آموزش طراحی وب: ایجاد و محافظت از پیوندهای ایمیل
Design the Web: Creating and Protecting Email Links
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
مقدمه Introduction
-
پیش نمایش پروژه نهایی Preview the final project
-
درباره پرونده های تمرینی About the exercise files
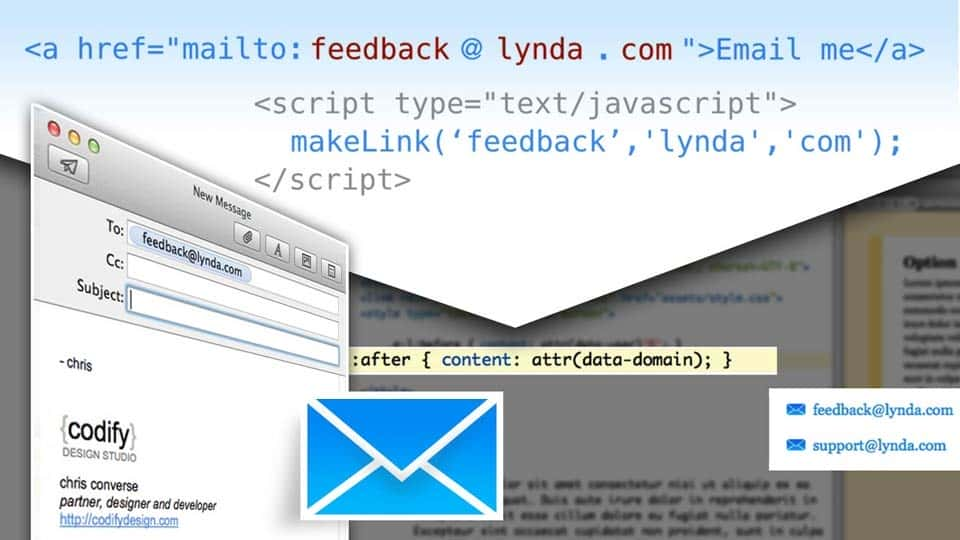
1. محافظت از آدرس ایمیل خود در صفحه وب 1. Protecting Your Email Address on a Webpage
-
استفاده از کلاسهای شبه CSS برای نمایش محتوا در یک صفحه Using CSS pseudo-classes to display content in a page
-
با استفاده از خصوصیات یونیکد-bidi و جهت جهت متن معکوس Using unicode-bidi and direction properties to reverse text
-
رمزگذاری متن با اشخاص شخصیت Encoding text with character entities
-
ایجاد و اجرای یک عملکرد JavaScript درون خطی Creating and running an inline JavaScript function
-
شناسایی و مونتاژ پیوندها با JavaScript Detecting and assembling links with JavaScript
https://donyad.com/d/314e
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای









نمایش نظرات