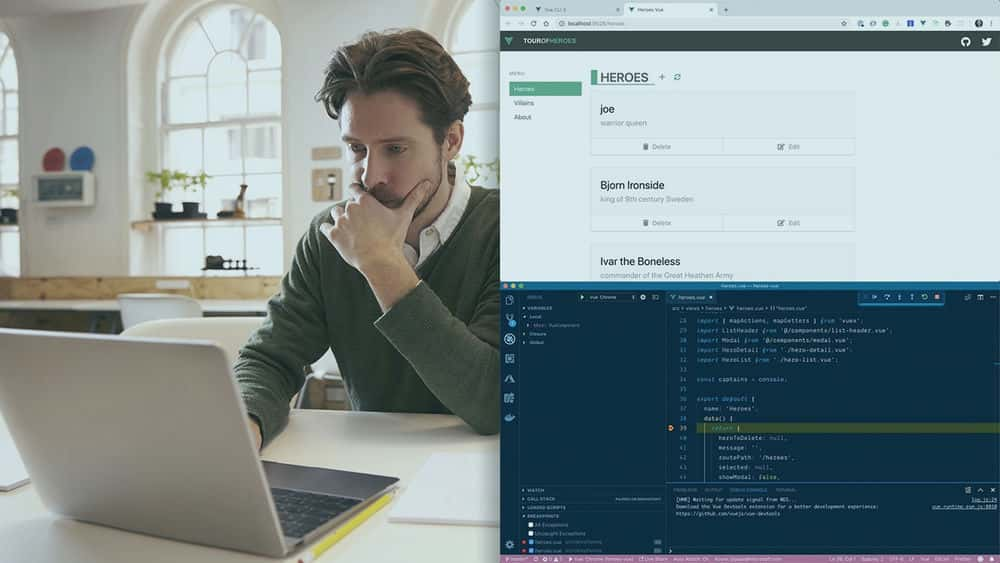
آموزش توسعه سریعتر با Vue CLI
Developing Faster with the Vue CLI
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با Vue CLI Getting Started with the Vue CLI
-
معرفی Vue CLI Introducing the Vue CLI
-
ایجاد یک برنامه Vue با گزینه پیکربندی صفر Creating a Vue App with the Zero Configuration Option
-
چرا باید از Vue CLI استفاده کنید Why You Should Use the Vue CLI
-
نیم نگاهی سری به Vue CLI بزنید A Sneak Peek at the Vue CLI
-
Vue CLI را رانندگی کنید Test Drive the Vue CLI
-
Vue CLI UI را رانندگی کنید Test Drive the Vue CLI UI
-
خلاصه و مراحل بعدی Summary and Next Steps
راه اندازی Vue CLI Setting up the Vue CLI
-
راه اندازی Vue CLI Setting up the Vue CLI
-
نصب Vue CLI Installing the Vue CLI
-
نصب و تأیید کنید Install and Verify
-
ایجاد برنامه ها با Vue CLI Creating Apps with the Vue CLI
-
خلاصه و مراحل بعدی Summary and Next Steps
تسلط بر ابزارهای ضروری Vue Mastering Essential Vue Tools
-
استفاده از ابزار عالی برای Vue Using Great Tooling for Vue
-
بررسی اجمالی Vue CLI Vue CLI Overview
-
پیمایش مستندات Vue Navigating the Vue Documentation
-
آشنا شدن با Vue Developer Tooling Getting Familiar with the Vue Developer Tooling
-
اشکال زدایی Vue در مرورگر Debugging Vue in the Browser
-
در حال توسعه با Vue در Visual Studio Code Developing with Vue in Visual Studio Code
-
اشکال زدایی Vue در کد ویژوال استودیو Debugging Vue in Visual Studio Code
-
مرور ابزار Vue Reviewing the Vue Tooling
ایجاد یک برنامه Vue Creating a Vue Application
-
مفاهیم ایجاد برنامه Application Creation Concepts
-
یادگیری گزینه های ایجاد برنامه Learning the Application Creation Options
-
ایجاد یک برنامه پیش فرض ، برهنه با نخ Creating a Default, Bare App with Yarn
-
تفاوت در دستورالعمل های ایجاد Vue CLI Differences in the Vue CLI Creation Prompts
-
کاوش در دستورالعمل های ایجاد برنامه Exploring the Application Creation Prompts
-
درک Vue CLI از پیش تنظیم شده است Understanding the Vue CLI Presets
-
ایجاد پیش تنظیم Creating a Preset
-
ایجاد برنامه از پیش تعیین شده Creating an App from a Preset
-
اشتراک و استفاده از ایستگاه از پیش تنظیم از راه دور Sharing and Using Remote Presets
-
گزینه های ایجاد برنامه و موارد بعدی؟ App Creation Options and What's Next?
