آموزش طراح تمایل شگفت انگیز در دوره آی پد - متوسط /پیشرفته
Amazing Affinity Designer on the iPad Course - Intermediate / Advanced
سلام - من تیم هستم
من یک مربی ارشد و طراح در استودیو راکت قرمز، و یک مدرس دانشگاه هستم که در لندن و اطراف آن کار میکنم.
به طراح وابستگی شگفتانگیز من در دوره آموزشی iPad خوش آمدید - متوسط /پیشرفته
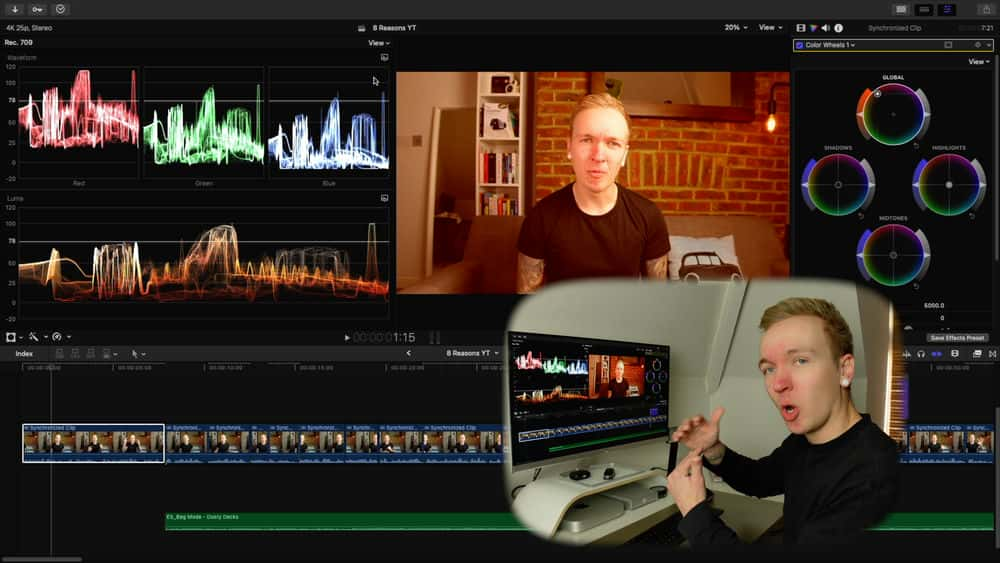
Affinity Designer یکی از بهترین نرمافزارهای طراحی است و یک رقیب قوی (و مقرون به صرفهتر) برای Adobe Illustrator و نسخه iPad شما را قادر میسازد تا موبایل بیشتری داشته باشید.
به شما امکان میدهد نشانوارههای زیبا، اینفوگرافیکها، الگوها، نمادها و سایر کارهای وکتور دیجیتال با رنگهای خیرهکننده ایجاد کنید. این بسته نرمافزاری مدرن ایجاد گرافیک برداری عمدتاً به صورت برداری کار میکند، اما همچنین امکان عملکرد پیکسلی از جمله کار با تصاویر عکاسی و براشهای پیکسل را برای افزودن بافتهای زیبا به آثار هنری شما فراهم میکند.
این یک رابط کاربری آسان دارد که به شما کمک می کند تا به روشی سریع و شهودی کار کنید.
این دوره شامل موارد زیر است:
نحوه کار با متن و ایجاد نوع ظاهری حرفه ای و همچنین درک اصطلاحات رایج تایپوگرافی.
نحوه ایجاد اینفوگرافیک، آرم و نماد
با نحوه ایجاد آثار هنری وکتور دیجیتالی چشم نواز و شگفت انگیز
آشنا شویددرک رنگ از جمله RGB/CMYK، Spot و همچنین کار با Gradients
نحوه ایجاد طرح هایی برای استفاده در چاپ، بسته بندی، تبلیغات، رسانه های اجتماعی، وب سایت ها و گرافیک های موبایل
- برای نتایج حرفه ای با چندین تابلوی هنری کار کنید.
- با براش ها و ماسک های بیت مپ کار کنید
- طراحی طرحبندی UX برای دستگاههای تلفن همراه را بیاموزید
Affinity Designer همه چیزهایی را که برای ایجاد گرافیک برداری عالی نیاز دارید در اختیار دارد - چه برای چاپ تجاری، چه برای چاپ خانگی، چه پروژه های وب یا رسانه های اجتماعی.
موسیقی توسط Bensound.
پروژه اینفوگرافیک
از تمام مهارتهای طراح جدید خود برای ایجاد یک اینفوگرافیک دیدنی استفاده کنید. سعی کنید ویژگیهایی مانند گرادیان و تکرار را وارد کنید و از سایههای رها شده بسیار ظریف در طراحی خود استفاده کنید. شما می توانید هر موضوعی را برای اینفوگرافیک خود انتخاب کنید، با این حال آن را تا حد امکان ساده نگه دارید و به جای ارقام این پروژه بر روی آثار هنری تمرکز کنید.
