آموزش پیاده سازی فرم ها در React 17
Implementing Forms in React 17
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
ایجاد فرم ها با استفاده از Vanilla React Creating Forms Using Vanilla React
-
بررسی نسخه Version Check
-
بررسی اجمالی Overview
-
مدیریت Form State در React Managing Form State in React
-
نحوه عملکرد فرم های کنترل شده در React How Controlled Forms Work in React
-
ایجاد اولین فرم کنترل شده خود در React Creating Your First Controlled Form in React
-
افزودن داده تأیید اعتبار در فرم کنترل شده Adding Data Validation in a Controlled Form
ایجاد فرم ها با استفاده از Formik Creating Forms Using Formik
-
مزایای استفاده از Formik برای ایجاد فرم ها Advantages of Using Formik for Creating Forms
-
کلید کامپوننت ارائه شده توسط Formik Key Components Provided by Formik
-
ایجاد فرم با استفاده از Formik Creating a Form Using Formik
-
رسیدگی به ارسال فرم در فرمیک Handling Form Submission in Formik
-
بازنویسی فرم React با استفاده از Formik Rewriting a React Form Using Formik
-
خلاصه Summary
پیاده سازی اعتبارسنجی داده ها Implementing Data Validation
-
طعم های اعتبار سنجی ارائه شده توسط فورمیک Validation Flavors Provided by Formik
-
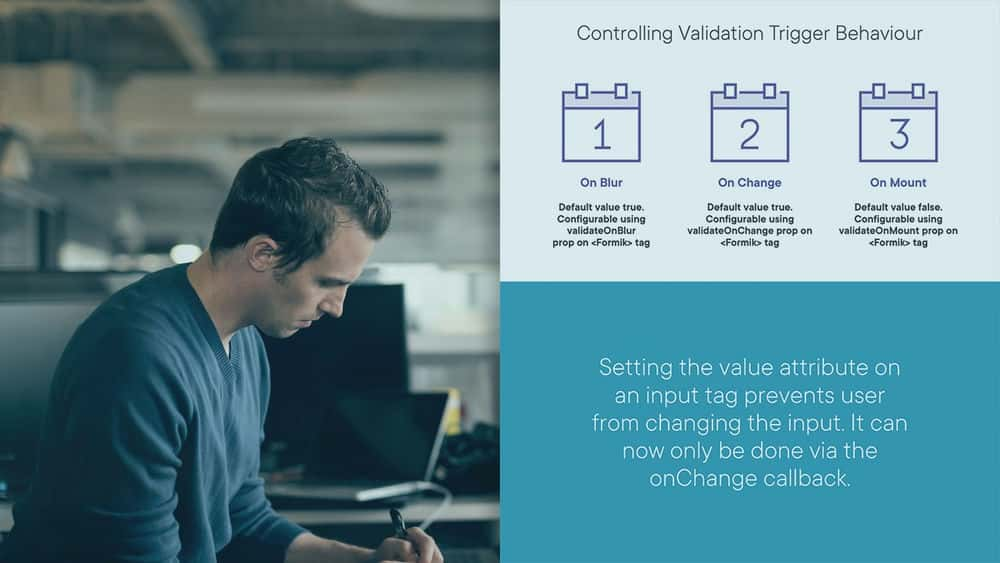
کنترل نقاط تأییدسنجی تریگر در Formik Controlling Validation Trigger Points in Formik
-
نمایش فیلد و فرم سطح ارزیابی خطاهای در فرم Showing Field and Form Level Validation Errors in a Form
-
مزایای استفاده از Yup با Formik Advantages of Using Yup with Formik
-
ادغام Yup در Formik Form Integrating Yup into Formik Forms
-
خلاصه Summary
ایجاد عناصر فرم سفارشی قابل استفاده مجدد Creating Reusable Custom Form Elements
-
نیاز به ایجاد عناصر فرم سفارشی Need for Creating Custom Form Elements
-
پشتیبانی از ایجاد عناصر فرم سفارشی در Formik Support for Creating Custom Form Elements in Formik
-
افزودن فیلدهای سفارشی به فرم Formik Adding Custom Fields to a Formik Form
-
خلاصه Summary
پیاده سازی فرم های کنترل نشده با استفاده از Vanilla React Implementing Uncontrolled Forms Using Vanilla React
-
پیاده سازی فرم کنترل نشده با استفاده از Vanilla React Implementing Uncontrolled Forms Using Vanilla React
-
افزودن عملکرد آپلود فایل به فرم Adding File Upload Functionality to a Form
