آموزش یادگیری عملکرد برنامه های وب سازمانی
Learning Enterprise Web Application Performance
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- بهینه سازی عملکرد وب (WPO)
- نمودارها و معیارهای اندازه گیری عملکرد
- اندازه گیری عملکرد در سیستم عامل ها و شبکه های مختلف
- ابزار اندازه گیری
- بهینه سازی شبکه ها ، تجزیه ، رندر و تصاویر
- بهبود عملکرد و تعاملات کاربر مکرر
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید بدانید What you should know
1. بهینه سازی عملکرد وب 1. Web Performance Optimization
-
بهینه سازی عملکرد وب (WPO) Web performance optimization (WPO)
-
WPO در جهان سازمانی WPO in the enterprise world
-
کجا باید تلاش های خود را متمرکز کنیم Where to focus our efforts
-
اهداف عملکرد و درک Performance and perception goals
-
درک وب موبایل Understanding the mobile web
2. نمودارها و اندازه گیری ها 2. Charts and Metrics
-
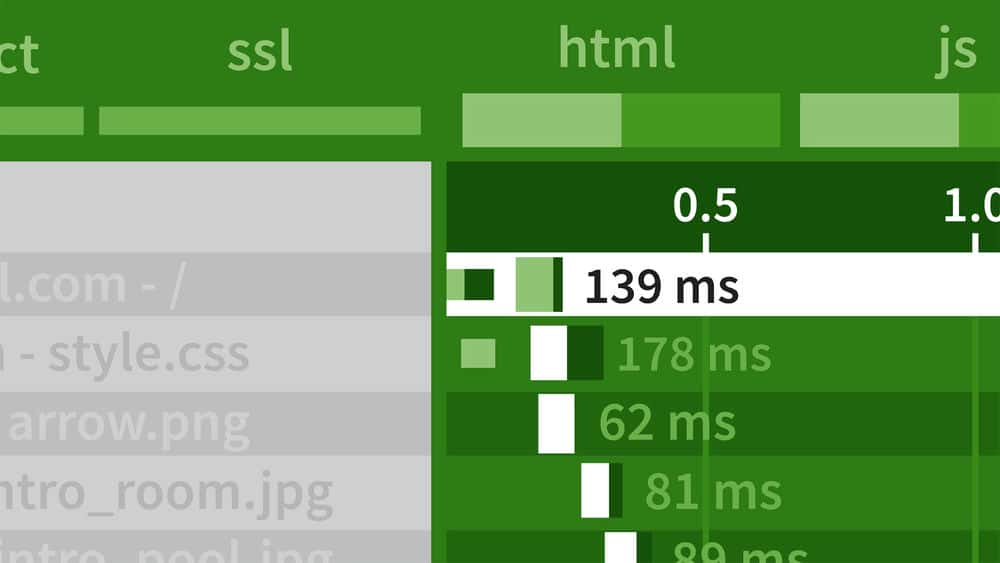
نمودار آبشار The waterfall chart
-
فرمت HAR The HAR format
-
نقاط عطف عملکرد Performance milestones
-
نمایش فیلم Filmstrip views
-
شاخص سرعت Speed index
3. اندازه گیری عملکرد 3. Measuring Performance
-
اندازه گیری بر روی سیستم عامل های مختلف Measuring on different platforms
-
اندازه گیری در شبکه های مختلف Measuring on different networks
-
با استفاده از WebPagetest Using WebPagetest
-
ایجاد اسکریپت با WebPagetest Creating scripts with WebPagetest
-
با استفاده از ابزارهای توسعه دهنده Microsoft Edge Using Microsoft Edge developer tools
-
با استفاده از ابزارهای توسعه دهنده Safari Using Safari developer tools
-
با استفاده از ابزارهای توسعه دهنده Firefox Using Firefox developer tools
-
با استفاده از ابزارهای برنامه نویس Google Chrome Using Google Chrome Developer Tools
-
با استفاده از فانوس دریایی Using Lighthouse
-
اندازه گیری در Android و iOS Measuring on Android and iOS
-
اندازه گیری در تولید با API Measuring in production with APIs
4- بهبود تجربه بارگیری 4. Improving the Loading Experience
-
بررسی مراحل بارگیری Loading steps review
-
بهینه سازی شبکه ، قسمت 1 Optimizing the network, part 1
-
بهینه سازی شبکه ، قسمت 2 Optimizing the network, part 2
-
بهینه سازی تجزیه Optimizing the parsing
-
بهینه سازی رندر Optimizing the rendering
-
بهینه سازی تصاویر Optimizing images
-
دستیابی به عملکرد بارگذاری شدید Achieving extreme loading performance
5. بهبود عملکرد کاربر مکرر 5. Improving Recurrent User Performance
-
ملاقات با دوست جدید خود: حافظه پنهان Meeting your new friend: The cache
-
شرط بندی برای آینده های احتمالی Fetching for possible futures
-
کارگران خدماتی را برای کار بگذارید Put service workers to work
-
ایده های کارگر پیشرفته خدمات Advanced service worker ideas
6. بهبود تجربه تعامل 6. Improving Interaction Experience
-
بازخورد فوری Giving immediate feedback
-
نگه داشتن نرخ فریم ثابت Keeping a consistent frame rate
نتیجه Conclusion
-
مراحل بعدی Next steps

