API: ورود/ثبت نام نقطه پایانی/120 API: Login/Register End Point / 120
-
ذخیره سازی جلسه/121 Session Storage / 121
-
تغییر حالت کشویی (پنهان کردن)/122 Toggle Dropdown (Hide) / 122
-
رابط سبد خرید/123 Cart Interface / 123
-
سبد خرید: Context & Reducers/124 Cart: Context & Reducers / 124
-
سبد خرید: ارائه دهنده/125 Cart: Provider / 125
-
افزودن به سبد خرید/126 Add To Cart / 126
-
بررسی وضعیت: از قبل در سبد خرید/127 Condition Check: Already In Cart / 127
-
محصولات خارج از انبار/128 Out Of Stock Products / 128
-
مسیرهای حفاظت شده/129 Protected Routes / 129
-
پرداخت مدال/130 Checkout Modal / 130
-
اخطار مقدار تعریف نشده/131 Undefined Value Warning / 131
-
تابع ارسال سفارش/132 Order Submit Function / 132
-
صفحه سفارش/133 Order Page / 133
-
داشبورد: وضعیت 1/134 Dashboard: Condition 1 / 134
-
داشبورد: وضعیت 2/135 Dashboard: Condition 2 / 135
-
سرویس Auth: API End Points/136 Auth Service: API End Points / 136
-
سرویس داده: API End Points/137 Data Service: API End Points / 137
-
خدمات محصول: API End Points/138 Product Service: API End Points / 138
-
صفحه یافت نشد/139 Page Not Found / 139
-
عنوان صفحه پویا/140 Dynamic Page Title / 140
-
رسیدگی به خطا/141 Error Handling / 141
-
ENV/142 ENV / 142
-
Frontend Deployment/143 Frontend Deployment / 143
-
استقرار Backend/144 Backend Deployment / 144
-
به روز رسانی متغیرهای محیطی/145 Update Environment Variables / 145
-
به عنوان مهمان وارد شوید Login As Guest
-
حل شد: Netlify Errors/147 Solved: Netlify Errors / 147
تکلیف: کلمه شمار Assignment: Word Counter
-
بیانیه و نسخه ی نمایشی/157 Statement & Demo / 157
-
راه حل: WordCount/158 Solution: WordCount / 158
React Testing Library & Jest React Testing Library & Jest
-
مقدمه تست/148 Testing Introduction / 148
-
React Testing Library & Jest/149 React Testing Library & Jest / 149
-
راه اندازی پروژه Project Setup
-
ساختار آزمون/151 Testing Structure / 151
-
تست: رندر کامپوننت/152 Test: Component Rendering / 152
-
تست: رویدادهای آتش سوزی و رویدادهای کاربر/153 Test: Fire Events & User Events / 153
-
پرس و جو، نوع، انتظار و بیشتر/154 Queries, Type, Expect & More / 154
-
تست: API Async Loading/155 Test: API Async Loading / 155
-
تست: Page Component Wrapper/156 Test: Page Component Wrapper / 156
دوره سقوط Firebase Firebase Crash Course
-
معرفی Firebase Firebase Introduction
-
راه اندازی بسته وب/252 Webpack Setup / 252
-
راه اندازی Firebase/253 Firebase Setup / 253
-
اتصال Firebase/254 Firebase Connection / 254
-
واکشی اسناد - I/255 Fetching Documents - I / 255
-
واکشی اسناد- II/256 Fetching Documents- II / 256
-
افزودن و حذف اسناد/257 Adding & Deleting Documents / 257
-
عکس های فوری/258 Snapshots / 258
-
پرسش های فایرستور/259 Firestore Queries / 259
-
داده های سفارش/260 Ordering Data / 260
-
به روز رسانی اسناد/261 Updating Documents / 261
-
واکشی سند فردی/262 Fetching Individual Document / 262
-
احراز هویت - I/263 Authentication - I / 263
-
احراز هویت - II/264 Authentication - II / 264
پروژه وبلاگ: WriteNode Blog Project: WriteNode
-
کد منبع پروژه - Github Project Source Code - Github
-
WriteNode Demo/159 WriteNode Demo / 159
-
ساختار پروژه/160 Project Structure / 160
-
استایلینگ پروژه/161 Project Styling / 161
-
صفحه اصلی/162 Homepage / 162
-
راه اندازی Firebase/163 Firebase Setup / 163
-
پیکربندی Firebase/164 Firebase Configuration / 164
-
سربرگ احراز هویت مشروط/165 Conditional Auth Header / 165
-
ایجاد پست وبلاگ/167 Create Blog Post / 167
-
خطا: Object Fetch/168 Error: Object Fetch / 168
-
تغییر وضعیت به روز رسانی/169 Toggle Update / 169
-
عنوان صفحه پویا Dynamic Page Title
-
React Loading Skeleton React Loading Skeleton
-
استقرار پروژه/172 Project Deployment / 172
جایزه Bonus
-
جایزه Bonus
https://donyad.com/d/7c6ae5
 Shubham Sarda
Shubham Sarda
توسعه دهنده پایتون
سلام!
من نقشه راه کامل را برای تبدیل شدن به یک توسعه دهنده با پروژه های مختلف ایجاد کرده ام، به طور خاص برای مخاطبان SkillShare.
با این نقشه راه ما با برنامه نویسی پایتون شروع می کنیم، با اصول، مفاهیم مهم آشنا می شویم و حل می کنیم. برخی از مشکلات زندگی واقعی با ساخت پروژه ها. هنگامی که ما با پایتون آماده شدیم، زمان آن رسیده است که تجربه بیشتری در پروژه های میدانی مختلف در اتوماسیون، تجزیه و تحلیل داده ها، برنامه نویسی رابط کاربری گرافیکی و توسعه وب کسب کنیم.
اینجا برنامه نویسی کامل پایتون است -
برنامه نویسی پایتون - مفاهیم پیشرفته
پروژه های پایتون -
برنامه نویسی رابط کاربری گرافیکی پایتون - ساخت یک برنامه دسکتاپ با Tkinter و SQLite
کامل Django Masterclass (توسعه وب) -
Django for Beginners - Building Task Manager Web Application (قسمت 1)
Django برای مبتدیان - استقرار برنامه وب در Heroku (بخش) 3)









نمایش نظرات