آموزش طراحی تعامل: تصویر بزرگ
Interaction Design: The Big Picture
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
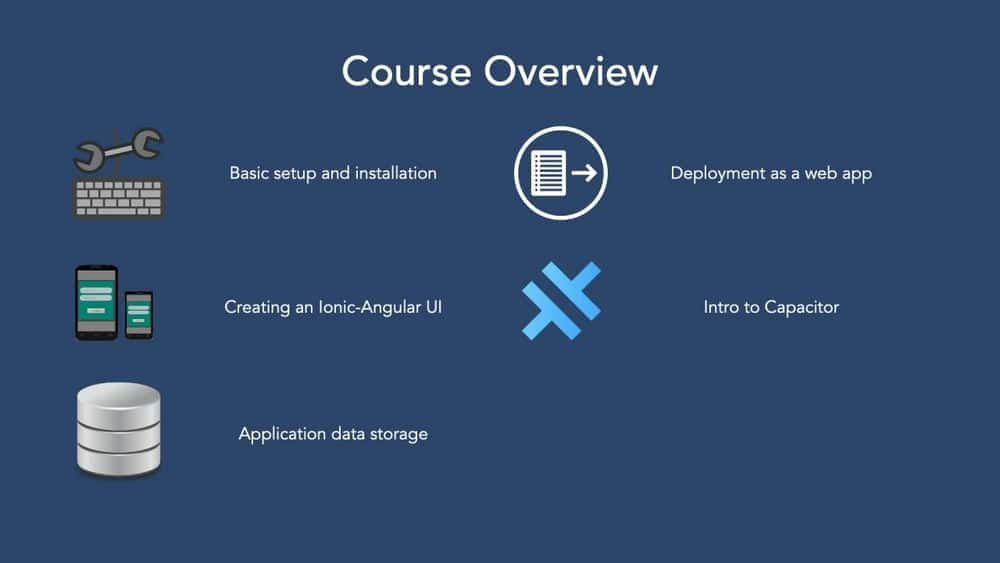
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
طراحی تعامل دقیقا چیست؟ What Exactly Is Interaction Design?
-
طراحی تعامل دقیقا چیست؟ What Exactly Is Interaction Design?
-
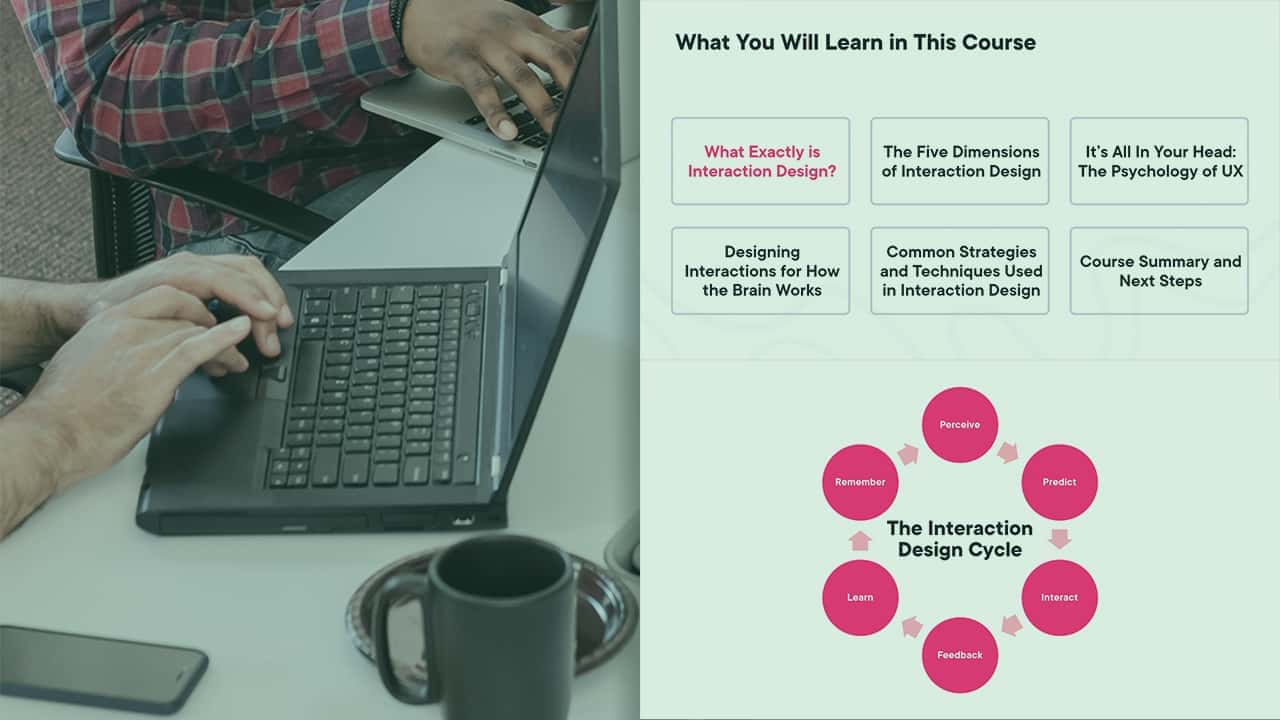
آنچه در این دوره خواهید آموخت What You Will Learn in This Course
پنج بعد طراحی تعامل The Five Dimensions of Interaction Design
-
مروری بر پنج بعد طراحی تعامل Overviewing the Five Dimensions of Interaction Design
-
ابعاد طراحی تعامل: کلمات Interaction Design Dimensions: Words
-
ابعاد طراحی تعامل: بازنمایی های بصری Interaction Design Dimensions: Visual Representations
-
ابعاد طراحی تعامل: اشیاء فیزیکی یا فضا Interaction Design Dimensions: Physical Objects or Space
-
ابعاد طراحی تعامل: زمان Interaction Design Dimensions: Time
-
ابعاد طراحی تعامل: رفتار Interaction Design Dimensions: Behavior
-
خلاصه ماژول Module Summary
همه چیز در سر شماست: روانشناسی UX It’s All in Your Head: The Psychology of UX
-
چرا روانشناسی در UX اهمیت دارد؟ Why Psychology Matters in UX
-
توجه Attention
-
حافظه Memory
-
حس سازی Sensemaking
-
تصمیم گیری و انتخاب Decision Making and Choice
-
فرآیندهای حرکتی و تعامل Motor Processes and Interaction
-
انگیزه Motivation
-
احساس و لذت Emotion and Delight
-
خلاصه ماژول Module Summary
طراحی تعاملات برای نحوه عملکرد مغز Designing Interactions for How the Brain Works
