آموزش نقشه برداری زمینی با D3
Geospatial Mapping with D3
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
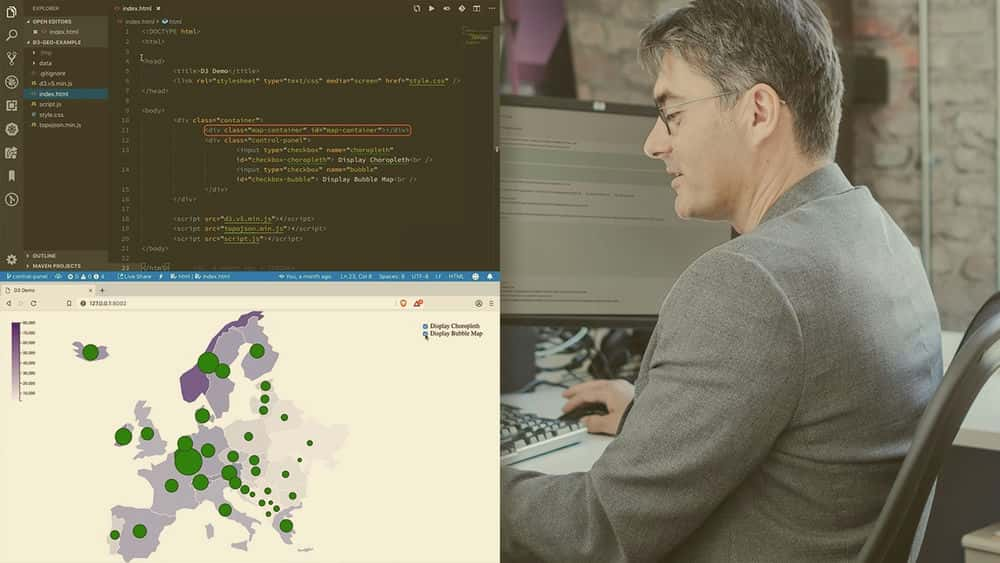
رسم نقشه ها با D3 Drawing Maps with D3
-
مقدمه Introduction
-
GeoJSON چیست؟ What Is GeoJSON?
-
مقدمه ای بر TopoJSON An Introduction to TopoJSON
-
ترسیم اولین نقشه ما Drawing Our First Map
سفارشی کردن نقشه ها با D3 Customizing Maps with D3
-
Refactoring کد JavaScript ما Refactoring Our JavaScript Code
-
علامت گذاری نقاط روی نقشه Marking Points on a Map
-
طراحی Choropleth Drawing a Choropleth
-
ایجاد یک نقشه حباب Creating a Bubble Map
-
خلاصه Summary
ساخت تعاملی نقشه های D3 Making D3 Maps Interactive
-
مقدمه Introduction
-
افزودن برچسب در شناور Adding Labels on Hover
-
نمایش نکات راهنما Displaying Tooltips
-
افزودن صفحه کنترل Adding a Control Panel
-
خلاصه Summary
تعامل پیشرفته Advanced Interaction
-
مقدمه Introduction
-
بزرگنمایی Zooming
-
نسخه ی نمایشی: بزرگنمایی Demo: Zooming
-
افزودن شهرها در بزرگنمایی Adding Cities on Zoom
-
دکوراسیون Panning
-
خلاصه Summary

جزییات دوره
1h 14m
21
Pluralsight (پلورال سایت)


(آخرین آپدیت)
12
4.8 از 5
دارد
دارد
دارد
https://donyad.com/d/6c30
 Soham Kamani
Soham Kamani
Soham یک توسعه دهنده پشته کامل با تجربه در ساخت برنامه های وب و خدمات در مقیاس بزرگ برای مشتریان در سراسر جهان است. او نویسنده کتاب است و به طور منظم در وبلاگ خود درباره موضوعات مختلف مربوط به توسعه وب می نویسد. Soham تجربه زیادی با React ، D3 ، Node.js و Go stacks دارد.







نمایش نظرات