آموزش طراحی با فیگما: وب سایت رستوران تک صفحه ای
Design with Figma: One-Page Restaurant Website
- در حال بارگزاری، لطفا صبر کنید...
سلام، نام من Adi Purdila است، من یک طراح و توسعه دهنده وب هستم و این کلاس در مورد طراحی یک وب سایت رستوران یک صفحه ای در Figma است.
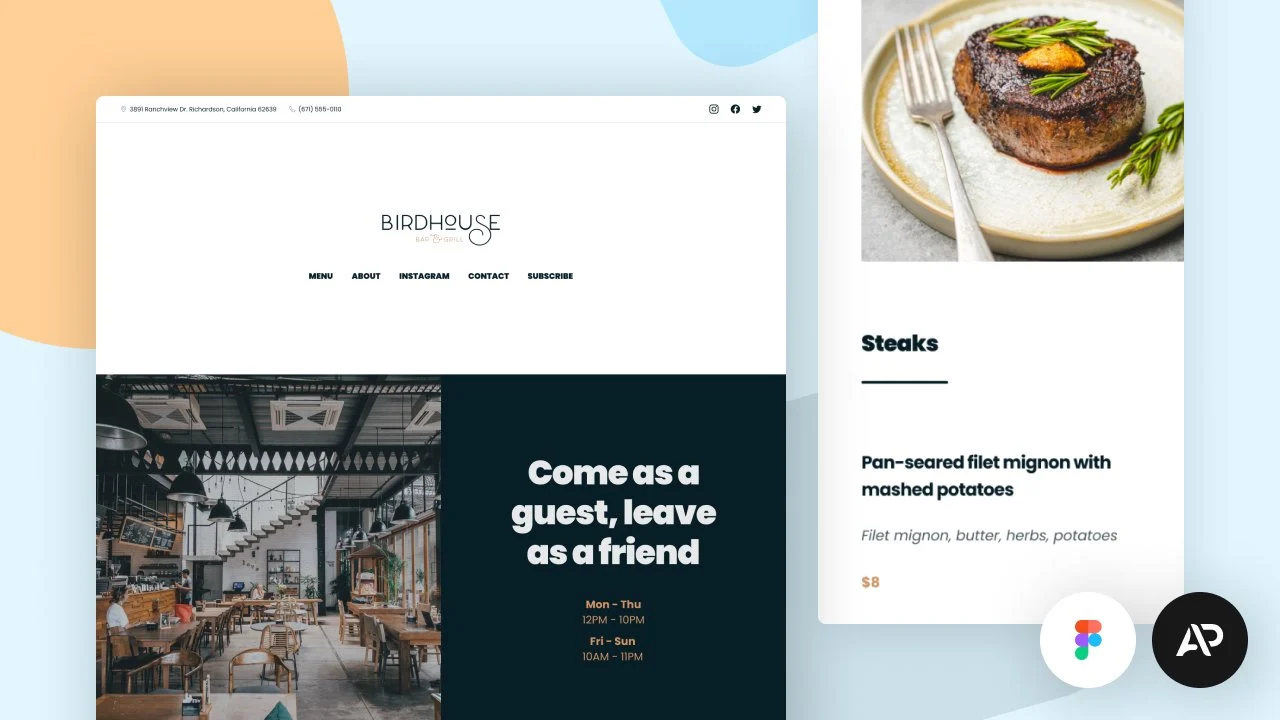
با هم یک وب سایت ساده برای یک رستوران خیالی به نام Birdhouse Bar Grill طراحی خواهیم کرد. از جمله، دارای بخش منوی غذای خوب، پیمایش منو، گالری عکس اینستاگرام، فرم تماس با نقشه و همچنین منطقه ثبت نام در خبرنامه است.
با شرکت در این کلاس، تضمین میکنم 2 چیز را یاد خواهید گرفت: طراحی UI/UX و Figma.
از نظر طراحی UX، یاد خواهید گرفت که چگونه خلاصه پروژه را بخوانید و بر اساس آن، وایرفریم بسازید. اما همچنین در مورد معماری اطلاعات یا نحوه ساختار محتوا در صفحه وب بحث خواهیم کرد.
سپس، به رابط کاربری یا طراحی UI میرسد. در اینجا، یاد خواهید گرفت که چگونه تایپوگرافی را تعریف کنید تا با نوع وب سایتی که طراحی می کنید و نحوه انتخاب رنگ های مناسب و اعمال آن ها بر روی عناصر مختلف مطابقت داشته باشد. شما یاد خواهید گرفت که چگونه از سیستم 8pt برای فاصله گذاری و اندازه استفاده کنید، بنابراین هرگز مجبور نخواهید بود حدس بزنید از چه مقادیری برای حاشیه، لایه، عرض یا ارتفاع استفاده کنید. و همچنین یاد خواهید گرفت که چگونه طرحهای واکنشگرا ایجاد کنید. ما در ابتدا برای صفحه نمایش های بزرگ طراحی می کنیم و سپس نسخه هایی برای متوسط و کوچک ایجاد می کنیم.
