آموزش طراحی یک صفحه Responsive با PostCSS
Building a Responsive Single-Page Design with PostCSS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- ساختار نشانه گذاری HTML برای یک طرح تک صفحه ای
- استفاده از واردات PreCSS Sass مانند در PostCSS
- ایجاد متغیرهای مشابه Sass با PreCSS
- سبک های ساختاری
- ایجاد طرح بندی برای عنوان و پیمایش با Flexbox
- ایجاد و طراحی بخش ها
- متحرک سازی عناصر صفحه با PostCSS
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید قبل از تماشای این دوره بدانید What you should know before watching this course
-
استفاده از تمرینات این دوره Using the exercises for this course
1. شروع کار 1. Getting Started
-
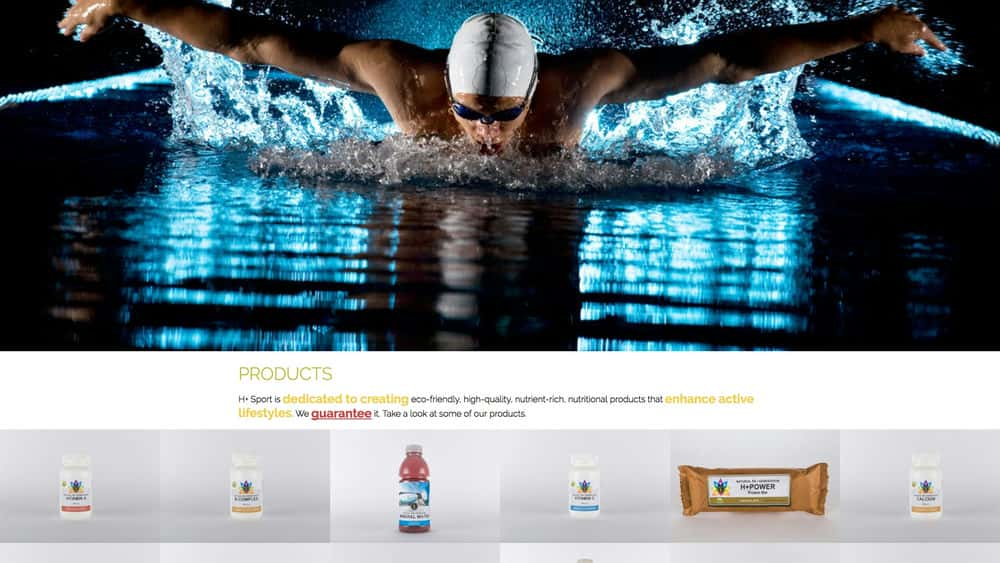
به طراحی پاسخگو تک صفحه ای ما می پردازیم Looking at our single-page responsive design
-
نشانه گذاری HTML برای طراحی تک صفحه ای HTML markup for the single-page design
-
بیاموزید که با یک گردش کار Gulp.js کار کنید Learn to work with a Gulp.js workflow
2. ایجاد سبک های پایه 2. Creating Base Styles
-
از واردات مشابه PreCSS Sass در PostCSS استفاده کنید Use PreCSS Sass-like imports in PostCSS
-
متغیرهایی مانند Sass با PreCSS ایجاد کنید Create Sass-like variables with PreCSS
-
مهمترین سبک های CSS را بسازید Build the most important CSS styles
-
تفاوت میکسین ها با PreCSS نسبت به Sass متفاوت است How mixins are different with PreCSS than with Sass
3. ماژول های یک ظاهر طراحی شده 3. Styling Modules
-
از Flexbox برای ایجاد یک طرح برای هدر یا ناوبری ما استفاده کنید Use Flexbox to create a layout for our header or navigation
-
یک ناوبری پاسخگو باشید Make a navigation responsive
-
برای کمک به ایجاد پاورقی از توابع رنگی استفاده کنید Use color functions to help create a footer
-
سبک های بخش مشترک ایجاد کنید Create shared section styles
4- ایجاد بخش ها 4. Creating Sections
-
زمینه های تمام صفحه و طرح بندی های کنترل را ایجاد کنید Create fullscreen backgrounds and controlling layouts
-
از تابع calc () استفاده کنید Use calc() function for simple calculations in CSS
-
چه موقع باید متولی ایجاد کنیم When to create custom variables for your colors with PostCSS
-
سبک های بخش را ایجاد کنید Create the sections styles
5- متحرک سازی با PostCSS 5. Animating with PostCSS
-
برای ایجاد جلوی اسلاید از انیمیشن های معمولی CSS استفاده کنید Use regular CSS animations to create an slide-in effect
-
برای بزرگنمایی عناصر از تحولات استفاده کنید Use transformations to zoom in elements
-
انیمیشن های مبتنی بر کلید واژه را با استفاده از کتابخانه Animate.css بسازید Make keyframe-based animations using the Animate.css library
خداحافظ Goodbye
-
مراحل بعدی Next steps
https://donyad.com/d/2f41
 Ray Villalobos
Ray Villalobos
مربی کارکنان ارشد در LinkedIn Learning
Ray Villalobos یک معلم طراحی/توسعه کامل و مدرس کارکنان ارشد در LinkedIn Learning است.
دوره های آموزشی او در قسمت جلو متمرکز شده است. -پایان موضوعات طراحی و توسعه مانند جاوا اسکریپت، AngularJS، React و Sass، به علاوه فریمورک هایی مانند Bootstrap و ابزارهایی که می توانند شما را به یک توسعه دهنده سریعتر و کارآمدتر تبدیل کنند. او سبک تدریس واضح و عملی دارد و به شما کمک می کند تا مهارت های خود را از طریق تمرین ها و پروژه های واقعی بهبود بخشید.
پیش از این، ری به عنوان مدیر چندرسانه ای برای Entravision Communications، شبکه ای از وب سایت های ایستگاه های رادیویی و تلویزیونی را مدیریت می کرد. در ساحل شرقی او همچنین سایتهای روزنامهای بزرگ را طراحی کرد و پروژهها/بازیهای تعاملی را برای شبکه روزنامههای تریبون ایجاد کرد. میتوانید در LinkedIn یا از طریق سایر شبکههای اجتماعی @planetoftheweb با او تماس بگیرید. وبلاگ شخصی او را در https://raybo.org/ بررسی کنید.
دوره های آموزشی او در قسمت جلو متمرکز شده است. -پایان موضوعات طراحی و توسعه مانند جاوا اسکریپت، AngularJS، React و Sass، به علاوه فریمورک هایی مانند Bootstrap و ابزارهایی که می توانند شما را به یک توسعه دهنده سریعتر و کارآمدتر تبدیل کنند. او سبک تدریس واضح و عملی دارد و به شما کمک می کند تا مهارت های خود را از طریق تمرین ها و پروژه های واقعی بهبود بخشید.
پیش از این، ری به عنوان مدیر چندرسانه ای برای Entravision Communications، شبکه ای از وب سایت های ایستگاه های رادیویی و تلویزیونی را مدیریت می کرد. در ساحل شرقی او همچنین سایتهای روزنامهای بزرگ را طراحی کرد و پروژهها/بازیهای تعاملی را برای شبکه روزنامههای تریبون ایجاد کرد. میتوانید در LinkedIn یا از طریق سایر شبکههای اجتماعی @planetoftheweb با او تماس بگیرید. وبلاگ شخصی او را در https://raybo.org/ بررسی کنید.









نمایش نظرات