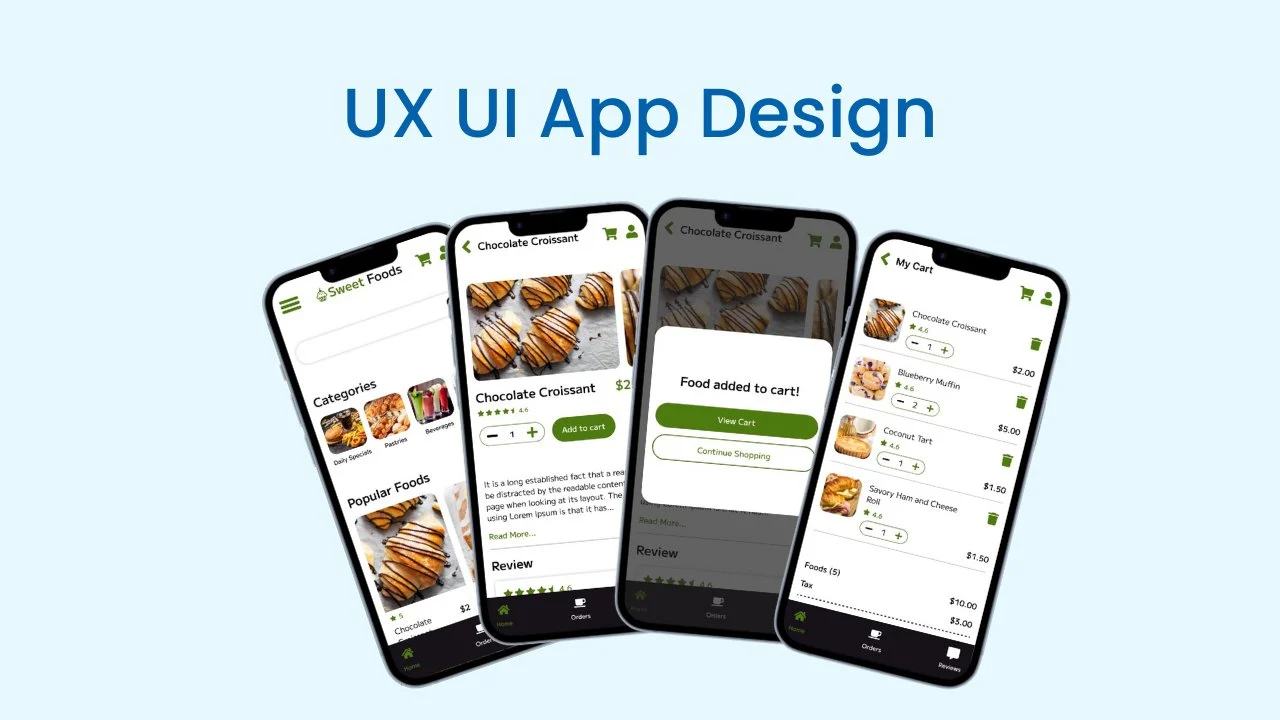
آموزش طراحی اپلیکیشن UX UI: مدلها و نمونههای اولیه با وفاداری بالا
UX UI App Design : Master High Fidelity Mockups & Prototype
- در حال بارگزاری، لطفا صبر کنید...
آماده هستید تا سفر طراحی اپلیکیشن UI UX خود را راه اندازی کنید یا مهارت های خود را به سطح بعدی ببرید؟ این کلاس سوخت موشک شماست!
ما نظریه خشک را کنار می گذاریم و مستقیماً به واقعیت پیکسلی کامل می پریم . دید خود را به یک برنامه تلفن همراه خیره کننده تبدیل کنید، یک پیکسل در یک زمان.
این چیزی است که به آن مسلط خواهید شد:
- اصول طراحی بصری: روانشناسی رنگ اصلی، قاعده 60-30-10، انتخاب فونتی که خوانایی و هویت برند و شمایل نگاری را افزایش میدهد. .
- سازمان: همه چیز را مرتب نگه دارید، آنچه را که نیاز دارید در یک لحظه پیدا کنید.
- اصول و قوانین UX: برنامههای کاربر محور بسازید که نیازها را پیشبینی میکنند و مشکلات واقعی را حل میکنند.
- طراحی رابط کاربری: با پیروی از بهترین روشها، مدل و نمونه اولیه با کیفیت بالا بسازید.
Figma را مانند جدی طراحی کنید! موکاپهای استاتیک را به نمونههای اولیه زنده، تنفسی، تبدیل کنید و برنامهتان را در مقابل چشمانتان زنده کنید.
این کلاس برای چه کسانی است؟ هرکسی که میخواهد A-Z ساخت ماکتهای با وفاداری بالا و نمونههای اولیه تعاملی را بیاموزد! به تجربه قبلی نیاز نیست، فقط اشتیاق به ایجاد برنامههای شگفتانگیز است. span>
کمک خلبان شما در این سفر؟ من! ما با هم یک برنامه خوشمزه برای سفارش غذا درست خواهیم کرد، با تسلط بر اصول UX/UI در طول مسیر. در پایان، شما برای غلبه بر هر برنامه ای که رویای آن را دارید آماده خواهد بود.
مزایا؟ کمربندت رو ببند!
- اصول طراحی بصری و UX: از رنگها و فونتها گرفته تا سفرهای کاربر، شما پایهای محکم خواهید ساخت.
- ماکتها و نمونههای اولیه خیرهکننده با وفاداری بالا بسازید: به نمونه کارهای آینده خود سلام کنید!
