آموزش 30 پروژه وب با HTML، CSS و جاوا اسکریپت بسازید
دانلود Build 30 Web Projects with HTML, CSS, and JavaScript
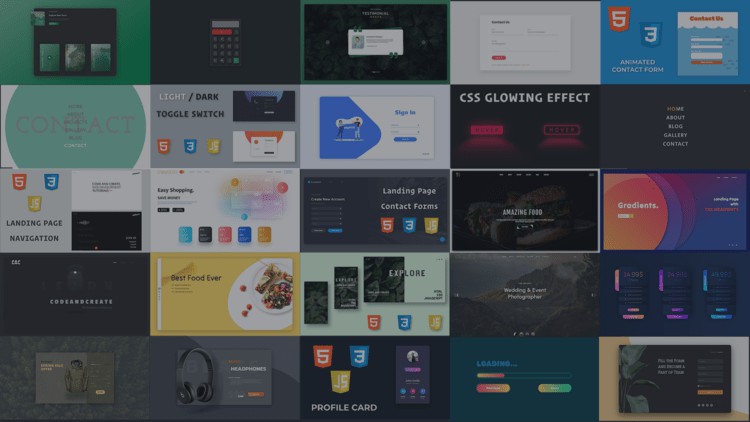
30 پروژه وب با HTML، CSS و جاوا اسکریپت
به دوره کاملاً جدید خوش آمدید، جایی که میتوانید در مورد نحوه ایجاد پروژهها و قالبهای وب مدرن و زیبا بیاموزید، اگر میخواهید نمونه کارهای خود را توسعه داده و سفارشی کنید، یک توسعهدهنده با تجربه شوید و استخدام شوید، این کار درستی است. دوره برای شما.
ما 30 پروژه مختلف وب خلاقانه را با سه فناوری اصلی HTML، CSS و جاوا اسکریپت با هم خواهیم ساخت.
اگر دانش پایه ای از این فناوری ها دارید و هنوز در ایجاد پروژه های وب خود مشکل دارید، یا اگر می خواهید مهارت های توسعه دهنده و طراح خود را ارتقا دهید، به جای درستی می آیید.
ما 30 پروژه مختلف وب خواهیم ساخت و آنها پر از جلوه ها و طرح های مدرن، زیبا و زیبا خواهند بود.
ما با پروژههای نسبتاً ساده شروع میکنیم و برخی از پروژههای پیشرفته را نیز طی خواهیم کرد.
ما میتوانیم تضمین کنیم که پس از تکمیل این دوره، به توسعه وب جلویی مسلط خواهید شد.
با استفاده از این دوره، میتوانید الهامبخشی دریافت کنید که به شما کمک میکند پروژههای خود را ارتقا دهید و نمونه کارها را سفارشی کنید.
با تسلط بر این فناوریهای اصلی توسعه وب Front-end، میتوانید تمهای عالی و مدرن ایجاد کنید و به سادگی استخدام شوید.
همچنین، دانش کافی برای ادامه دادن و یادگیری فناوریهای دیگر مانند برخی از فریمورکها و کتابخانههای فرانتاند را خواهید داشت که امروزه محبوب و پر تقاضا هستند.
