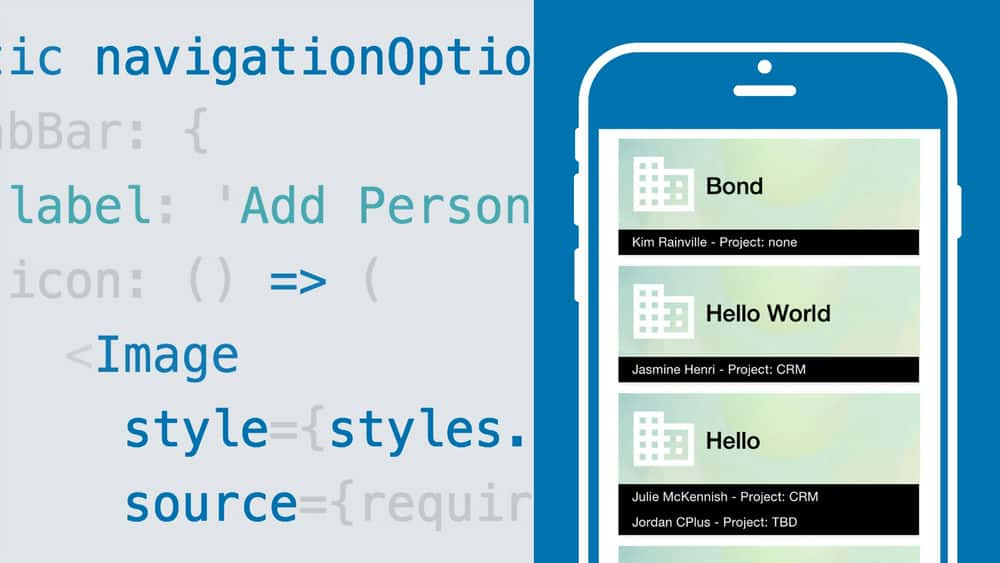
آموزش یک برنامه موبایل CRM با React Native ایجاد کنید
Create a CRM Mobile Application with React Native
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- شروع پروژه های React Native
- نصب کیت مواد و نمادهای بردار
- راه اندازی Redux
- ایجاد نمای لیست ، نمای جزئیات و منو
- افزودن م componentsلفه های جدید
- استفاده از رفع اشکال React Native
- کدگذاری پیمایش در نمای جزئی
سرفصل ها و درس ها
مقدمه Introduction
-
با استفاده از React Native یک CRM بسازید Build a CRM using React Native
-
آنچه باید بدانید What you should know
1. تنظیم پروژه و Back End 1. Project Setup and Back End
-
شروع پروژه React Native Initialize React Native project
-
ساختار پوشه پروژه Project folder structure
-
کیت مواد و نمادهای بردار را نصب کنید Install material kit and vector icons
-
پشتیبان گیری گره و اکسپرس Node and Express back-end setup
2. Redux و نمایش اصلی 2. Redux and Main Views
-
با Redux شروع کنید Get started with Redux
-
Reverse Debugger بومی React Native debugger
-
نمای لیست افراد ایجاد کنید Create people list view
-
نمای مورد افراد را کد کنید Code the people item view
-
نمای موردی افراد را نهایی کنید Finalize people item view
-
اجزای جدید را اضافه کنید Add new components
-
منوی برگه ایجاد کنید Create tab menu
3. مؤلفه پیچیده 3. Complex Component
-
Redux را برای مشاهده جزئیات تنظیم کنید Set up Redux for detail view
-
نمای جزئیات تنظیم اولیه Initial setup detail view
-
حرکت در نمای جزئیات Code the scroll on detail view
-
موارد بیشتری را در نمای جزئیات اضافه کنید Add more items in detail view
-
نمای جزئیات را نهایی کنید Finalize detail view
-
تست و اشکال زدایی Test and debug
4. عملیات CRUD 4. CRUD Operations
-
فرم افزودن شخص جدید را ایجاد کنید Create the new add person form
-
عملکردهای کامل برای نمایش شخص اضافه شده Complete functions for add person view
-
کاهش دهنده های Redux شخص را اضافه کنید Add person redux reducers
-
اقدامات redux شخص را اضافه کنید Add person redux actions
-
نهایی اضافه کردن فرد و تست Finalize add person and test
-
نمای لیست را به انتهای وصل کنید Connect list view to back end
-
CRUD: مشتری را حذف کنید CRUD: Remove a client
-
CRUD: ویرایش را تنظیم کنید CRUD: Set up editing
-
CRUD: Redux را برای ویرایش نهایی کنید CRUD: Finalize redux for editing
5. نمای شرکت و لمس نهایی 5. Company View and Final Touches
-
پرس و جو لیست شرکت را کد کنید Code the company list query
-
نمای لیست شرکت ایجاد کنید Create company list view
-
لمس نهایی Final touches
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/d5e9
 Emmanuel Henri
Emmanuel Henri
مدیر اجرایی با بیش از 20 سال تجربه در برنامه نویسی و طراحی
امانوئل هنری یک توسعه دهنده فول استک با 20 سال تجربه در برنامه نویسی، فناوری و طراحی است.
> امانوئل مسئول تمام جنبه های پروژه های وب و تلفن همراه مبتنی بر مشتری، از جمله جدول زمانی و محدوده بوده است. این پروژهها از ابزارهای JIRA/Atlassian، متدولوژیهای چابک، و زبانها و چارچوبهایی مانند React، Angular، Node، Meteor، GraphQL، JavaScript، Swift، HTML، CSS (Sass)، MongoDB و MySQL استفاده کردهاند. او همچنین در دنیای بازی های سه بعدی با استفاده از ابزارهایی مانند Unreal، ZBrush، Maya و چندین ابزار دیگر کار می کند. او علاقه زیادی به ایجاد برنامهها و بازیهایی دارد که از جدیدترین فناوریها در ابزارها، چارچوبها و زبانهای فوق استفاده میکنند.
برای اطلاعات بیشتر، به mannyhenri.com.
> امانوئل مسئول تمام جنبه های پروژه های وب و تلفن همراه مبتنی بر مشتری، از جمله جدول زمانی و محدوده بوده است. این پروژهها از ابزارهای JIRA/Atlassian، متدولوژیهای چابک، و زبانها و چارچوبهایی مانند React، Angular، Node، Meteor، GraphQL، JavaScript، Swift، HTML، CSS (Sass)، MongoDB و MySQL استفاده کردهاند. او همچنین در دنیای بازی های سه بعدی با استفاده از ابزارهایی مانند Unreal، ZBrush، Maya و چندین ابزار دیگر کار می کند. او علاقه زیادی به ایجاد برنامهها و بازیهایی دارد که از جدیدترین فناوریها در ابزارها، چارچوبها و زبانهای فوق استفاده میکنند.
برای اطلاعات بیشتر، به mannyhenri.com.









نمایش نظرات