آموزش درک وضوح و تصاویر در طراحی UI
Understanding Resolution & Images in UI Design
در این کلاس، وضوح و استفاده از تصاویر را به صورت آنلاین ابهام می کنیم. من تمام اصول اولیه را در مورد اینکه چگونه طرح خود را با چه اندازه تنظیم میکنید، کجا میتوان تصاویر را پیدا کرد و چگونه آنها را مدیریت کرد، پوشش خواهم داد.
اگر از طراحی گرافیک خارج میشوید یا قبلاً به صورت آنلاین طراحی میکنید، اما هرگز کاملاً درک نکردهاید که چگونه با تصاویر آنلاین رفتار کنید، این دوره برای شما مناسب است.
قسمت 1 را پوشش خواهیم داد: وضوح صفحه
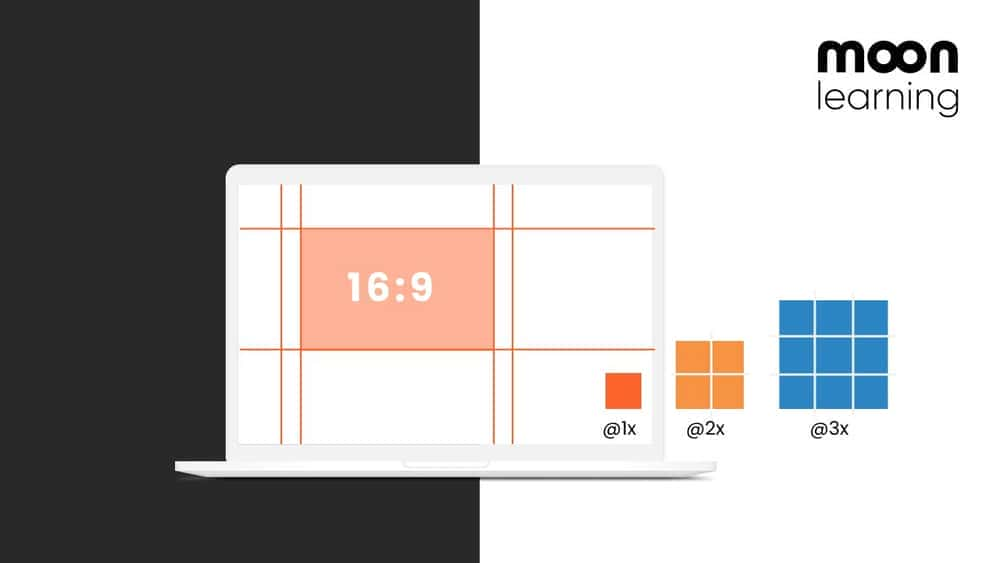
- تفاوت بین نقاط و پیکسل ها چیست
- چرا ما با 1x طراحی می کنیم و معنی آن چیست
- چرا ما فقط تصاویر را صادر می کنیم
بخش 2: تصاویر
- تفاوت بین SVG، JPG و PNG
- نحوه قرار دادن تصاویر
- نسبت ابعاد
- تصاویر قهرمان با متن
- تصاویر پیچیده با متن
© moonlearning.io با یادگیری ماه
این بیشتر یک کلاس تئوری است، اما همچنان میتوانید داراییهایی مانند شبکهها، صادرات چیتشیت و بسیاری موارد دیگر را دانلود کنید تا در کنار من کار کنید:
برای دسترسی به دانلودها


https://donyad.com/d/a0bcea
 Christine Vallaure
Christine Vallaure
UI/UX DESIGN + CODE
طراح UX/UI با علاقه به کد و بنیانگذار .
من در سطح بینالمللی، داخلی و از راه دور روی پروژههایی برای برندها، آژانسها و استارتآپهای پیشرو کار کردهام. من عمیقاً به ایجاد محصولاتی با فکر و زیبایی اهمیت می دهم. کارهای من از ایدههای اولیه گرفته تا طرحها، وایرفریمها، نمونهسازی اولیه و تنظیم جلویی را شامل میشود.
علاوه بر پروژههای مشتری (بازدید برای منابع)، من در حال ساختن یک پلتفرم یادگیری آنلاین برای طراح UX/UI. من همچنین در مورد کد طراحی در رسانه و من می نویسم.
برای اطلاعات بیشتر درباره من لطفاً به من مراجعه کنید صفحه LinkedIn .




نمایش نظرات