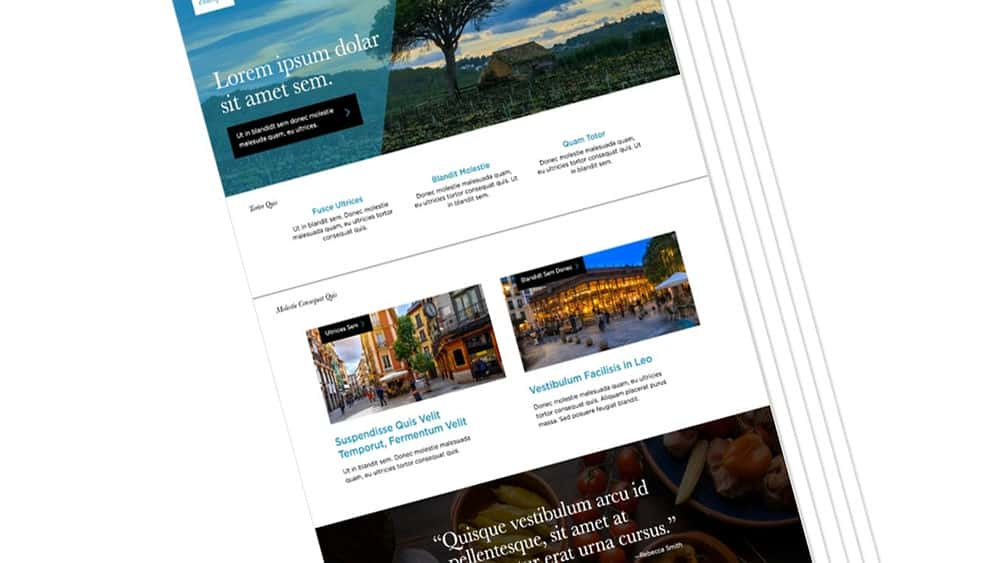
آموزش طراحی بصری: بهترین روش ها برای تصفیه طرح ها
Visual Design: Best Practices for Refining Designs
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
گزینه های عمدی Deliberate Choices
-
مقدمه ای بر انتخاب عمدی Introduction to Making Deliberate Choices
-
انتخاب ها را به همان صورت انجام دهید Make Choices the Same
-
انتخاب ها را متفاوت کنید Make Choices Different
-
خلاصه مطالب: انتخاب عمدی Recap: Making Deliberate Choices
ساختار شبکه Grid Structure
-
مقدمه ای بر ساختار شبکه Introduction to Grid Structure
-
به کنوانسیونهای تاسیس شده اعتماد کنید Rely on Established Conventions
-
ستونها ، ناودانها و جریان چشم Columns, Gutters, and Eye Flow
-
استفاده از این تاکتیکها در سراسر تجربیات Using These Tactics Across Experiences
-
ساختار شبکه سازگار با سیستم شما Consistent Grid Structure Across Your System
-
خلاصه: ساختار شبکه Recap: Grid Structure
Goldilocks و سبک های تایپوگرافی متعادل کننده Goldilocks and the Balancing Typographic Styles
-
مقدمه ای بر متعادل سازی سبک های تایپوگرافی Introduction to Balancing Typographic Styles
-
طول خط ، ارتفاع خط و اندازه قلم Line Length, Line Height, and Font Size
-
سبک ها را تایپ کنید: زیاد نیست و کم هم نیست Type Styles: Not Too Many, and Not Too Few
-
آنها را با هم گروه کنید ، فقط خیلی زیاد نیست Group Them Together, Just Not Too Many
-
خلاصه: سبک های تایپوگرافی Recap: Typographic Styles
تسلط بر فضای سفید و تعادل Mastering White Space and Balance
-
مقدمه ای بر تسلط بر فضای سفید و تعادل Introduction to Mastering White Space and Balance
-
به مرکز عمودی خود یک بالابر دهید Give Your Vertical Center a Lift
-
خط پایه یا خط افت را پیدا کنید Find the Baseline or the Drop Line
-
در بررسی: متعادل سازی فضای سفید In Review: Balancing White Space
-
پاداش: آن را تمیز کنید Bonus: Clean It Up
گشتالت: چرا شما به ندرت از فریم های وایر فراتر از طراحی محتوا استفاده می کنید Gestalt: Why You Rarely Use Wireframes Beyond Content Sketching
-
مقدمه ای بر گشتالت: چرا به ندرت از فریم های وایرلس فراتر از ترسیم مطالب استفاده می کنید Introduction to Gestalt: Why You Rarely Use Wireframes Beyond Content Sketching
-
بالاخره رنگ Color, Finally
-
فرایند طراحی: کارگردانی هنری Design Process: Art Direction
-
فرایند طراحی: نگاه کنید و احساس کنید ، و سیستم بصری Design Process: Look and Feel, and the Visual System
-
در بررسی: Gestalt - چرا شما به ندرت از فریم های وایرلس فراتر از طراحی محتوا استفاده می کنید In Review: Gestalt-Why You Rarely Use Wireframes Beyond Content Sketching


https://donyad.com/d/31b6
 Kerri Augenstein
Kerri Augenstein
کری یک طراح رابط بصری است که اولین زندگی در طراحی در یک شرکت مارک بوتیک در South End بوستون ، Sametz Blackstone Associated آغاز شده است. او در آنجا تئوری و کاربرد طراحی سیستمی و مارک را فرا گرفت ، که با تمرکز بر روی وب ، پایه و اساس عمل طراحی وی شد. او از همان زمان برای صفحه نمایش طراحی می کند و می آموزد که چگونه این سیستم ها را برای رابط کاربر بصری و طراحی های زیبا (امیدوارم) بکار برد. او هم در تیم های نمایندگی و هم در تیم های داخلی کار کرده است که می آموزد چگونه رضایت و تفسیر زیبایی برند را برای تیم های مشتری برآورده کند و همچنین چگونه می تواند سیستم های طراحی تعاملی را اجرا کند ، منسجم و کاربر محور باشد. وی در حال حاضر طراحی بصری وب سایت عمومی دانشکده تجارت استنفورد را رهبری و اجرا می کند. هنگامی که کری "آفلاین" است ، هر بهانه ای برای رفتن به صبحانه ، نوشیدن شراب با خانواده و دوستانش - مصمم به "یادگیری" پیدا می کند ، و مهتابها شعر می نویسد و به فروشگاه etsy خود مراجعه می کند.







نمایش نظرات