آموزش Illustrator CC برای طراحان وب
Illustrator CC for Web Designers
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مفاهیم بنیادی Foundational Concepts
-
جایی که Illustrator در طراحی وب متناسب است Where Illustrator Fits into Web Design
-
طراحی برای چندین صفحه Designing for Multiple Screens
-
درک وضوح در برابر اندازه Pixel Understanding Resolution vs. Pixel Dimension
-
با استفاده از پیش نمایش Pixel Taking Advantage of Pixel Preview
-
درک رنگ برای وب Understanding Color for Web
-
مقایسه انواع پرونده .jpg ، .png و .gif Comparing .jpg, .png, and .gif File Types
-
SVG: نژادی جدید از وب گرافیک SVG: A New Breed of Web Graphic
بهینه سازی Adobe Illustrator برای طراحی وب Optimizing Adobe Illustrator for Web Design
-
تنظیم تنظیمات Illustrator برای طراحی وب Setting Illustrator Preferences for Web Design
-
تنظیم تنظیمات رنگ Illustrator برای طراحی وب Adjusting Illustrator's Color Settings for Web Design
-
بررسی ایستگاه از پیش تنظیم شده سند برای وب Exploring Document Presets for Web
-
سفارشی کردن رابط برای طراحی وب Customizing the Interface for Web Design
-
ایجاد یک الگوی وب چند صفحه ای Creating a Multi-screen Web Template
-
استفاده از شبکه برای Pixel Perfect Designs Using Grids for Pixel Perfect Designs
-
بهترین روشها برای لایه ها و کنوانسیون های نامگذاری Best Practices for Layers and Naming Conventions
ایجاد گرافیک برای وب و برنامه های تلفن همراه Creating Graphics for Web and Mobile Apps
-
ایجاد سند جدید برای گرافیک وب Creating a New Document for Web Graphics
-
رسم یک نمودار دکمه ای ساده Drawing a Simple Button Graphic
-
کار با متن برای وب گرافیک Working with Text for Web Graphics
-
استفاده از ابزار Shapebuilder برای ایجاد اشکال پیچیده Using the Shapebuilder Tool to Create Complex Shapes
-
ذخیره فایلهای گرافیکی برای وب Saving Graphic Files for the Web
استفاده از Illustrator برای Wireframing Using Illustrator for Wireframing
-
Wireframe چیست و چرا باید آن را ایجاد کنم؟ What Is a Wireframe and Why Should I Create One?
-
تعریف سیستم ستون صفحه Defining a Page Column System
-
ترسیم طرح اولیه Sketching the Initial Layout
-
ایجاد گرافیک Placeholder Creating Placeholder Graphics
-
مسخره کردن متن Mocking up Text
-
هدف گیری مجدد گرافیک ها با استفاده از نمادها Re-purposing Graphics Using Symbols
-
هدف گیری مجدد گرافیک ها با استفاده از کتابخانه های CC Re-purposing Graphics Using CC Libraries
-
ساخت اولین صفحه Wireframe Building Your First Wireframe Page
-
ساخت صفحه بعدی Building the Next Page
-
صادر کردن فریم های بی سیم برای تأیید Exporting Wireframes for Approval
قدم بعدی: مسخره کردن وب سایت خود Taking the Next Step: Mocking up Your Website
-
ساخت یک پالت رنگ برای وب سایت خود Building a Color Palette for Your Website
-
تعریف و به کار بردن سبک های متن Defining and Applying Text Styles
-
کار با قلم های آیکون Working with Icon Fonts
-
قرار دادن و برش تصاویر Placing and Cropping Images
-
صادر کردن دارایی های گرافیکی Exporting Graphic Assets
-
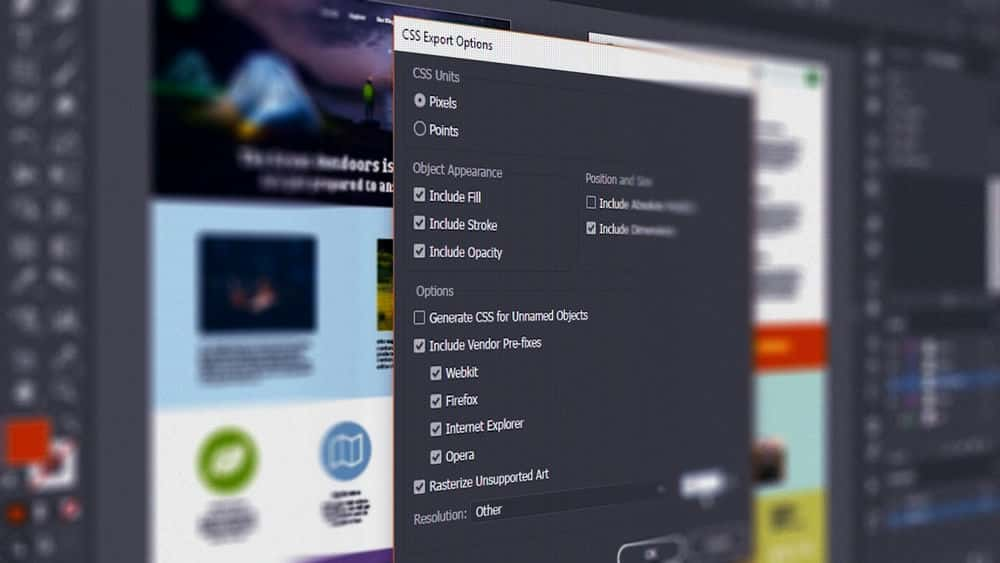
استخراج خصوصیات CSS Extracting CSS Properties
-
از کجا برویم Where to Go from Here

جزییات دوره
4h 52m
37
Pluralsight (پلورال سایت)


(آخرین آپدیت)
27
4.7 از 5
دارد
دارد
دارد
https://donyad.com/d/fb5b
 William Everhart
William Everhart
ویلیام اورهارت شروع به کار خود در زمانی کرد که انتشار دسک تاپ یک اصطلاح کاملاً جدید بود ، مدتها قبل از اینکه خدماتی مانند Pluralsight حتی یک رویا باشد ، نرم افزار گرافیک را آموخت. در طول 30 سال گذشته وی به طراحی وب ، تولید فیلم و طراحی آموزشی به رزومه خود افزود. او در حال حاضر صاحب شرکت مشاوره و آموزش خصوصی خود ، Astute Digital Solutions است ، که به مردم کمک می کند تا از چالش های نرم افزار و گردش کار عبور کنند.

![آموزش نکات، ترفندها و تکنیک هایی برای توسعه اپلیکیشن پایتون [ویدئو] آموزش نکات، ترفندها و تکنیک هایی برای توسعه اپلیکیشن پایتون [ویدئو]](https://donyad.com/course/getimg/00e8e13f-b0de-49ab-9986-9825035ae0af.jpg)





نمایش نظرات