درس ها Lessons
-
اسکیت برد را قطع کنید Cut Out Skateboard
-
اضافه کردن دارایی ها Add Assets
-
CMYK CMYK
-
نمونه ها: نمونه خود را بسازید Swatches: Create Your Own Swatch
-
تایپوگرافی کاراکتر: SuperScript & Subscript Character Typography: SuperScript & SubScript
-
منطقه راهنما Help Area
-
رسم لوگو Draw Logo
-
ماسک برش Clipping Mask
-
رنگ ها را تنظیم کنید Adjust Colors
-
Shape & Drop Shadow را اضافه کنید Add Shape & Drop Shadow
-
افزودن گرادیان و تنظیم رنگ Adding a Gradient & Adjust Color
-
متن هنری در مقابل متن قاب Art Text vs Frame Text
-
سایه بیت مپ اضافه کنید و تصاویر را مرتب کنید Add a Bitmap Shadow & Reorder Images
-
میانبرها و شفافیت بیشتر More Shortcuts & Opacity
-
آثار هنری گروهی و اضافه کردن متن Group Artwork & Add Text
-
حرکت بین لایه ها Move Between Layers
-
متن متن با فاصله قبل/بعد Body Text with Space Before / After
-
معرفی آرت بورد و بیت مپ Artboard & Bitmap Intro
-
تنظیم اندازه اینستاگرام و یافتن تصویر Set Up Instagrame Size & Find Image
-
RGB در مقابل CMYK RGB vs CMYK
-
اضافه کردن رنگ و ایجاد گرادیان Add Color & Make Gradient
-
نقطه سبز را در نماد اضافه کنید Add Green Dot in Symbol
-
کپی جدید از Artboard & Make Symbol New Copy of Artboard & Make Symbol
-
از Pixel Brush با Clipping Mask استفاده کنید Use Pixel Brush with Clipping Mask
-
سند جدید: ایجاد شکل پایه New Document: Create Basic Shape
-
معرفی اصلی Main Intro
-
نمونه ها: رنگ را در Swatch & Global Color ویرایش کنید Swatches: Edit Color in Swatch & Global Color
-
متن تورفتگی Indented Text
-
متشکرم! Thank You!
-
متن کناری با ردیابی و تمام حروف Side Text with Tracking & All Caps
-
صادرات به عنوان jpg Export as jpg
-
تنظیم لایه ها در گروه ها Adjustment Layers in Groups
-
یک دکمه گرادیان ایجاد کنید Create a Gradient Button
-
اشیاء و مبانی: مشاهده، پنهان کردن، قفل کردن و حرکت، انفرادی و گروهی Objects & The Basics: View, Hide, Lock & Move, Solo & Group
-
اضافه کردن لوگو و سایه Add Logo & Shadow
-
مبانی استودیو متن Text Studio Basics
-
ابزار شفافیت The Transparency Tool
-
استودیو رنگ Color Studio
-
پروژه متنی: در یک مسیر مقدمه تایپ کنید Text Project: Type on a Path Intro
-
Basic Can را با گرادیان ایجاد کنید Create the Basic Can with a Gradient
-
نارنجی را برش دهید Cut Out Orange
-
از Grid & Gradients برای ساخت Can استفاده کنید Use Grid & Gradients to Build Can
-
2 شکل دیگر را با هم اضافه کنید Add 2 More Shapes Together
-
متن مقدمه Text Intro
-
افزودن لایه ها Adding Layers
-
انزوا Isolation
-
ذخیره گرادیان Save Gradient
-
کار هنری ضبط وینیل را تنظیم کنید Adjust Vinyl Record Artwork
-
موقعیت کاراکتر و تایپوگرافی: برشی، مسیر، مقیاس افقی و عمودی Character Position & Typography: Shear, Track, Horizontal & Vertical Scale
-
با Bitmap Brush بافت اضافه کنید Add Texture with Bitmap Brush
-
پروژه اینفوگرافیک پیکان: مقدمه Arrow Infographic Project: Intro
-
در حال ویرایش گرادیان شما Editing Your Gradient
-
کپی Artboard ایجاد کنید Create Artboard Copy
-
معرفی رنگ Color Intro
-
ایجاد لوگو Create Logo
-
RGB RGB
-
کپی آثار هنری و صادرات Copy Artwork and Export
-
روی دایره تایپ کنید Type on a Circle
-
موقعیت شخصیت و تایپوگرافی: کرنینگ، خط پایه، پیشرو Character Position & Typography: Kerning, Baseline, Leading
-
در یک مسیر تایپ کنید Type on a Path
-
شفافیت را به گرادیان اضافه کنید Add Transparency to a Gradient
-
صادرات برش در Export Persona Exporting Slices in Export Persona
-
اضافه کردن نمادها و مقیاس با شی روشن Add Symbols & Scale with Object On
-
Artboard را تنظیم کنید Set Up Artboard
-
صادرات لایه ها در Export Persona Exporting Layers in Export Persona
-
دختر بوکسور انتخابی را اصلاح کنید Refine Selection Boxer Girl
-
اضافه کردن متن روی بیضی Add Text on an Ellipse
-
فاصله پاراگراف و توجیه، فاصله قبل و بعد Paragraph Spacing & Justification, Space Before & After
-
یک سایه قطره ایجاد کنید Create a Drop Shadow
-
مبانی شیء تنظیم شده Adjusted Object Basics
-
نقطه رنگ: پیدا کردن بر اساس اعداد Spot Color: Find by Numbers
-
رنگ های نقطه ای Spot Colors
https://donyad.com/d/9b0c63
 Tim Wilson
Tim Wilson
مربی معتبر Adobe









نمایش نظرات