آموزش تقویت UI های وب با Parallax Scrolling
Enhancing Web UIs with Parallax Scrolling
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
Origins of Styling Scroll The Origins of Styling Scroll
-
منشأ پیمایش و محتوای دوره آینده The Origins of Scrolling and the Upcoming Course Content
تکنیک های ساده CSS Simple CSS Techniques
-
روش ثابت موقعیت Position Fixed Method
-
پیوست پس زمینه روش ثابت Background Attachment Fixed Method
تکنیک پیشرفته CSS Advanced CSS Only Technique
-
اصول ساخت عناصر با نرخ های مختلف پیمایش کنید The Basics of Making Elements Scroll at Different Rates
-
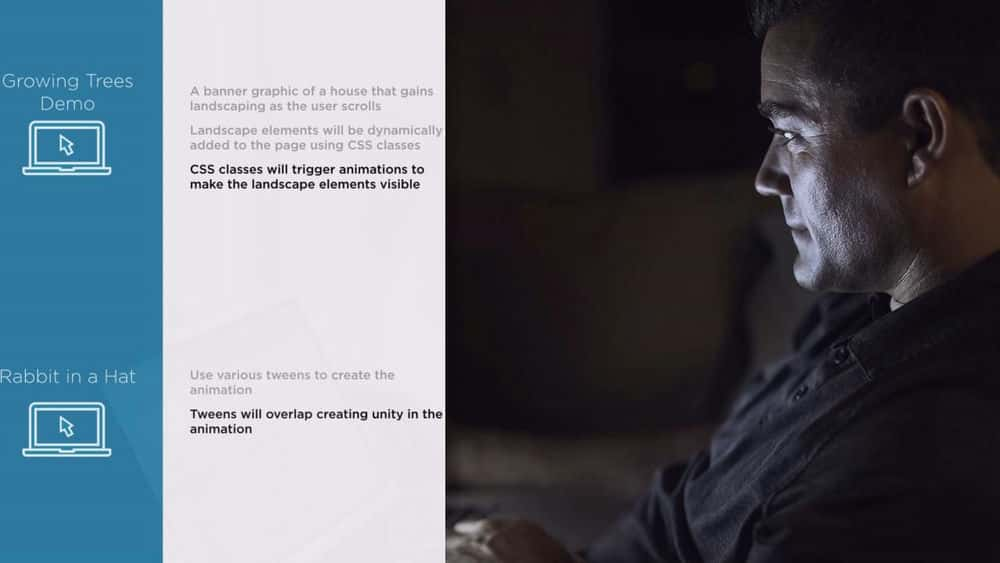
ایجاد صحنه منظره با توهم عمق Creating a Landscape Scene with the Illusion of Depth
تکنیک ساده جاوا اسکریپت Simple JavaScript Technique
-
معرفی JavaScript و ارتباط آن با پیمایش Intro to JavaScript and How It Relates to Scrolling
-
ایجاد عناصر منظره که به عنوان پیمایشهای صفحه ظاهر می شوند Creating Landscape Elements That Appear as the Page Scrolls
استفاده از GSAP برای پیمایش Using GSAP for Scrolling
-
مقدمه استفاده از کتابخانه جاوا اسکریپت GSAP Intro to Using the GSAP JavaScript Library
-
مبانی ایجاد توئین مشترک The Basics of Creating a Common Tween
-
بررسی انیمیشن وب سایت نمایشی ایجاد شده با GSAP Examining the Demo Website Animation Created with GSAP
بررسی و الهام بخش Review and Inspiration
-
مرور تکنیک ها و وب سایت های الهام بخش Review of Techniques and Inspirational Websites

خرید اشتراک و دانلودخرید تکی و دانلود | 210,000 تومان (5روز مهلت دانلود) زمان تقریبی آماده سازی لینک دانلود این دوره آموزشی حدود 2 تا 14 ساعت می باشد.
جزییات دوره
1h 0m
12
Pluralsight (پلورال سایت)


(آخرین آپدیت)
30
4.1 از 5
دارد
دارد
دارد
https://donyad.com/d/d2f7
 Anthony Harris
Anthony Harris
آنتونی یک طراح اصلی در SoCreate است. او 10 سال در صنعت وب کار کرده و عاشق همه جوانب اینترنت است. او در منطقه محلی خود چند سخنرانی درباره گروه های كاربری درباره فنون نوظهور CSS انجام داده است و از جنبه آموزش لذت می برد. هنگامی که او با کامپیوتر کار نمی کند ، دوست دارد frisbee ، تنیس یا دوچرخه سواری بازی کند.







نمایش نظرات
نظری ارسال نشده است.