- تبدیل به یک قهرمان طراحی کاربر محور شوید: برنامه هایی بسازید که واقعاً مشکلات را حل کرده و زندگی را آسان تر می کند.
شرایط شرکت در این کلاس چیست؟
- یک کامپیوتر/لپ تاپ با دسترسی به اینترنت.
- یک حساب Figma. .
- ما به یک مجموعه ماکت نیاز داریم. ما قبلاً نحوه ایجاد مدلهای را در کلاس SkillShare توضیح دادهایم. بخش منابع را بررسی کنید تا فایل ماکت از قبل ساخته شده را پیدا کنید.
برای راه اندازی سفر طراحی UI/UX خود آماده اید؟ می بینمت داخل کلاس!
درس ها Lessons
-
ایجاد کنترل کننده شمارش و اضافه کردن دکمه به سبد خرید Creating Count Controller and Adding to Cart Button
-
رفع مشکلات UI/UX در طراحی Fixing UI/UX Issues in the Design
-
ایجاد پالت رنگ Creating the Color Palette
-
نحوه استفاده از وب سایت فونت های گوگل How to Use the Google Fonts Website
-
مبانی تایپوگرافی Fundamentals of Typography
-
انتخاب رنگ اصلی Selecting a Primary Color
-
انتخاب رنگ ها با استفاده از روانشناسی رنگ Selecting Colors Using Color Psychology
-
مزایا و معایب Figma و ایجاد یک حساب کاربری Figma Pros and Cons of Figma and Creating a Figma Account
-
افزودن بخش توضیحات Adding Description Section
-
سخنرانی جایزه - راه های آسان برای انتخاب رنگ Bonus Lecture - Easy Ways to Select Colors
-
بهبود هدر Improving the Header
-
طراحی بخش خلاصه اقلام سبد خرید Designing Cart Items Summary Section
-
طرح شبکه Grid Layout
-
اصول و قوانین UX UX Principles and Laws
-
افزودن پیمایش افقی به بخش مرور Adding Horizontal Scrolling to Review Section
-
همه چیز درباره کامپوننت ها All About Components
-
افزودن محتوا به بخش سبد خرید من Adding Content to the My Cart Section
-
انتخاب فونت برای برنامه تحویل غذای جدید Selecting Fonts for a New Food Delivery App
-
طراحی بخش غذاهای محبوب Designing Popular Foods Section
-
ایجاد تغییرات در جزء مواد غذایی Making Changes to Food Item Component
-
افزودن اسکرول افقی به چرخ فلک Adding Horizontal Scrolling to Carousel
-
تغییر طراحی سبد خرید من Changing My Cart Design
-
طراحی صفحه جستجو Designing Search Page
-
برگه استیکر Sticker Sheet
-
معماری اطلاعات (IA) Information Architecture (IA)
-
نحوه استفاده از تب Prototype برای ساختن نمونه اولیه تعاملی How to Use the Prototype Tab to Make Interactive Prototype
-
طراحی پیش نمایش مبلغ دلار و رتبه بندی ستاره Designing Dollar Amount Preview and Star Rating
-
افزودن محتوا به دسته ها Adding Content to Categories
-
اصول چیدمان خودکار Auto Layout Basics
-
طراحی بخش غذاهای پیشنهادی Designing Recommended Foods Section
-
شمایل نگاری Iconography
-
استفاده از متغیرها برای حذف اقلام سبد خرید Using Variables to Remove Cart Items
-
به کلاس طراحی اپلیکیشن UX UI خوش آمدید Welcome to UX UI App Design Class
-
طراحی لوگوی برند Designing a Brand Logo
-
طراحی جعبه جستجو Designing the Search Box
-
مجموعه وایرفریم را دریافت کنید Get the wireframe set
-
طراحی پاپ آپ افزودن به سبد خرید Designing Add to Cart Popup
-
قانون 60-30-10 The 60-30-10 Rule
-
طراحی پنجره موفقیت آمیز سفارش Designing Order Success Popup
-
سیستم طراحی Design System
-
افزودن منوی پاورقی به فریم ها Adding Footer Menu to Frames
-
نحوه استفاده از کامپوننت ها برای ایجاد یک نمونه اولیه تعاملی How to Use Components to Create an Interactive Prototype
-
بررسی دسترسی به رنگ Color Accessibility Check
-
تعاملی کردن جعبه جستجو Making the Search Box Interactive
-
نکته حرفه ای برای بهبود مهارت های طراحی UI Pro Tip to Improve UI Design Skills
-
طراحی صفحه غذای واحد Designing Single Food Page
-
طراحی صفحه سبد خرید Designing Cart Page
-
افزودن اتصال به پاپ آپ Adding Connection to Popup
-
طراحی سربرگ Designing the Header
-
پروژه کلاس Class Project
-
پیام و احساس در تایپوگرافی Message and Emotion in Typography
-
افزودن محتوا برای اقلام غذایی Adding Content for Food Items
-
طراحی منوی پاورقی Designing Footer Menu
-
ایجاد بخش نظرات Creating Reviews Section
-
طراحی بخش دسته بندی Designing the Category Section
-
طراحی بخش نتایج جستجو Designing Search Results Section


https://donyad.com/d/06dd45
 Akalanka Karunarathna
Akalanka Karunarathna
طراح UI/UX و سازنده محتوا
سلام،
من یک طراح UI/UX آزاد هستم با بیش از 5 سال سابقه کار .
هدف من این است که دانش و تجربه خود را با دانشجویانی که مایل به یادگیری طراحی وب و گرافیک هستند به اشتراک بگذارم.







نمایش نظرات