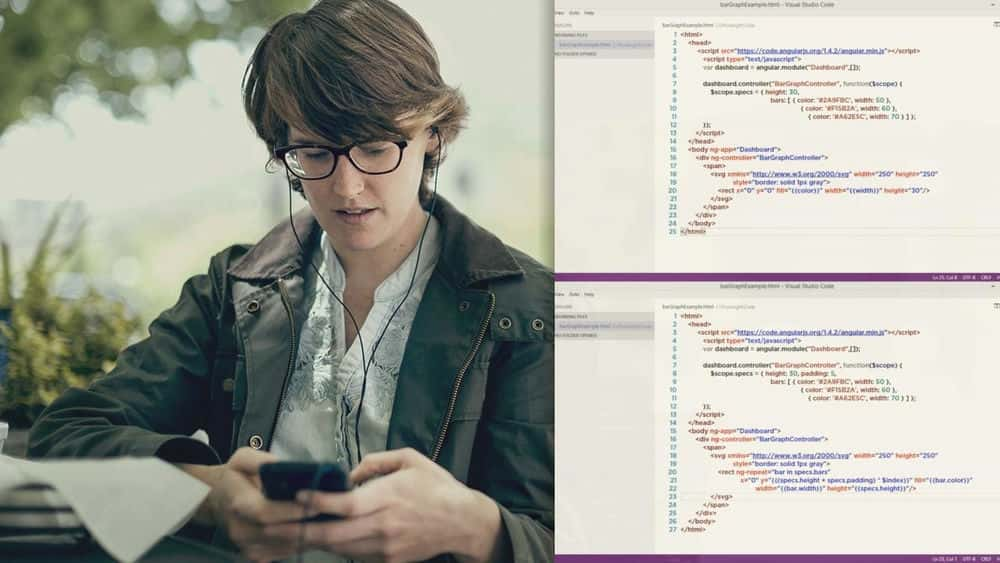
آموزش نمودارها و نمودارهای دینامیکی مقیاس پذیر با استفاده از AngularJS و SVG
Scalable Dynamic Graphs & Charts Using AngularJS and SVG
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
نمودارها و نمودارهای دینامیکی مقیاس پذیر با استفاده از AngularJS و SVG Scalable Dynamic Graphs & Charts Using AngularJS and SVG
-
چرا از AngularJS و SVG برای گرافیک تجاری استفاده می کنیم؟ Why Use AngularJS and SVG For Business Graphics?
-
استفاده از SVG Element در یک صفحه HTML Using the SVG Element in an HTML Page
-
ایجاد اشکال مستطیل در SVG Creating Rectangular Shapes in SVG
-
معرفی برنامه و کنترل AngularJS Introducing the AngularJS Application and Controller
-
با استفاده از دامنه AngularJS $ Using AngularJS $scope
-
استفاده از angularJS ng-تکرار با متغیرهای $ Using AngularJS ng-repeat with $scope Variables
-
ایجاد خطوط در SVG و معرفی ساعت AngularJS $ Creating Lines in SVG and Introducing AngularJS $watch
-
اتصال ویژگی های SVG به $ range Variables Binding SVG Attributes to $scope Variables
-
استفاده از ساعت AngularJS $ برای حفظ موقعیت SVG خط Using AngularJS $watch to Maintain SVG Line Positioning
-
استفاده از عنصر SVG Group (g) برای اجرای تکرار angularJS Using SVG Group(g) Element to Implement AngularJS ng-repeat
-
برای راهنمایی در مورد محاسبات عرض متن به HTML5 مراجعه کنید Reaching out to HTML5 for Help with Text Width Calculations
-
با کمک AngularJS می توان نمودار نمودار را تنظیم کرد Making the Bar Graph Configurable with Help from AngularJS
-
تکمیل نمودار میله اساسی Completing the Basic Bar Graph
ایجاد ویجت سنج با AngularJS و SVG Creating a Gauge Widget with AngularJS and SVG
-
با استفاده از AngularJS و SVG برای ایجاد ویجت سنج Using AngularJS and SVG to Create a Gauge Widget
-
محاسبه مختصات قوس - قسمت 1 Calculating Arc Coordinates - Part 1
-
محاسبه مختصات قوس - قسمت 2 Calculating Arc Coordinates - Part 2
-
ایجاد SVG & lt؛ مسیر Element to Draw Arc Creating SVG <path> Element to Draw Arc
-
رسم عناصر سنج & lt؛ Drawing the Gauge <path> Elements
-
رسم متن با SVG & lt؛ متن و & lt؛ textPath Elements Drawing Text with SVG <text> and <textPath> Elements
-
رسم شیب ها در امتداد مسیر متن Drawing Gradients Along a Text Path
-
چرخش SVG & lt؛ متن با ویژگی Transform Rotating SVG <text> Element with Transform Attribute
-
دستورالعمل AngularJS برای ابزارک سنج - نمای کلی AngularJS Directive for Gauge Widget - Overview
-
دستورالعمل AngularJS برای ابزارک سنج - تعاریف املاک AngularJS Directive for Gauge Widget - Property Definitions
-
نصب وب سرور برای پشتیبانی از استفاده از Url Template Directory Installing Web Server to Support Use of Directive Template Url
-
تبدیل نمودار میله ای به یک دستورالعمل Converting the Bar Graph to a Directive
ایجاد ویجت نمودار پای با AngularJS و SVG Creating a Pie Chart Widget with AngularJS and SVG
-
استفاده از SVG & lt؛ Element path برای ایجاد ویجت نمودار پای Using SVG <path> Element to Create Pie Chart Widget
-
محاسبه مختصات تکه پای در AngularJS Calculating Pie Slice Coordinates in AngularJS
-
تولید نمودار پای کل با AngularJS و SVG Generating Entire Pie Chart with AngularJS and SVG
-
ایجاد نماد برای نمودار پای Generating Notation for the Pie Chart
-
تولید و تعیین برچسب برای نمودار پای Generating and Positioning Labels for the Pie Chart
-
تبدیل نمودار پای به یک دستورالعمل Converting the Pie Chart to a Directive
-
سازگاری ویجت برای داشبورد Adapting Widget for the Dashboard
استفاده از انیمیشن CSS برای ابزارهای AngularJS/SVG Using CSS Animation for the AngularJS/SVG Widgets
-
استفاده از انیمیشن CSS3 بر روی عناصر SVG با استفاده از AngularJS Applying CSS3 Animation to SVG Elements Using AngularJS
-
استفاده از انیمیشن CSS3 با ویجت Bar Graph Using CSS3 Animation with the Bar Graph Widget
-
استفاده از انیمیشن CSS3 با ویجت سنج Using CSS3 Animation with the Gauge Widget
-
استفاده از انیمیشن CSS3 با ویجت نمودار پای Using CSS3 Animation with the Pie Chart Widget

جزییات دوره
2h 23m
37
Pluralsight (پلورال سایت)


(آخرین آپدیت)
21
4.7 از 5
دارد
دارد
دارد
https://donyad.com/d/3a90
 Tim Gulstine
Tim Gulstine
تیم Gulstine رئیس استودیوی نرم افزاری همگرا است ، یک بوتیک توسعه نرم افزار در خارج از شیکاگو ، ایالت IL کارهای اخیر تیم بیشتر بر توسعه برنامه ها با استفاده از Web API مایکروسافت ، AngularJS و سایر فناوری ها متمرکز شده است که باعث ایجاد یک معماری نرم افزاری قابل آزمایش و همراه با یکپارچه می شود. تیم به ترتیب ، از دویدن در مسافت و غذاهای عالی هند لذت می برد.







نمایش نظرات