استفاده از React Hook Form برای ایجاد فرم های کنترل نشده Using React Hook Form to Create Uncontrolled Forms
-
ایجاد یک فرم با استفاده از React Hook Form Creating a Form Using React Hook Form
-
اعتبار سنجی داده ها در فرم قلاب React Data Validation in React Hook Form
https://donyad.com/d/1fb0
 Nitin Singh
Nitin Singh
بیایید عاشق آبرنگ شویم
بسیاری از ما پتانسیل زیادی داریم که با دیدگاه، خرد و خلاقیت خود به دنیا نگاه کنیم. همه ما توانایی بالایی در تجسم ذهنی داریم و سعی می کنیم آن تصاویر ذهنی انتزاعی را به واقعیت تبدیل کنیم. من فکر می کنم این احساس زیبایی است که خالق باشیم و دنیای خودمان را رنگ آمیزی کنیم.
اسم من نیتین سینگ است و دوست دارم شما را قادر کنم عاشق هنر آبرنگ شوید. انگیزهای و معلمی که معتقد است آبرنگ به معنای یادگیری فرآیند یا تکنیک آن نیست، بلکه سفری زیباست که لذتی بینهایت را برای زندگی ما به ارمغان میآورد. من به گرمی از شما استقبال می کنم که بخشی از این سفر با من باشید، بیایید یاد بگیریم که بیان خود را از طریق هنر آبرنگ ایجاد کنیم و آگاهی خلاقانه خود را گسترش دهیم. به کلاس من خوش آمدید!
همه ما هنر در درون داریم، ما یک هنرمند هستیم!
ما آنچه را که در اطرافمان است تجربه می کنیم. می بینیم، مصرف می کنیم و پاسخ می دهیم. ما با عبور از زندگی، الگویی از تجربه ایجاد می کنیم. این الگوها و شناخت من از آنها بر بیان هنر من در سطوح مختلف احساسی تأثیر می گذارد.
نمایشگاه نمایش هنری
- نمایشگاه ملی نمایش گروهی هنر، کارناتاکا لالیت کالا آکادمی، بنگلور 2017.
- نمایشگاه هنری انفرادی در لالیت کالا آکادمی، دهلی نو 2017
- نمایشگاه گروهی هنری در گالری هنری Venkatappa، بنگلور، 2016.
- انجمن بین المللی آبرنگ (کاخ استفانی، بوداپست) مجارستان، 2016.
- انجمن بین المللی آبرنگ (گالری هنر بین المللی، ونکوور) کانادا، 2016.
- انجمن بین المللی آبرنگ، ایران، نمایشگاه آنلاین 2016.
- نمایشگاه هنری Artville (بنگالور) 2016.
- «Chitra Santé» در karnataka chitrakala parishath (بنگالور) 2016.
- نمایشگاه نقاشی در مرکز هنری رانگولی (بنگلور) 2015.
- کارگاه اجلاس طراحی در "کمپبل" (کالیفرنیا، ایالات متحده آمریکا) 2014.
- نمایشگاه گروهی نقاشی در Nagercoil (Kanyakumari) 2000.
- نمایشگاه گروهی نقاشی در راجگیر (بیهار) 2000.
- نمایشگاه گروهی رنگ ویکالپ در "کالج هنرهای دستی (پاتنا) 1999.
- نمایشگاه گروهی سالانه در "کالج هنرهای دستی، پاتنا" 1999,2000,2001.









نمایش نظرات