-
معرفی چرخه طراحی تعامل Introducing the Interaction Design Cycle
-
چرخه طراحی تعامل: ادراک Interaction Design Cycle: Perceive
-
چرخه طراحی تعامل: پیش بینی Interaction Design Cycle: Predict
-
چرخه طراحی تعامل: تعامل Interaction Design Cycle: Interact
-
چرخه طراحی تعامل: بازخورد Interaction Design Cycle: Feedback
-
چرخه طراحی تعامل: یاد بگیرید Interaction Design Cycle: Learn
-
چرخه طراحی تعامل: به یاد داشته باشید Interaction Design Cycle: Remember
-
خلاصه ماژول Module Summary
استراتژی ها و تکنیک های رایج مورد استفاده در طراحی تعامل Common Strategies and Techniques Used in Interaction Design
-
مروری بر استراتژی ها و تکنیک ها Overviewing Strategies and Techniques
-
شخصیت ها Personas
-
نقشه های سفر کاربر User Journey Maps
-
وایرفریم ها Wireframes
-
نمونه های اولیه Prototypes
-
ابزار Tools
-
خلاصه ماژول Module Summary
خلاصه دوره و مراحل بعدی Course Summary and Next Steps
-
خوراکی های کلیدی Key Takeaways
-
نکات و منابع اضافی Additional Tips and Resources
https://donyad.com/d/ca1e91
 Amber Israelsen
Amber Israelsen
امبر از اوایل دهه 2000 توسعه دهنده نرم افزار و مربی فنی بوده است. وی دارای گواهینامه های AWS و انواع فن آوری های مایکروسافت است. در سالهای اخیر ، وی به تدریس دانش آموزان در سراسر جهان بر روی AWS ، Azure ، Dynamics 365 ، SharePoint و ASP.NET تمرکز کرده است. وی همچنین با تخصص خود در ارتباطات تصویری ، تجربه کاربر و مهارتهای شغلی/شغلی ، برای جبران شکاف بین توسعه دهندگان ، طراحان و تجار تلاش می کند.









نمایش نظرات