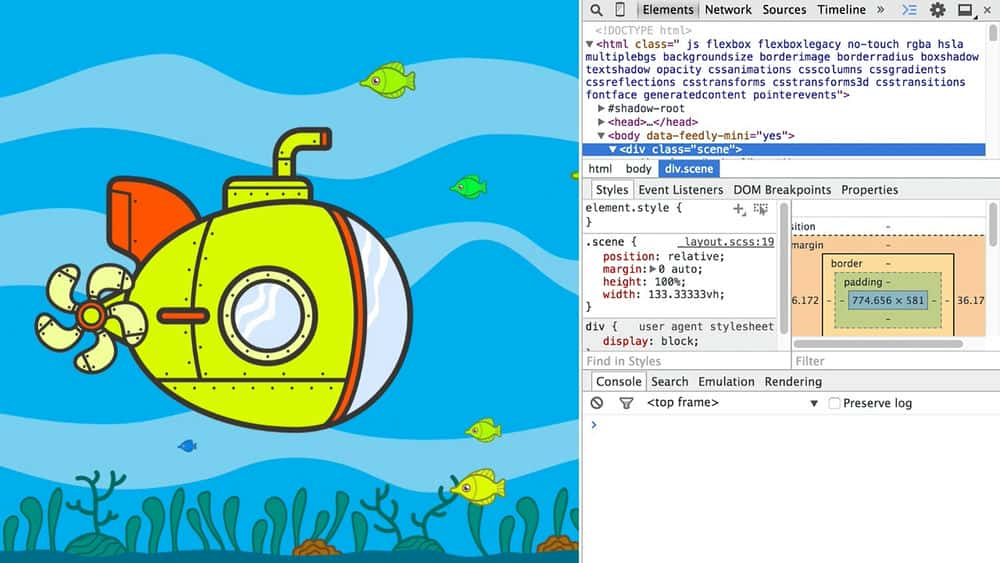
آموزش ساخت انیمیشن Responsive و تعاملی با SVG در CSS
Making a Responsive and Interactive Animation with SVGs in CSS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
ساخت انیمیشن پاسخگو و تعاملی با SVG در CSS Making a Responsive and Interactive Animation with SVGs in CSS
-
راه اندازی پروژه انیمیشن ما Setting up Our Animation Project
-
آماده سازی SVG ها برای CSS Making SVGs Ready for CSS
-
معرفی Sass برای نوشتن بهتر CSS Introducing Sass for Better CSS Writing
-
تنظیم صحنه و وارد کردن نمودارهای ما به HTML Setting up the Scene and Importing Our Graphics into HTML
-
ساخت صحنه با قرار دادن و مقیاس گذاری SVG ها Building the Scene by Placing and Scaling the SVGs
-
متحرک کردن پیشینه ما Animating Our Background
-
متحرک سازی زیردریایی Animating the Submarine
-
ساخت مدرسه ماهی Making a School of Fish
-
تعامل با ماهی Interacting with the Fish
-
تبدیل انیمیشن ما به یک بازی مبتنی بر لمس Turning Our Animation into a Touch-based Game
-
سرو کار داشتن با پشتیبانی مرورگر جزئی و نیست Dealing with Partial and Nonexistent Browser Support

جزییات دوره
1h 50m
12
Pluralsight (پلورال سایت)


(آخرین آپدیت)
11
4.5 از 5
دارد
دارد
دارد
https://donyad.com/d/b755
 Rembrand Le Compte
Rembrand Le Compte
رامبراند لو کامپته یک سازنده جلویی و تصویرگر کارتونی است که یک فنجان چای خوب دوست دارد. هشت سال گذشته از ساخت سایت های وردپرسی ، گرفته تا فریم های Bootstrap ، وب شاپ ها و برنامه های جاوا اسکریپت مشغول بوده اند. اخیراً ، او به دنبال راه هایی برای استفاده از تصویرگری و انیمیشن برای ساختن وب بهتر بوده است.







نمایش نظرات