آموزش انیمیشن های HTML5 با Animate.css آسان می شوند
HTML5 Animations Made Easy with Animate.css
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با Animate.CSS Getting Started with Animate.CSS
-
Animate.css چیست؟ What Is Animate.css?
-
انیمیشن های ورودی Entrance Animations
-
بررسی Animate.css Exploring Animate.css
-
از انیمیشن ها خارج شوید Exit Animations
-
آغازگر پروژه نسخه ی نمایشی Demo Project Starter
اصول انیمیشن Animation Basics
-
معرفی ماژول Module Intro
-
در حال بارگیری Animate.css Downloading Animate.css
-
پیوستن به Animate.css Attaching Animate.css
-
بررسی انیمیشن های مختلف Exploring the Various Animations
-
متحرک سازی اولین شی شما Animating Your First Object
-
حلقه های متحرک Looping Animations
-
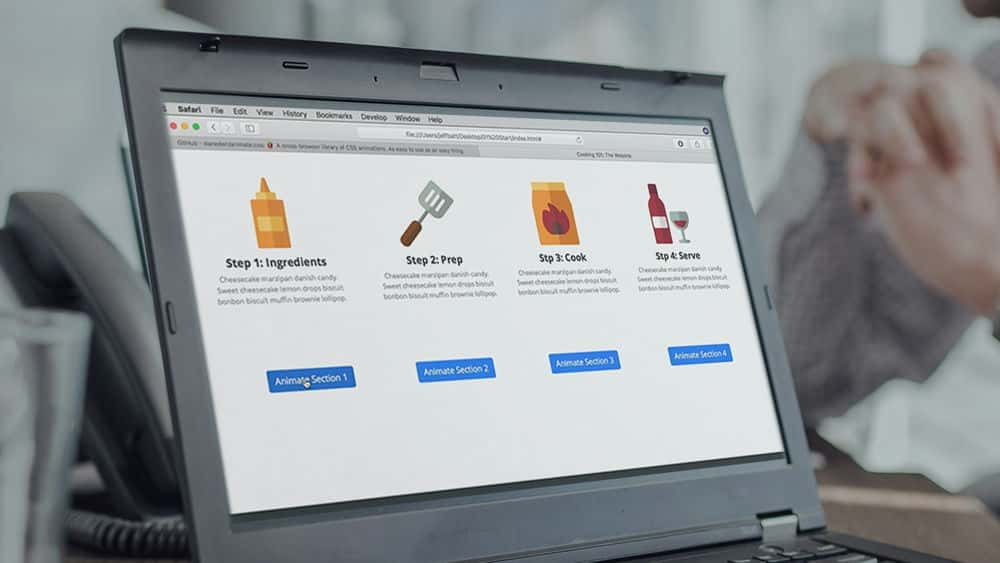
متحرک سازی بخشهای مختلف پروژه آزمایشی Animating Various Parts of the Demo Project
تغییر تنظیمات انیمیشن Changing the Animation Settings
-
معرفی ماژول Module Intro
-
مدت زمان انیمیشن Animation Durations
-
تأخیر انیمیشن Animation Delays
-
تعداد تکرار Iteration Count
-
تغییر تنظیمات پروژه آزمایشی Changing the Settings of the Demo Project
کنترل انیمیشن ها با jQuery Controlling Animations with jQuery
-
معرفی ماژول Module Intro
-
اصول انتخاب jQuery jQuery Selector Basics
-
افزودن کلاس Animate.css Adding an Animate.css Class
-
راه اندازهای رویداد jQuery jQuery Event Triggers
-
حذف کلاس Animate.css Removing an Animate.css Class
-
افزودن رویدادهای jQuery Adding jQuery Events
فعال کردن کد پس از پایان انیمیشن Triggering Code After an Animation Ends
-
معرفی ماژول Module Intro
-
تنظیم عملکرد پایان انیمیشن Setting up Animation End Function
-
کد شلیک پس از کامل شدن انیمیشن Firing Code After Animation Completes
-
دنبال کردن انیمیشن ها Sequencing Animations
-
اضافه کردن توابع پایان انیمیشن Adding Animation End Functions
انیمیشن های ساخته شده سفارشی Custom Built Animations
-
معرفی ماژول Module Intro
-
سفارشی سازی انیمیشن های پیش فرض Animate.css Customizing Animate.css Default Animations
-
ساخت انیمیشن Animate.css خودتان Building Your Own Animate.css Animation
-
افزودن انیمیشن سفارشی Adding Custom Animation
نتیجه Conclusion
-
معرفی ماژول Module Intro
-
از کجا برویم Where to Go from Here
-
منابع Resources
-
نتیجه Conclusion
https://donyad.com/d/1287
 Jeff Batt
Jeff Batt
بنیانگذار در Learning Dojo









نمایش نظرات