آموزش بوت استرپ 3 ویژگی و انتقال جدید
Bootstrap 3 New Features and Migration
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- نصب بوت استرپ 3
- استفاده از سیستم های جدید شبکه
- کار با تایپوگرافی
- درک به روزرسانی های کلاس پاسخگو
- استفاده از پانل ها و گروه های لیست
- مهاجرت از Bootstrap 2.3 به Bootstrap 3.0
سرفصل ها و درس ها
5. فراتر از قالب های سنتی تصویر Introduction
-
خوش آمدی Welcome
-
فایل های تمرینی Exercise files
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود 1. Understanding the Changes
-
درک رویکرد تلفن همراه اول Understanding the mobile-first approach
-
دریافت و نصب Bootstrap 3 Getting and installing Bootstrap 3
-
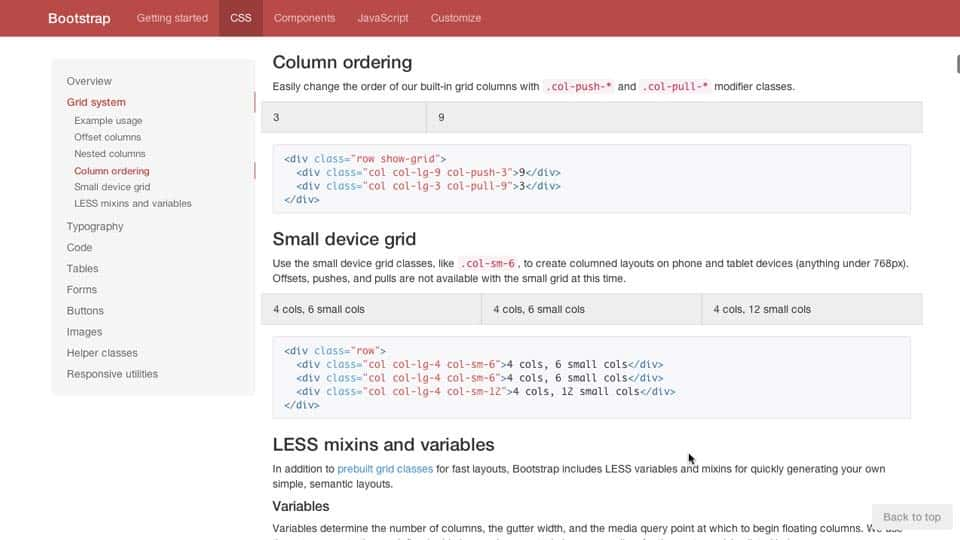
با استفاده از سیستم شبکه جدید Using the new grid system
-
کار با تایپوگرافی بوت استرپ Working with Bootstrap typography
-
فرم های خود را به روز کنید Updating your forms
-
با استفاده از دکمه ها ، تصاویر و نمادها Using buttons, images, and icons
-
یادگیری به روزرسانی های کلاس پاسخگو Learning responsive class updates
-
درک تغییرات مؤلفه Understanding component changes
-
بررسی تغییرات JavaScript Reviewing JavaScript changes
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود 2. Reviewing New Features
-
کار با پنل ها Working with panels
-
با استفاده از گروه های لیست Using list groups
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود 3. Migrating a Bootstrap Site
-
مقایسه Bootstrap 2.3 با 3.0 Comparing Bootstrap 2.3 with 3.0
-
مهاجرت به نسخه جدید Migrating to the new version
-
برخورد با تغییرات شبکه Dealing with grid changes
-
رفع چرخ فلک Fixing carousels
-
به روزرسانی ماژول ها Updating modals
-
تنظیم ناوبری ما Adjusting our navigation
-
به دنبال تغییرات کلاس هستید Looking out for class changes
رفتن به MoreIntroduction1. درک وب پاسخگو پاسخگو 2. طرح بندی شبکه های مایع در Dreamweaver3. در حال گسترش روی یک ساختار شبکه سیال 4. پیشرفته Query Media5. تصاویر انعطاف پذیر و MediaConclusionIntroduction1. شروع کار 2. سازماندهی Sass3 شما. ایجاد شبکه های پاسخگو با Susy4. انیمیشن کردن طرح بندی های شما درجستگاه 1 نمای کلی بنیاد 52. سیستم شبکه در Foundation3. نمای کلی CSS4. سیستم های ناوبری 5. JavaScript EffectsConclusionIntroduction1. برنامه ریزی و تنظیم Up2. داربست 3. ساختمان اصلی Content4. محتوای ما 5 را گسترش می دهیم صفحات اضافی6. در حال اتمام برنامه کاربردی ما ورود Conclusion
-
مراحل بعدی Next steps