جزییات دوره
5h 2m
37
Linkedin (لینکدین)


(آخرین آپدیت)
16,790
- از 5
ندارد
دارد
دارد
https://donyad.com/d/8ece
 Maximiliano Firtman
Maximiliano Firtman
برنامه نویس موبایل و وب، مربی، سخنران، نویسنده
Maximiliano Firtman یک توسعه دهنده موبایل و وب، مربی، سخنران و نویسنده است.
او 11 کتاب نوشته است. از جمله برنامهنویسی وب موبایل، و jQuery Mobile: Up and Running و وب جدید موبایل با کارایی بالا منتشر شده توسط O'Reilly Media. کتابهای مکس به 13 زبان مختلف ترجمه شدهاند.
او توسعه برنامههای تلفن همراه، HTML5، Android، iOS، برنامههای وب پیشرفته، و دورههای عملکرد را برای شرکتهای برتر در سراسر جهان آموزش میدهد. او دوره های فنی موفقی را در اپل، گوگل، لینکدین، سیسکو، اینتل، یاهو، بانک آمریکا، Comcast، MercadoLibre، PayPal، عربستان سعودی آرامکو و صدها شرکت کوچک و متوسط ارائه کرده است.
او یکی از سخنرانان مکرر کنفرانس ها است و از بیش از 55 کشور بازدید کرده و سخنرانی ها، سخنرانی های کلیدی و کارگاه های آموزشی را ارائه کرده است. او بهخاطر فعالیتهایش در جامعه وب تلفن همراه توسط Adobe، Microsoft، Nokia و BlackBerry مورد تحسین قرار گرفته و جوایز و تقدیرنامههای متعددی را دریافت کرده است. می توانید او را در توییتر @firt پیدا کنید.
او 11 کتاب نوشته است. از جمله برنامهنویسی وب موبایل، و jQuery Mobile: Up and Running و وب جدید موبایل با کارایی بالا منتشر شده توسط O'Reilly Media. کتابهای مکس به 13 زبان مختلف ترجمه شدهاند.
او توسعه برنامههای تلفن همراه، HTML5، Android، iOS، برنامههای وب پیشرفته، و دورههای عملکرد را برای شرکتهای برتر در سراسر جهان آموزش میدهد. او دوره های فنی موفقی را در اپل، گوگل، لینکدین، سیسکو، اینتل، یاهو، بانک آمریکا، Comcast، MercadoLibre، PayPal، عربستان سعودی آرامکو و صدها شرکت کوچک و متوسط ارائه کرده است.
او یکی از سخنرانان مکرر کنفرانس ها است و از بیش از 55 کشور بازدید کرده و سخنرانی ها، سخنرانی های کلیدی و کارگاه های آموزشی را ارائه کرده است. او بهخاطر فعالیتهایش در جامعه وب تلفن همراه توسط Adobe، Microsoft، Nokia و BlackBerry مورد تحسین قرار گرفته و جوایز و تقدیرنامههای متعددی را دریافت کرده است. می توانید او را در توییتر @firt پیدا کنید.







نمایش نظرات