و در حالی که این اتفاق می افتد، شما همچنین در حال یادگیری نحوه استفاده از Figma برای طراحی وب سایت هستید. البته، شما اصول اولیه مانند کار با فریم ها، متن، رنگ ها، اشکال، صفحات و میانبرهای صفحه کلید را خواهید آموخت. اما همچنین، طعم ویژگی های پیشرفته تر را خواهید چشید.
می آموزید که چگونه از طرح بندی خودکار برای تراز و جابجایی عناصر به راحتی استفاده کنید. همچنین در مورد حالتهای مختلف تغییر اندازه در Figma مانند hug-contents یا fill-container و اینکه چه زمانی باید از هر کدام استفاده کنید، خواهید آموخت.
یک پروژه کلاسی نیز در دسترس است تا بتوانید آن را دنبال کرده و تئوری را اعمال کنید.
در مجموع، فکر میکنم این کلاس برای مبتدیان عالی است، زیرا من تمام مراحل فرآیند را طی میکنم - از وایرفریم گرفته تا طراحی یک نسخه واکنشگرا برای صفحهنمایشهای کوچک.
مشتاق دیدار شما در کلاس هستم!
من فکر می کنم که فقط با خواندن تئوری نمی توان چیزی را به درستی یاد گرفت. باید تمرین کنید.
به همین دلیل است که این کلاس پروژه ای دارد که می توانید بسازید و چیزی شبیه به این است: با استفاده از خلاصه پروژه ارائه شده، یک وب سایت یک صفحه ای برای رستورانی به نام Birdhouse Bar Grill طراحی کنید.
شما میتوانید از هر نرمافزاری که میخواهید استفاده کنید، اما من در Figma کار خواهم کرد، بنابراین توصیه میکنم همین کار را انجام دهید.
اکنون، در این کلاس، همان تکلیف را انجام خواهم داد. من همان پروژه را خلاصه می کنم، آن را با شما بحث می کنم، یک Wireframe ایجاد می کنم و سپس وب سایت یک صفحه ای را طراحی می کنم.
و سپس، این به شما بستگی دارد که همین کار را انجام دهید. می توانید دقیقاً مراحل من را دنبال کنید یا مقداری الهام بگیرید و گردش کار خود را ایجاد کنید. این کاملاً به شما بستگی دارد.
بنابراین منابعی را که پیوست کردم دانلود کنید، ویدیوهای کلاس را تماشا کنید و سپس نسخه عالی وب سایت رستوران خود را ایجاد کنید.
در پایان، فراموش نکنید که طرح تمام شده خود را در گالری Class Project آپلود کنید. من دوست دارم نتیجه نهایی شما را ببینم و با کمال میل در مورد آن بازخورد ارائه خواهم کرد.
موفق باشید و من شما را در کلاس می بینم!
درس ها Lessons
-
تعریف تایپوگرافی Defining the Typography
-
تماس با هدر و نوار کناری Contact Header and Sidebar
-
Wireframing: The Header & Hero Section Wireframing: The Header & Hero Section
-
پروژه کلاس The Class Project
-
مقدمه ای سریع بر طرح بندی خودکار Figma A Quick Introduction to Figma Auto Layout
-
حماسه نتیجه گیری The Epic Conclusion
-
سربرگ سایت Site Header
-
کار با سیستم 8pt Working with the 8pt System
-
طراحی برای صفحه نمایش های متوسط Design for Medium Screens
-
بخش اینستاگرام Instagram Section
-
Wireframing: فرم تماس Wireframing: The Contact Form
-
خبرنامه و پاورقی Newsletter and Footer
-
Wireframing: بخش About و Instagram Wireframing: The About and Instagram Sections
-
اصول وایرفریمینگ Wireframing Basics
-
فرم تماس Contact Form
-
Wireframing: The Footer Wireframing: The Footer
-
طراحی برای نمایشگرهای کوچک: تغییر مقیاس نوع Design for Small Screens: Changing the Type Scale
-
توضیحات منوی غذا Food Menu Description
-
منوی غذا برای کیک و سالاد Food Menu for Quickies and Salads
-
درباره بخش About Section
-
Wireframing: منوی غذا Wireframing: The Food Menu
-
انتخاب رنگ ها Picking Colors
-
منوی غذا برای برگر و ساندویچ Food Menu for Burgers and Sandwhiches
-
منوی غذا برای استیک Food Menu for Steaks
-
طراحی برای نمایشگرهای کوچک: تغییر چیدمان Design for Small Screens: Changing the Layout
-
بخش قهرمان Hero Section
-
طراحی برای نمایشگرهای کوچک: ایجاد منوی همپوشانی Design for Small Screens: Creating the Overlay Menu
-
خوش آمدی Welcome
https://donyad.com/d/3916
 Adi Purdila
Adi Purdila
طراح و توسعه دهنده وب
من Adi هستم و یک طراح وب از رومانی هستم.
