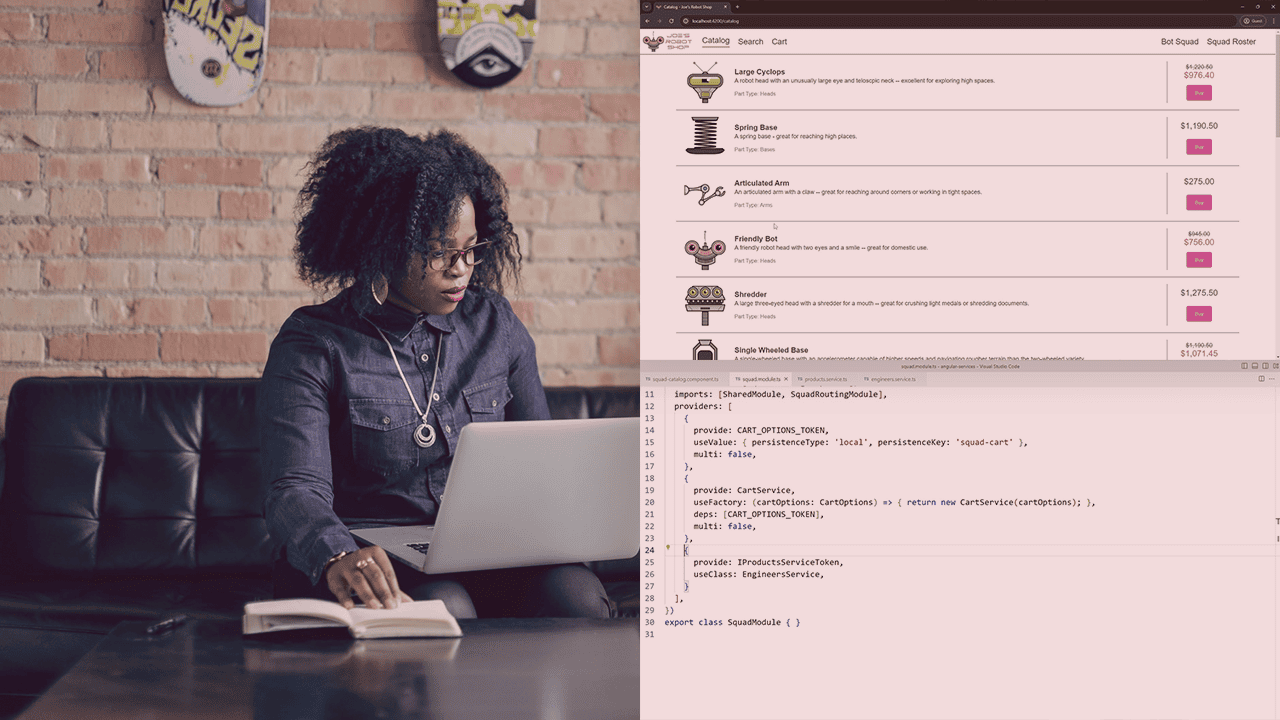
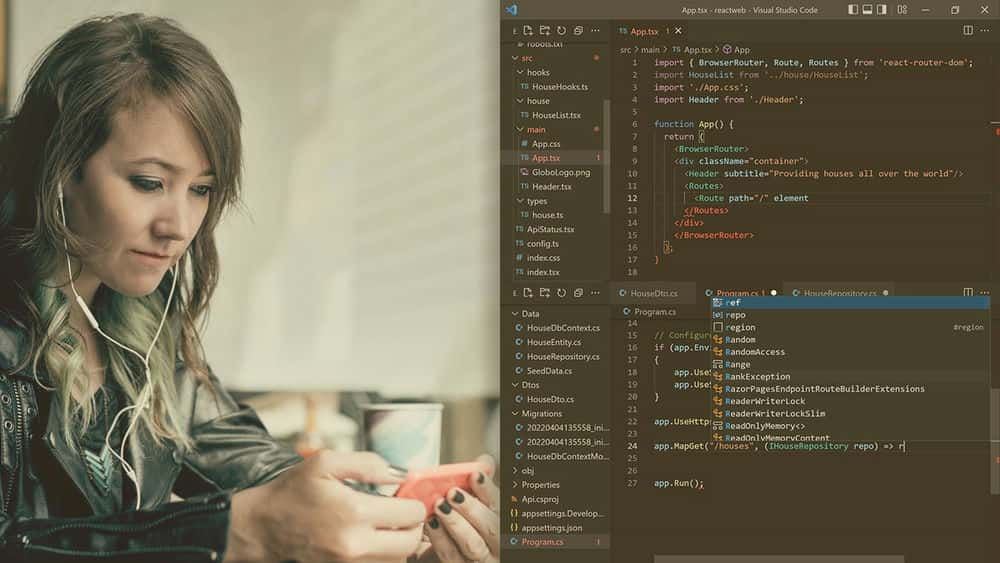
آموزش ساختن یک SPA سرتاسر با استفاده از ASP.NET Core 6 Web API و React
Building an End-to-end SPA Using ASP.NET Core 6 Web API and React
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مراحل اول First Steps
-
آنچه باید قبل از شروع بدانید What You Should Know Before Starting
-
آماده شدن برای کد Preparing to Code
-
React: Initial Application and Component React: Initial Application and Component
-
API: برنامه اولیه با Swagger API: Initial Application with Swagger
-
در حال اجرا و رفع اشکال Running and Debugging
افشای، دریافت و نمایش داده ها Exposing, Getting, and Displaying Data
-
API: ایجاد یک پایگاه داده API: Creating a Database
-
API: افزودن نقاط پایانی داده API: Adding Data Endpoints
-
API: جدا کردن نگرانی ها API: Separating Concerns
-
واکنش: مصرف نقاط پایانی React: Consuming Endpoints
-
React: Hooks سفارشی و useEffect React: Custom Hooks and useEffect
-
React: ذخیره و واکشی مجدد با react-query React: Caching and Re-fetching with react-query
-
React: قالببندی دادههای ورودی و نمایش اطلاعات وضعیت API React: Formatting Incoming Data and Displaying API Status Information
افزودن مسیریابی و ناوبری Frontend Adding Frontend Routing and Navigation
-
API: نقطه پایانی جزئیات API: Details Endpoint
-
React: راه اندازی مسیریابی React: Setting up Routing
-
React: Details Component React: Details Component
-
واکنش نشان دهید: ناوبری React: Navigation
ایجاد، به روز رسانی و حذف داده ها Creating, Updating, and Deleting Data
-
API: ایجاد، ویرایش و حذف نقاط پایانی API: Create, Edit, and Delete Endpoints
-
API: پایداری پایگاه داده API: Database Persistance
-
React: useMutation و Cache Invalidation React: useMutation and Cache Invalidation
-
واکنش نشان دهید: فرم ها React: Forms
