آموزش JavaScript: نقشه ها و مجموعه ها
JavaScript: Maps and Sets
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
زبان های برنامه نویسی همیشه در حال تحول و تغییر هستند و JavaScript نیز از این قاعده مستثنی نیست. با گذشت زمان ، جاوا اسکریپت رشد کرده و بسیاری از جنبه های جدید از جمله نقشه ها و مجموعه ها اضافه شده است. نقشه ها و مجموعه های جاوا اسکریپت ممکن است ساده به نظر برسند ، اما کاملاً مشابه نمونه های دیگر زبانهای برنامه نویسی نیستند. در این دوره ، مهندس نرم افزار ، جیمی پیتمن ، خلاصه ای از نقشه ها و مجموعه های جاوا اسکریپت ، نحو آنها ، نحوه کار آنها و نحوه ادغام آنها را در برنامه کدگذاری روزانه شما پوشش می دهد. مباحث تحت پوشش شامل یک نمای کلی از این ویژگی ها ، زمان و مکان استفاده از آنها ، نسخه های WeakMap و WeakSet آنها ، و روش ها و خصوصیات مختلف مرتبط با آنها است.
سرفصل ها و درس ها
معرفی Introduction
-
با نقشه ها و مجموعه های جاوا اسکریپت آشنا شوید Get to know JavaScript maps and sets
-
آنچه شما باید بدانید What you should know
1. نقشه ها 1. Maps
-
شی Map تعریف شده است The Map object defined
-
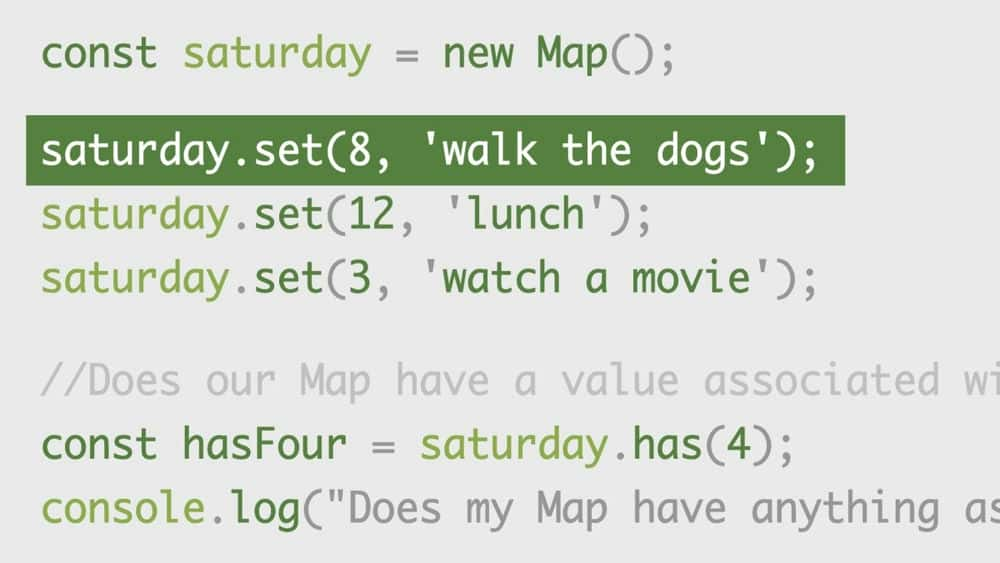
شی Map خود را با روش تنظیم شده بسازید Build your Map object with the set method
-
با get به یک مقدار دسترسی پیدا کنید Access a value with get
-
آیا نقشه کلید شما را دارد؟ Does the map have your key?
-
اندازه نقشه را تعیین کنید Determine map size
-
با پاک کردن و پاک کردن ، جفت مقدار کلید را حذف کنید Remove key-value pairs with clear and delete
-
نقشه: روشهای کلیدها و مقادیر Map: Keys and values methods
-
مطالب نقشه با روش مطالب Map contents with the entries method
-
با forEach روی نقشه حلقه بزنید Loop over a map with forEach
-
چالش: نقشه ها Challenge: Maps
-
راه حل: نقشه ها Solution: Maps
2. WeakMaps 2. WeakMaps
-
شیء ضعیف چیست؟ What is the WeakMap object?
-
روش های مشابه ، نقشه متفاوت Same methods, different map
-
چالش: WeakMaps Challenge: WeakMaps
-
راه حل: WeakMaps Solution: WeakMaps
3. مجموعه ها 3. Sets
-
هدف تعیین شده است The Set object defined
-
مقادیر را به مجموعه خود اضافه کنید Add values to your set
-
آیا Set ارزش شما را دارد؟ Does Set have your value?
-
اندازه تنظیم شده خود را دریافت کنید Get your set size
-
مقادیر را در مجموعه خود پاک کرده و پاک کنید Delete and clear values in your set
-
مقادیر را در یک مجموعه تکرار کنید Iterate over values in a set
-
تکرار مجموعه ای با ورودی ها Iterate over a set with entries
-
تکرار بیش از مجموعه خود را با foreach Iterate over your set with forEach
-
چالش: مجموعه ها Challenge: Sets
-
راه حل: مجموعه ها Solution: Sets
4. مجموعه های ضعیف 4. WeakSets
-
جسم WeakSet چیست؟ What is the WeakSet object?
-
روش های مشابه ، مجموعه های مختلف Same methods, different set
-
چالش: مجموعه های ضعیف Challenge: WeakSets
-
راه حل: تنظیمات ضعیف Solution: WeakSets
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/89b8
 Jamie Pittman
Jamie Pittman
توسعهدهنده نرمافزار Full-Stack
Jamie Pittman یک توسعهدهنده تمام پشته است که علاقه زیادی به کمک به زندگی ایدههای افراد از طریق کد دارد.
Jamie یک نرمافزار حرفهای است. مهندس اما دارای طیف وسیعی از تجربیات شغلی و تحصیلات - از صنعت رستوران گرفته تا سلامت و تندرستی - است که به او کمک کرده تا نیازهای مشتریان و همکاران مختلف را درک کند. او مشتاق همکاری با دیگران برای حل مشکلات و اجرای ایدهها است که در طول دوران حرفهایاش و روزهایی که به عنوان ورزشکار گذرانده به او خدمت کرده است. جیمی مدرک لیسانس خود را در کالج گرینزبورو در کارولینای شمالی و مدرک کارشناسی ارشد خود را از دانشگاه کارولینای شرقی اخذ کرد.
Jamie یک نرمافزار حرفهای است. مهندس اما دارای طیف وسیعی از تجربیات شغلی و تحصیلات - از صنعت رستوران گرفته تا سلامت و تندرستی - است که به او کمک کرده تا نیازهای مشتریان و همکاران مختلف را درک کند. او مشتاق همکاری با دیگران برای حل مشکلات و اجرای ایدهها است که در طول دوران حرفهایاش و روزهایی که به عنوان ورزشکار گذرانده به او خدمت کرده است. جیمی مدرک لیسانس خود را در کالج گرینزبورو در کارولینای شمالی و مدرک کارشناسی ارشد خود را از دانشگاه کارولینای شرقی اخذ کرد.

![آموزش نقاله (تست زاویه ای) را از ابتدا با فریم ورک بیاموزید [ویدئو] آموزش نقاله (تست زاویه ای) را از ابتدا با فریم ورک بیاموزید [ویدئو]](https://donyad.com/course/getimg/450dee78-12f3-486e-8659-29fae3802151.jpg)







نمایش نظرات