از زمانی که چشمم به کامپیوتر افتاد (فکر میکنم حدود 8 ساله بودم)، طراحی، رابطهای کاربری و رنگها را داشتم. و بازی های ویدیویی بعدها در زندگی، من این فرصت را پیدا کردم که از علاقه خود به خوبی استفاده کنم و شروع به ایجاد لوگو و وب سایت های ساده کردم. چندین سال به جلو بروید و من این فرصت را دارم تا دانش و اشتیاق خود را برای طراحی وب با شما به اشتراک بگذارم.
من اکنون بیش از یک دهه است که به عنوان یک طراح وب کار می کنم، چند سالی است که تدریس می کنم و می خواهم این کار را برای آینده قابل پیش بینی ادامه دهم. من میخواهم دورههایی ایجاد کنم که دنبال کردن آنها آسان باشد و ارزش زیادی برای دانشآموزان ارائه دهد.
من متاهل هستم و 2 فرزند دارم. خوب، اگر 9 سگ و 10 گربه را هم حساب کنید، در واقع 21 بچه.
در اوقات فراغت خود دوست دارم در باغ خود کار کنم، به جوجه ها رسیدگی کنم و همچنین کمی نجاری انجام دهم. من در آن مرحله آخر خیلی خوب نیستم، اما تا کنون فقط یک بار موفق به مصدومیت شدم بنابراین فکر می کنم در مسیر درستی هستم.
هدف من کمک به شما برای تبدیل شدن به یک طراح و توسعه دهنده وب بهتر است، بنابراین از اینکه در این تلاش به من ملحق شدید متشکرم.
آدریان جورج پوردیلا
"معلم عالی. در تئوری طراحی کمک کرد. امیدوارم کلاس های بیشتری در مورد طراحی وب و چیدمان رابط کاربری برگزار کند. متشکرم"
Pala Otz - طراحی با Figma: صفحه فرود برای برنامه موبایل
"پیگیری آسان، کلاس بسیار مفید با دستورالعمل های واضح و نکات و ترفندهای حرفه ای. واقعاً از آن لذت بردم، متشکرم ادی!"
Keresztes Kriszta Kincső - طراحی با Figma: صفحه فرود برای برنامه موبایل
"این به سادگی یک تجربه عالی بود. من کاملاً در فیگما تازه کار نبودم، اما چیزهای زیادی برای یادگیری با این دوره وجود داشت. سبک تدریس آرام و منظم آدی واقعاً هنگام پیگیری به من کمک زیادی کرد. او مانند استاد ذن است. Figma. متشکرم Adi. BTW، اگر تصمیم گرفتید یک دوره آموزشی در وبفلو برگزار کنید، من را در آن حساب کنید!"
Jochen Baum - طراحی با Figma: صفحه فرود برای برنامه موبایل
"دوره عالی و معلم جذاب واقعاً چیزهای زیادی یاد گرفت، نکات از معدن طلا بود"
آنتونی یائو - طراحی با Figma: صفحه فرود برای برنامه موبایل
"این کلاس نه تنها Figma را پوشش میدهد، بلکه نکات جالب UX/UI/Designer را نیز پوشش میدهد که من هرگز در مورد آنها نمیدانستم. قبلاً برخی از Figma را میشناختم که وارد این کلاس میشوند، اما پس از اتمام این کلاس، صادقانه میتوانم بگویم من حتی با Figma راحت تر هستم. به طور کلی، از ساختار و گردش کار این کلاس لذت بردم. با تشکر Adi!"
کوین ویزکوند - طراحی با Figma: صفحه فرود برای برنامه موبایل
"متشکرم آدی، آموزش شما عالی است!"
آندرس لوپز - طراحی با Figma: صفحه فرود برای برنامه موبایل
"دوره فوق العاده و مربی عالی! با تشکر. من چیزهای زیادی یاد گرفتم و مشتاقانه منتظر دوره های اضافی در مورد Figma توسط آدی پوردیلا هستم."
Pawan Vora - طراحی با Figma: صفحه فرود برای برنامه موبایل
"این کلاس شگفت انگیز است! آدی پوردیلا یکی از کارآمدترین معلمانی است که من دیده ام. روش تدریس او به من انگیزه می دهد تا هر روز طراحی UI را مطالعه کنم. من دوست دارم کلاس های بیشتری از این قبیل ببینم!"
Aybike Anaçali - طراحی با Figma: صفحه فرود برای برنامه موبایل
"این کلاس برای مبتدیان در طراحی Figma و UI عالی است. Adi Purdila دروس را به شیوه ای واضح و جذاب می گذراند که برای مبتدیان منطقی است. کلاس های او ساختار خوبی دارند و پر از اطلاعات هستند بدون اینکه خیلی زیاد باشد. او همچنین پاسخگوی سوالات دانش آموزان در مورد درس است که برای یادگیری بسیار مفید است. :)"
جاش خاویر - طراحی با Figma: صفحه فرود برای برنامه موبایل









نمایش نظرات