-
واکنش: استفاده مجدد از کامپوننت ها React: Reusing Components
-
API: اعتبارسنجی API: Validation
-
React: نمایش خطاهای اعتبارسنجی React: Displaying Validation Errors
-
واکنش: آپلود تصاویر React: Uploading Images
کار با داده های مرتبط Working with Related Data
-
API: افزودن یک موجودیت API: Adding an Entity
-
API: مخزن جدید API: New Repository
-
API: نقاط پایانی اضافی API: Extra Endpoints
-
واکنش: افزودن قلاب React: Adding Hooks
-
React: نمایش و افزودن داده در یک کامپوننت React: Displaying and Adding Data in One Component
استقرار، احراز هویت و مجوز Deployment, Authentication, and Authorization
-
راهنمای کوتاهی برای این ماژول A Short Guide to This Module
-
API و React: استقرار API and React: Deployment
-
چرا احراز هویت و چگونه آن را انجام ندهیم Why Authentication and How NOT to Do It
-
رویکرد کوکی The Cookie Approach
-
میزبانی برنامه React در داخل پروژه هسته ASP.NET Hosting the React Application Inside the ASP.NET Core Project
-
API: اجرای احراز هویت کوکی API: Implementing Cookie Authentication
-
React: پشتیبانی از احراز هویت کوکی React: Supporting Cookie Authentication
-
OpenId با BFF متصل شوید OpenId Connect with BFF
-
API: OpenId با BFF متصل شوید API: OpenId Connect with BFF
https://donyad.com/d/eb94
 Roland Guijt
Roland Guijt
Roland یک MVP مایکروسافت است که از کنجکاوی مداوم پیرامون تکنیک های جدید در توسعه نرم افزار برخوردار است. تمرکز او بر روی همه چیز است. Net و فن آوری های مرورگر. وی به عنوان یک مربی طولانی مدت دوره های زیادی را در این زمینه هدایت می کرد و در کنفرانس های بین المللی درباره آنها صحبت می کرد. او همچنین برای ارائه کارگاه های خود-توسعه یافته به دور دنیا سفر می کند. کلمه ای که وقتی به توسعه نرم افزار فکر می کند به ذهنش خطور می کند اشتیاق است! رولان به همراه همسر و دو پسرش در هلند زندگی می کند.









نمایش نظرات