ساخت و خدمت به Vue Building and Serving Vue
-
مروری بر ساختمان و خدمات Overview of the Building and Serving
-
بررسی سرویس Vue CLI Exploring the Vue CLI Service
-
آموزش نحوه خدمت به Vue Learning How to Serve Vue
-
خدمات با رابط کاربری Vue Serving with the Vue UI
-
درک گزینه های خدمت Understanding the Serving Options
-
اهداف و گزینه ها را بسازید Build Targets and Options
-
ساخت یک برنامه Building an App
-
ساخت کتابخانه Building a Library
-
ساخت یک کامپوننت وب Building a Web Component
-
استفاده از رابط کاربری Vue برای ساخت Using the Vue UI to Build
-
بسته بندی کنید و بعدی چیست؟ Wrap up and What's Next?
تست های واحد در حال اجرا و پایان به پایان Running Unit and End to End Tests
-
بررسی اجمالی تست با Vue CLI Overview of Testing with the Vue CLI
-
نحوه تنظیم و اجرای تست های واحد با Mocha یا Jest How to Set up and Run Unit Tests with Mocha or Jest
-
آموزش نحوه اجرای تست های واحد با Vue CLI Learning How to Run Unit Tests with the Vue CLI
-
تست های واحد مشاهده و رفكتوراسیون Watching and Refactoring Unit Tests
-
نحوه تنظیم تست های پایان به پایان با سرو یا ساعت شب How to Set up End-to-end Tests with Cypress or Nightwatch
-
آموزش نحوه اجرای آزمونهای پایان به پایان با Vue CLI Learning How to Run End-to-end Tests with the Vue CLI
-
بعدی چیست What's Next?
افزودن بسته ها و پلاگین ها به برنامه Vue شما با Vue CLI Adding Packages and Plugins to Your Vue App with the Vue CLI
-
بررسی اجمالی پلاگین ها برای Vue CLI Overview of Plugins for the Vue CLI
-
درک پلاگین های Vue CLI Understanding Vue CLI Plugins
-
افزودن یک پلاگین از طریق Vue CLI Adding a Plugin Via the Vue CLI
-
فراخوانی یک افزونه از طریق Vue CLI Invoking a Plugin Via the Vue CLI
-
استفاده از Vue CLI UI برای پلاگین ها Using the Vue CLI UI for Plugins
-
بسته بندی کنید و بعدی چیست؟ Wrap up and What's Next?
ایجاد برنامه های Vue با رابط کاربری Vue CLI Creating Vue Apps with Vue CLI's UI
-
مروری بر رابط کاربری Vue CLI Overview of the Vue CLI UI
-
گشت و گذار در رابط کاربری Vue CLI Touring the Vue CLI UI
-
ایجاد پروژه های جدید با رابط کاربری Vue CLI Creating New Projects with the Vue CLI UI
-
مدیریت پلاگین ها و وابستگی ها با رابط کاربری Vue CLI Managing Plugins and Dependencies with the Vue CLI UI
-
پیکربندی پروژه ها با رابط کاربری Vue CLI Configuring Projects with the Vue CLI UI
-
اجرای وظایف با رابط کاربری Vue CLI Running Tasks with the Vue CLI UI
-
خلاصه ای از رابط کاربری Vue CLI Summary of the Vue CLI UI

خرید اشتراک و دانلودخرید تکی و دانلود | 210,000 تومان (5 روز مهلت دانلود ) زمان تقریبی آماده سازی لینک دانلود این دوره آموزشی حدود 2 تا 14 ساعت می باشد.
https://donyad.com/d/e246
 John Papa
John Papa
جان پاپا یک طرفدار اصلی توسعه دهنده با مایکروسافت و فارغ التحصیل برنامه های Google Developer Expert ، Microsoft Regional Director و MVP است. او علاقه زیادی به فن آوری های وب و تلفن همراه دارد و اغلب از سخنرانی در سراسر جهان در سخنرانی ها و جلسات کنفرانس ها از جمله NgConf ، Build ، Ignite ، VSLive و AngleBrackets لذت می برد. جان میزبان مشترک پادکست محبوب Adventures in Angular ، نویسنده کتاب راهنمای سبک Angular ، چندین کتاب و بسیاری از دوره های محبوب Pluralsight است. می توانید در johnpapa.net یا در توییترjohn_papa به او برسید.








نمایش نظرات
نظری ارسال نشده است.