آموزش طراحی بصری برای وب
Visual Design for the Web
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
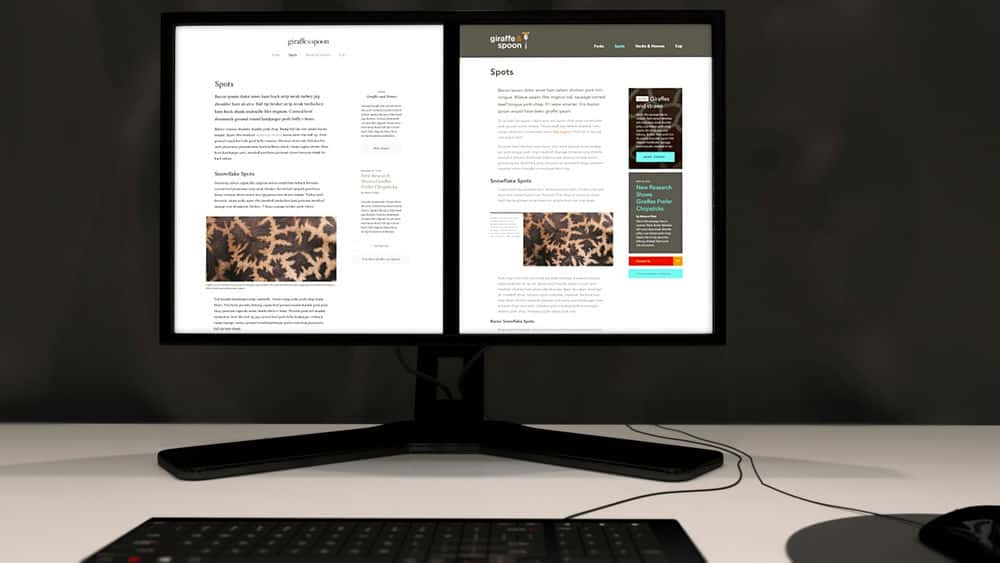
طراحی بصری برای وب Visual Design for the Web
-
تنظیم ساختار فایل Setting up the File Structure
-
ایجاد پرونده های پایه Creating Our Base Files
-
شبکه ها Grids
-
قرار دادن آرم و ایجاد پیمایش اولیه Placing the Logo and Creating the Primary Navigation
-
انتخاب تایپوگرافی برای پیمایش اولیه Making the Typographic Selection for Your Primary Navigation
-
اصول دسترسی و رها کردن متن در محتوای اصلی خوب است Accessibility Basics and Dropping Text in the Main Content Well
-
تایپوگرافی از سبک پاراگراف و سربرگ Typography of Paragraph and Header Styles
-
ادامه تایپوگرافی در فهرست مقدمه ای و لیست غیر منظم Continuing Typography on the Intro Copy and Unordered List
-
ادامه تایپوگرافی در عنوان عکس و نقل قول از تصویر Continuing Typography on the Image Caption and Pull Quote
-
Thinking Through Padding و حاشیه با محتوای متغیر Thinking Through Padding and Margin with Variable Content
-
طراحی تعاملات Designing Interactions
-
ادامه تعاملات با سبک های پیوند Continuing Interactions with Link Styles
-
رنگ - ملاحظات هنگام استفاده از پالت های رنگ مارک در وب Color - Considerations When Using Brand Color Palettes on the Web
-
طراحی فضای سفید برای متن وب Designing White Space for the Context of the Web
-
شروع طراحی عناصر نوار کناری سمت راست با بلوک مربوطه Beginning Design of the Right Sidebar Elements with the Related Block
-
در حال اتمام عناصر طراحی نوار کناری سمت راست ماست Finishing Our Right Sidebar Design Elements
-
طراحی پاورقی و افزودن عنصر نهایی طراحی به Mockup Designing the Footer and Adding in a Final Design Element to the Mockup
-
اصول طراحی پاسخگو Responsive Design Principles
-
شروع به اجرای طراحی پاسخگو در اولین مدل ما Beginning to Implement Responsive Design on Our First Mockup
-
پیاده سازی تلفن همراه برای اولین ساخت ما Continuing Mobile Implementation for Our First Mockup
-
تنظیم نوار کناری سمت راست و عناصر پاورقی برای طراحی موبایل Adjusting the Right Sidebar and Footer Elements for the Mobile Design
-
طراحی بصری - شخصیت پشتیبانی کننده؟ Visual Design - the Supporting Character?
-
وارد شدن به ماکت دوم ما Getting into Our Second Mockup
-
چرا از یک طرح بندی معمول برای صفحه (و وب سایت) خود استفاده کنید؟ Why Use a Conventional Layout for Your Page (And Website)?
-
انتخاب های زیبایی شناسانه متمایز که مدل دوم ما را از مدل اول ما جدا می کند Distinct Aesthetic Choices That Separate Our Second Mockup from Our First
-
پالت های رنگی و وب Color Palettes and the Web
-
تعامل ناوبری در طراحی پاسخگو - آیا بهترین روش وجود دارد؟ Navigation Interaction in Responsive Design - Is There a Best Practice?
-
ایجاد مشخصات طراحی Creating Design Specs


https://donyad.com/d/17f2
 Kerri Augenstein
Kerri Augenstein
کری یک طراح رابط بصری است که اولین زندگی در طراحی در یک شرکت مارک بوتیک در South End بوستون ، Sametz Blackstone Associated آغاز شده است. او در آنجا تئوری و کاربرد طراحی سیستمی و مارک را فرا گرفت ، که با تمرکز بر روی وب ، پایه و اساس عمل طراحی وی شد. او از همان زمان برای صفحه نمایش طراحی می کند و می آموزد که چگونه این سیستم ها را برای رابط کاربر بصری و طراحی های زیبا (امیدوارم) بکار برد. او هم در تیم های نمایندگی و هم در تیم های داخلی کار کرده است که می آموزد چگونه رضایت و تفسیر زیبایی برند را برای تیم های مشتری برآورده کند و همچنین چگونه می تواند سیستم های طراحی تعاملی را اجرا کند ، منسجم و کاربر محور باشد. وی در حال حاضر طراحی بصری وب سایت عمومی دانشکده تجارت استنفورد را رهبری و اجرا می کند. هنگامی که کری "آفلاین" است ، هر بهانه ای برای رفتن به صبحانه ، نوشیدن شراب با خانواده و دوستانش - مصمم به "یادگیری" پیدا می کند ، و مهتابها شعر می نویسد و به فروشگاه etsy خود مراجعه می کند.







نمایش نظرات