جزییات دوره
46m 52s
21
Linkedin (لینکدین)


(آخرین آپدیت)
35,553
- از 5
ندارد
دارد
دارد
https://donyad.com/d/e961
 Ray Villalobos
Ray Villalobos
مربی کارکنان ارشد در LinkedIn Learning
Ray Villalobos یک معلم طراحی/توسعه کامل و مدرس کارکنان ارشد در LinkedIn Learning است.
دوره های آموزشی او در قسمت جلو متمرکز شده است. -پایان موضوعات طراحی و توسعه مانند جاوا اسکریپت، AngularJS، React و Sass، به علاوه فریمورک هایی مانند Bootstrap و ابزارهایی که می توانند شما را به یک توسعه دهنده سریعتر و کارآمدتر تبدیل کنند. او سبک تدریس واضح و عملی دارد و به شما کمک می کند تا مهارت های خود را از طریق تمرین ها و پروژه های واقعی بهبود بخشید.
پیش از این، ری به عنوان مدیر چندرسانه ای برای Entravision Communications، شبکه ای از وب سایت های ایستگاه های رادیویی و تلویزیونی را مدیریت می کرد. در ساحل شرقی او همچنین سایتهای روزنامهای بزرگ را طراحی کرد و پروژهها/بازیهای تعاملی را برای شبکه روزنامههای تریبون ایجاد کرد. میتوانید در LinkedIn یا از طریق سایر شبکههای اجتماعی @planetoftheweb با او تماس بگیرید. وبلاگ شخصی او را در https://raybo.org/ بررسی کنید.
دوره های آموزشی او در قسمت جلو متمرکز شده است. -پایان موضوعات طراحی و توسعه مانند جاوا اسکریپت، AngularJS، React و Sass، به علاوه فریمورک هایی مانند Bootstrap و ابزارهایی که می توانند شما را به یک توسعه دهنده سریعتر و کارآمدتر تبدیل کنند. او سبک تدریس واضح و عملی دارد و به شما کمک می کند تا مهارت های خود را از طریق تمرین ها و پروژه های واقعی بهبود بخشید.
پیش از این، ری به عنوان مدیر چندرسانه ای برای Entravision Communications، شبکه ای از وب سایت های ایستگاه های رادیویی و تلویزیونی را مدیریت می کرد. در ساحل شرقی او همچنین سایتهای روزنامهای بزرگ را طراحی کرد و پروژهها/بازیهای تعاملی را برای شبکه روزنامههای تریبون ایجاد کرد. میتوانید در LinkedIn یا از طریق سایر شبکههای اجتماعی @planetoftheweb با او تماس بگیرید. وبلاگ شخصی او را در https://raybo.org/ بررسی کنید.


![آموزش React - راهنمای کامل (شامل Hooks، React Router و Redux) - نسخه دوم [ویدئو] آموزش React - راهنمای کامل (شامل Hooks، React Router و Redux) - نسخه دوم [ویدئو]](https://donyad.com/course/getimg/680db1f0-1dc6-4489-9f5d-53855359fc8e.jpg)




نمایش نظرات