خوش آمدید Welcome
-
مقدمه Introduction
-
راه اندازی Setup
پروژه - پخش کننده موسیقی Spotify Project - Spotify Music Player
-
ایجاد نشانه گذاری HTML برای Player Creating HTML Markup for the Player
-
پخش کننده یک ظاهر طراحی شده Styling Player
-
افزودن جاوا اسکریپت برای کارکرد پخش کننده Adding JavaScript to Make the Player Work
پروژه - کارت محصول Project - Product Card
-
کارت محصول بارانی را ایجاد و سبک کنید Create and Style Raincoat Product Card
پروژه - منوی ناوبری Project - Navigation Menu
-
ساخت منوی ناوبری CSS با افکت Hover Build CSS Navigation Menu with Hover Effect
پروژه - جعبه معین موفقیت/شکست Project - Success / Fail Modal Box
-
ایجاد پیام بازشو موفقیت/شکست Create Success / Fail Popup Message
پروژه - فرم ورود/ثبت نام Project - Sign In / Sign Up Form
-
ایجاد و سفارشی کردن فرم ورود/ثبت نام Create and Customize Sign In / Sign Up Form
پروژه - سربرگ وب سایت Project - Website Header
-
ایجاد و سبک هدر وب سایت با طراحی های مدرن و جالب Create and Style Website Header with Modern and Cool Designs
پروژه - کارت وبلاگ Project - Blog Card
-
کارت وبلاگ مدرن را ایجاد و سبک کنید Create and Style Modern Blog Card
پروژه - منوی پیمایش با حلقه ها Project - Navigation Menu with Circles
-
ساخت منوی ناوبری با حلقه ها Build Navigation Menu with Circles
پروژه - سربرگ وب سایت با گرادیان های CSS Project - Website Header with CSS Gradients
-
هدر وب سایت را با گرادیان های CSS جالب و مدرن ایجاد و سبک کنید Create and Style Website Header with Cool and Modern CSS Gradients
پروژه - فرم تماس با حالت سوئیچ روشن/تاریک Project - Contact Form with Light / Dark Switch Mode
-
ایجاد و سبک کردن فرم تماس با سوئیچ روشن/تاریک Create and Style Contact Form with Light / Dark Toggle Switch
پروژه - نوار جستجو Project - Search Bar
-
نوار جستجو را ایجاد و سفارشی کنید Create and Customize Search Bar
پروژه - ماشین حساب Project - Calculator
-
ساخت ماشین حساب جاوا اسکریپت با ظاهر جالب و مدرن Build JavaScript Calculator with Cool and Modern Look
پروژه - سربرگ وب سایت با منوی ناوبری Project - Website Header with Navigation Menu
-
با منوی پیمایش سربرگ وب سایت پاسخگو درباره غذا بسازید Build Responsive Website Header about Food with Navigation Menu
پروژه - فرم تماس متحرک Project - Animated Contact Form
-
ساخت فرم تماس متحرک Build Animated Contact Form
پروژه - دکمه درخشان Project - Glowing Button
-
دکمه درخشان را با جلوه های شناور ایجاد و سبک کنید Create and Style Glowing Button with Hover Effects
پروژه - منوی همبرگر Project - Hamburger Menu
-
منوی ساخت همبرگر Build Hamburger Menu
پروژه - سربرگ وب سایت با نمایش اسلاید و منوی ناوبری Project - Website Header with Slideshow and Navigation Menu
-
ساخت هدر وب سایت با نمایش اسلاید و منوی پیمایش Build Website Header with Slideshow and Navigation Menu
پروژه - کارت پروفایل Project - Profile Card
-
کارت نمایه را ایجاد و سبک کنید Create and Style Profile Card
پروژه - نوار پیشرفت متحرک Project - Animated Progress Bar
-
ساخت نوار پیشرفت متحرک Build Animated Progress Bar
پروژه - سربرگ وب سایت با پس زمینه شفاف Project - Website Header with Transparent Backgrounds
-
هدر وب سایت را با پس زمینه های شفاف و مدرن بسازید Build Website Header with Cool and Modern Transparent Backgrounds
پروژه - اسلایدر گواهی Project - Testimonial Slider
