آموزش مقدمه ای بر CSS برای طراحان
Introduction to CSS for Designers
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
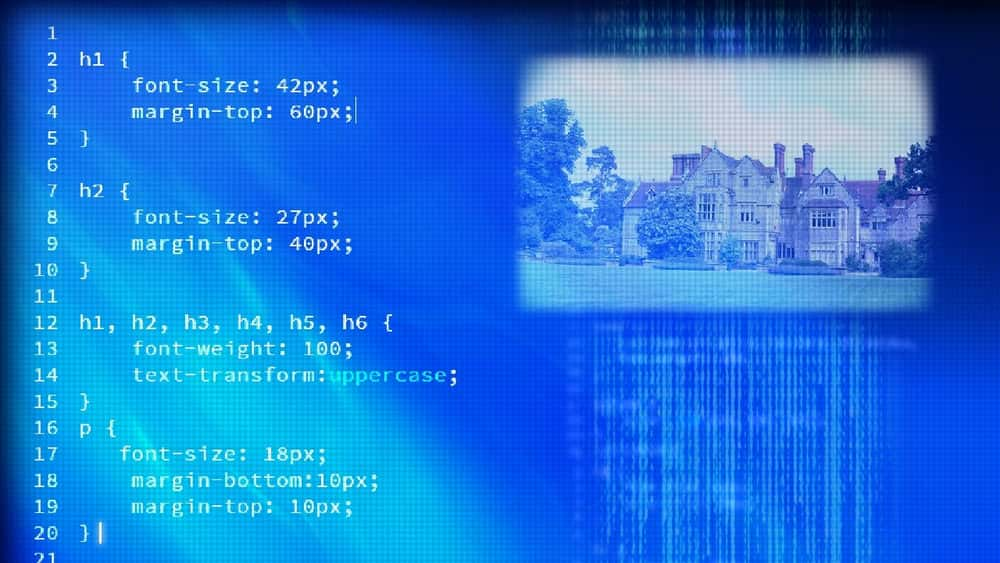
مقدمه ای بر CSS Introduction to CSS
-
راه اندازی CSS ما Setting Up Our CSS
-
تغییر اندازه متن Changing the Size of Text
-
تغییر قلم Changing the Font
-
درک قلم ها برای وب Understanding Fonts for the Web
-
ایجاد یک پشته قلم Creating a Font Stack
-
فراتر از قلم های ایمن وب: استفاده از قلم های میزبان خارجی Beyond Web Safe Fonts: Using Externally Hosted Fonts
-
تغییر وزن قلم و استفاده از تبدیل متن Changing the Font Weight and Using Text Transform
-
استفاده از انتخابگرهای شبه برای پیوند دادن به حالتهای پیوند Using Pseudo Selectors to Style Link States
-
حاشیه و پدینگ Margins and Padding
-
مدل جعبه The Box Model
-
مدل جعبه در عمل The Box Model in Action
-
مرکز دادن صفحات وب در پنجره مرورگر Centering Web Pages in the Browser Window
-
جداول یک ظاهر طراحی شده Styling Tables
-
فرم های یک ظاهر طراحی شده Styling Forms
-
افزودن تصویر پس زمینه تمام صفحه Adding a Full Screen Background Image


https://donyad.com/d/89f3
 Susan Simkins
Susan Simkins
سوزان یک مدرس طراحی وب برای Pluralsight است. سوزان که بزرگ شد ، هم یک هنرمند پرشور و هم یک علاقه مند به فن آوری رایانه بود. هنگامی که او دنیای توسعه وب را کشف کرد ، متوجه شد که می تواند این دو علاقه را با هم در یک چیز شگفت انگیز ادغام کند. اندکی پس از آن ، سوزان خود را وقف ساخت محتوای وب زیبا و کاربردی برای مشاغل و سازمان های غیرانتفاعی کرد. از طریق این تجربیات بود که سوزان تسلط به زبانهای برنامه نویسی وب را پیدا کرد. از آن زمان ، سوزان تمایل به آموختن رمز و راز توسعه وب به دیگران را پیدا کرد. او از طریق کار خود در Pluralsight قصد دارد یک کتابخانه عمیق و گسترده از آموزش توسعه وب ایجاد کند. اگر به تازگی کار خود را با توسعه آغاز کرده اید یا از قبل با زبانهای ضروری محاسبات راحت هستید ، اجازه دهید سوزان ذهن شما را به آنچه در دنیای توسعه وب امکان پذیر است آزاد کند. برو جلو ، قرص قرمز بخور و ببین سوراخ خرگوش چقدر عمیق است.







نمایش نظرات