آموزش ساخت یک برنامه کامل پشته با React و Express
Building a Full Stack App with React and Express
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
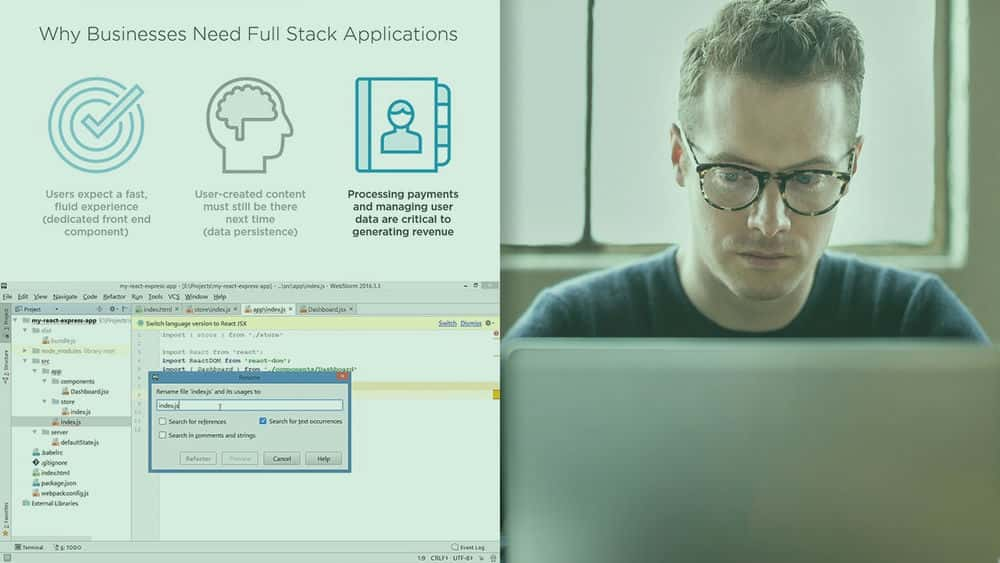
ساختار برنامه های پشته کامل Structure of Full Stack Applications
-
نقشه راه دوره Course Roadmap
-
ساخت برنامه های پشته کامل: یک سناریو Building Full Stack Applications: A Scenario
-
برنامه های پشته کامل چیست؟ What Are Full Stack Applications?
-
درک سرور Understanding the Server
-
ترکیب برنامه های پشته کامل Composition of Full Stack Applications
-
برنامه های JavaScript و Full Stack JavaScript and Full Stack Applications
-
ملاحظات امنیتی Security Considerations
-
خلاصه: گردش کار مشتری/سرور Recap: Client / Server Workflow
-
نگاهی به برنامه آزمایشی A Look at the Demo Application
-
در ادامه Coming up Next
پیکربندی محیط توسعه با Webpack و Babel Configuring the Development Environment with Webpack and Babel
-
مشاهده اهداف لایه ها ، محدودیت ها و نقشه راه View Layer Goals, Limitations and Roadmap
-
راه اندازی Webpack برای کامپایل برنامه ما Setting up Webpack to Compile Our Application
پیاده سازی اجزای واکنش دهنده و حالت Redux Implementing React Components and Redux State
-
مدیریت حالت برنامه با Redux Managing Application State with Redux
-
افزودن م Dashلفه داشبورد Adding a Dashboard Component
-
مسیریابی و پیمایش Routing and Navigation
-
افزودن کارهای جدید - سخنرانی Adding New Tasks - Lecture
-
افزودن کارهای جدید - نسخه ی نمایشی Adding New Tasks - Demo
-
اجرای جزئیات کار مسیر قسمت 1 - نمایش داده ها Implementing Task Details Route Part 1 - Displaying Data
-
اجرای جزئیات وظیفه مسیر قسمت 2 - تغییر داده ها Implementing Task Details Route Part 2 - Mutating Data
-
خلاصه Summary
ایجاد ذخیره سازی اطلاعات مداوم با Node ، Express و MongoDB Creating Persistent Data Storage with Node, Express, and MongoDB
-
مقدمه Introduction
-
نصب MongoDB Installing MongoDB
-
شروع پایگاه داده Initializing the Database
-
ایجاد سرور و به روزرسانی وظایف - قسمت 1 Creating a Server and Updating Tasks - Part 1
-
ایجاد سرور و به روزرسانی وظایف - قسمت 2 Creating a Server and Updating Tasks - Part 2
-
خلاصه Summary
ادغام لایه های React View با داده های ماندگار Integrating React View Layers with Persistent Data
-
مقدمه Introduction
-
راه اندازی همزمان سرور و سرویس گیرنده Initializing the Server and Client Simultaneously
-
استفاده از درخواستهای HTTP مشتق شده برای تغییر داده های مداوم Using Client-originated HTTP Requests to Modify Persistent Data
-
خلاصه Summary
مفاهیم احراز هویت Authentication Concepts
-
مقدمه Introduction
-
افزودن گارد مسیر Adding Route Guards
-
ایجاد یک صفحه ورود به سیستم Creating a Login Page
-
ایجاد حماسه ورود به سیستم Creating a Login Saga
-
افزودن احراز هویت به سرور Adding Authentication to the Server
-
نهایی کردن ادغام بین سرویس گیرنده و سرور Finalizing Integration between Client and Server
-
خلاصه Summary
مفاهیم استقرار Deployment Concepts
-
مقدمه استقرار Introduction to Deployment
-
پیکربندی هروکو Configuring Heroku
-
به روزرسانی برنامه/استقرار Updating the Application / Deployment
-
اضافه کردن عناصر سبک و سخنرانی Adding Styling and Presentational Elements
-
خلاصه Summary
نتیجه Conclusion
-
خلاصه دوره Course Summary
-
بررسی مفاهیم سطح بالا High-level Concepts Review
-
وظایف چالش Challenge Tasks
-
مراحل بعدی Next Steps
-
متشکرم! Thank you!


https://donyad.com/d/619e
 Daniel Stern
Daniel Stern
Daniel Stern یک رمزگذار ، توسعه دهنده وب و علاقه مند به برنامه نویسی از تورنتو ، انتاریو است ، جایی که او به عنوان یک توسعه دهنده و طراح مستقل کار می کند. دانیل از روزهای برقراری ارتباط تلفنی با فناوری های وب کار می کند و به ویژه علاقه زیادی به جاوا اسکریپت ، CSS ، آنگولار ، React و TypeScript دارد. در طول کار خود به عنوان یک توسعه دهنده منبع باز ، وی بسیاری از ابزارهای وب با استانداردهای جامعه از جمله Angular Audio و Range.CSS را ایجاد کرده است. ابزار وی ، Range.CSS ، در مقاله مهمان در CSS-Tricks.com و در CSS Weekly به نمایش در آمد. دانیل همچنین دانش خود را از طریق سخنرانی به اشتراک می گذارد ، مانند لندن ، انگلیس در Full Stack Conf 2014 که در آن سخنرانی در مورد بهترین روش های صوتی وب و Angular را ارائه داد. فیلم های سخنرانی دانیل در نشریاتی مانند JavaScript Weekly به نمایش در آمده است. دانیل در تورنتو ، انتاریو زندگی می کند و از ساخت موسیقی الکترونیکی و خواندن Game of Thrones در موارد نادر که کد نویسی نمی کند ، لذت می برد.







نمایش نظرات