-
اسلایدر گواهی را با چرخ فلک ایجاد و سبک کنید Create and Style Testimonial Slider with Carousel
پروژه - فرم تماس با انیمیشن ها Project - Contact Form with Animations
-
ساخت فرم تماس متحرک Build Animated Contact Form
پروژه - سربرگ وب سایت با فرم ها Project - Website Header with Forms
-
ایجاد و سبک سربرگ وب سایت با فرم های ورود و ثبت نام Create and Style Website Header with Login and Registration Forms
پروژه - کارت های قیمت گذاری Project - Pricing Cards
-
کارت های قیمت گذاری را ایجاد و سبک کنید Create and Style Pricing Cards
پروژه - سربرگ وب سایت با نمایش اسلاید Project - Website Header with Slideshow
-
ساخت هدر وب سایت با نمایش اسلاید Build Website Header with Slideshow
پروژه - نوار پیمایش سفارشی Project - Custom Scrollbar
-
نحوه ایجاد نوار پیمایش سفارشی را بیاموزید Learn How to Create Custom Scrollbar


https://donyad.com/d/7aa455
 Code And Create
Code And Create
توسعه وب / طراحی وب 'کد و ایجاد' یک شرکت توسعه وب است که متشکل از توسعه دهندگان حرفه ای وب ، طراحان وب و مدرسان آنلاین باتجربه است. 'Code And Create' دوره های آموزشی آنلاین ایجاد می کند. بیشتر آنها پرفروش ترین ها در بستر Udemy هستند. ما در چندین فن آوری و زبان برنامه نویسی مانند HTML5 ، CSS3 ، SASS ، Bootstrap ، Material Design ، JavaScript ، ReactJS ، Angular ، VueJS ، NodeJS ، MongoDB ، PHP ، MySQL ، Python و موارد دیگر تخصص داریم ... "Code And Create" همچنین یک کانال YouTube به نام "Code And Create" را اجرا می کند ، جایی که ما محتوای آموزشی رایگان را در توسعه وب / طراحی / برنامه نویسی ایجاد می کنیم. ما از حضور در اینجا هیجان زده ایم و مشتاقیم دانش و تجربه خود را به اشتراک بگذاریم. مشتاقانه منتظر دیدن شما در دوره های ما هستیم.
 George Lomidze
George Lomidze
توسعه دهنده/طراح/معلم آنلاین
سلام،
من جورج هستم، یک برنامهنویس/طراح وب کامل، یکی از بنیانگذاران 'Code And Create' و نویسنده چندین کلاس در Skillshare.
من هیجان زده هستم که اینجا هستم و فرصتی برای کمک به مردم برای یادگیری یکی از جالب ترین و قدرتمندترین زمینه های امروزی دارم.
من تصمیم گرفتم دانش و تجربه خود را با جهان به اشتراک بگذارم و این دلیل اصلی حضور من در Skillshare است.
من در فناوریهای زیر تخصص دارم: HTML، CSS، SASS، Bootstrap، JavaScript، jQuery، React، React Native، NodeJS، Git و موارد دیگر...
منتظر دیدار شما در کلاسهایم هستم و به شما کمک میکنم تا یک توسعهدهنده وب حرفهای شوید.
 Lasha Nozadze
Lasha Nozadze
توسعه دهنده وب و نرم افزار بنیانگذار 'CodeAndCreate'. سلام من لاشا هستم! من یک توسعه دهنده / طراح وب کاملاً پشته و کاملاً پشته ، مهندس نرم افزار با چندین سال تجربه و نویسنده چندین دوره پرفروش در Udemy هستم. وقتی وارد برنامه نویسی شدم ، حدس زدم که زندگی جدیدی پیدا کرده ام و از آن احساس هیجان می کنم ، زیرا معتقدم برنامه نویسی یکی از داغ ترین زمینه ها در قرن 21 است. تجربه من در توسعه وب شامل فن آوری های زیر است ، مانند HTML5 ، CSS3 ، SASS ، Bootstrap ، JavaScript ، React ، Node.js ، PHP ، MySQL و موارد دیگر ... خوشحالم که به شما گفتم ، تدریس اشتیاق دیگر من شد. من بسیار سپاسگزار و هیجان زده هستم که فرصتی پیدا کردم تا دانش و تجربه خود را با شما در میان بگذارم. من یک شرکت توسعه وب ایجاد کرده ام ، به نام 'CodeAndCreate' ، با دوستم جورج. 'CodeAndCreate' شرکتی است که برای اهداف زیر عمل می کند: "دانش خود را برای بهتر کردن دنیا کدگذاری ، ایجاد و به اشتراک بگذارید!"







نمایش نظرات