آموزش رنگ در وب II: طراحی برای وضوح و انطباق
Color on the Web II: Design for Clarity and Compliance
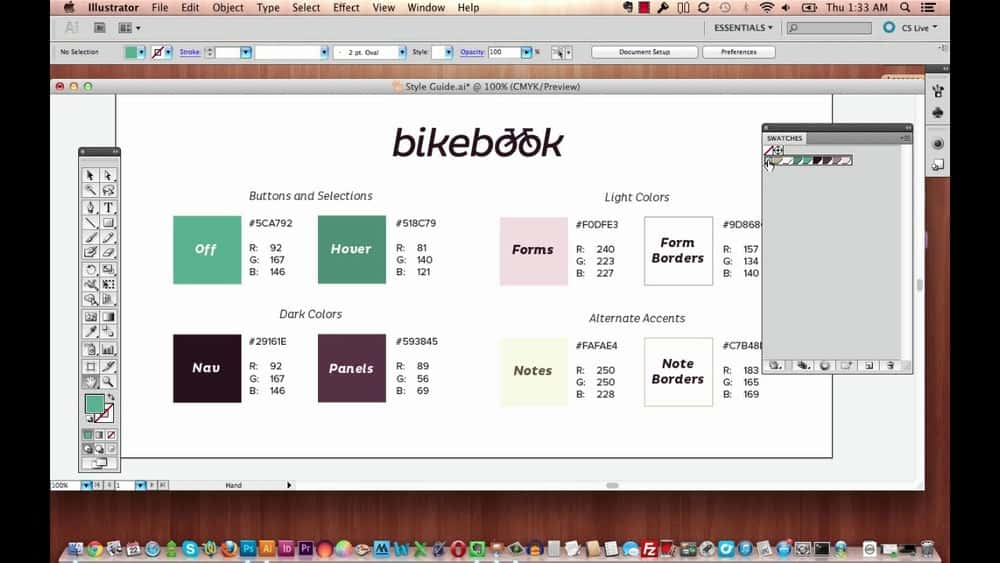
با انجام دادن بیاموزید: با استفاده از دستورالعملهای کلاس در استراتژی رنگ و گردش کار، 1 پالت رنگ موثر را در ماکت وبسایت Bikebook اعمال کنید.
به هر وبسایتی یک پالت رنگی سازگار، شفاف و با دسترسی همه جانبه با کلاس دوم رنگهای طراح Geri Coady بدهید. در 50 دقیقه، یاد بگیرید که چگونه برای کوررنگی طراحی کنید، پالت خود را در Illustrator پیاده سازی کنید و یک راهنمای سبک رنگ برای همکاران، توسعه دهندگان و مشتریان ایجاد کنید. این کلاس رنگ را در عمل قرار می دهد.
تئوری رنگ بیشتری می خواهید؟ اولین کلاس Geri Coady را بررسی کنید، .
یک پالت رنگ استراتژیک را برای ماکت طراحی وب سایت اعمال کنید
کوررنگی
- نام رنگ ها و برچسب ها را درک کنید
اهمیت برچسبگذاری نمونههای رنگی با برچسبهای واضح را بدانید و اطمینان حاصل کنید که هرگونه اشاره به نام رنگها به وضوح قابل درک است.
- از دستورالعمل های خاص رنگ خودداری کنید
هنگام طراحی وب سایت خود، مطمئن شوید که از دستورالعمل های خاص رنگ استفاده نمی کند. به ویژه به فرم ها، نمودارها و اینفوگرافیک ها توجه ویژه ای داشته باشید. حتماً رنگ را با بافت یا الگوی ترکیب کنید تا به کاربران دو قسمت اطلاعاتی برای کار با آنها بدهید.
ادامه مطلب: توسط Geri Coady
ابزار: — پالتهای ایمن کوررنگ برای نقشهها و اینفوگرافیکها
ابزار: — شبیهساز کوررنگی
- پالت خود را تست کنید
انتخاب رنگ متن و پسزمینه مورد نظر خود را برای مشکلات نسبت کنتراست آزمایش کنید و در صورت لزوم تنظیمات را انجام دهید.
ابزار:
- انتخاب رنگ متن و پس زمینه خود را آزمایش کنید
مشکلات نسبت کنتراست را آزمایش کنید و در صورت لزوم تنظیمات را انجام دهید.
پیاده سازی پالت شما
- یک عکس به الگو اضافه کنید
عکس دلخواه خود را به الگوی وب سایت BikeBook اضافه کنید. در صورت لزوم و مناسب می توانید ویرایش های جزئی را در متن بنر و قرار دادن دکمه انجام دهید.
- رنگ پایه را اعمال کنید
با پالت خود آزمایش کنید و از راهنمای 60/30/10 استفاده کنید تا رنگ به طرح BikeBook اضافه کنید.
- به جزئیات صفحه رنگ اضافه کنید و کار خود را ثابت نگه دارید
مطمئن شوید که رنگ پیوندها، دکمهها، فرمها و سایر عناصر صفحه دارای معنای واضح و ثابتی هستند. پالت خود را تغییر دهید یا در صورت لزوم رنگ های جدید اضافه کنید.
- به نمادهای مصور رنگ اضافه کنید
رنگ مناسب را به نمادهای سایت BikeBook "How it Works" اضافه کنید. فرمت های Illustrator و Photoshop برای شما ارائه شده است.
- لهستانی و بررسی
یک بررسی نهایی را برای مشکلات احتمالی کوررنگی و تضاد رنگ انجام دهید، در صورت لزوم تنظیمات را انجام دهید.
به یاد داشته باشید، فایلهای ما فقط یک نمونه هستند—هنگام ایجاد وبسایتهای واقعی برای مشتریان، باید آخرین بررسی سایت کار را در یک مرورگر وب انجام دهید تا مطمئن شوید که هیچ مشکلی پیش از پخش زنده وجود ندارد.
- طرح خود را آپلود کنید
وبسایت BikeBook کامل خود را با رنگ پیادهسازی شده در انجمن Skillshare برای بازخورد و بررسی آپلود کنید. موفق باشید!
تحویل
- طراحی نهایی وب سایت خود را برای بررسی همتایان و معلمان در قالب مورد نظر خود آپلود کنید
PDF یا HTML/CSS.
- پالت خود را در یک راهنمای سبک رنگ اصلی در قالب دلخواه خود قرار دهید
PDF یا HTML/CSS.
ادامه مطلب: توسط آنا دبنهام
پیوند:
پیوند:
درس ها Lessons
-
نام رنگ ها Color Names
-
انطباق و آزمایش Compliance and Testing
-
چگونه مردم را تحت تاثیر قرار می دهد How it Affects People
-
راهنمای سبک Style Guides
-
رنگ در نمادها Color in Icons
-
طراحی را در Skillshare کاوش کنید Explore Design on Skillshare
-
مقدمه Introduction
-
تریلر Trailer
-
دستورالعمل های خاص رنگ Color-Specific Instructions
-
چه شکلی است؟ What Does It Look Like?
-
ثابت نگه داشتن آن Keeping it Consistent
-
شروع شدن Getting Started
https://donyad.com/d/0782
 Geri Coady
Geri Coady
طراح و تصویرگر
Geri Coady یک طراح و تصویرگر مستقل و شیفته رنگ است (و گاهی عکاس) که در - قدیمی ترین و شرقی ترین شهر آمریکای شمالی کار می کند.
او بیش از یک دهه در صنعت طراحی فعال بوده است که اخیراً به عنوان مدیر هنری در یک آژانس تبلیغاتی کانادایی بوده است. او با مشتریانی در هر اندازه در بخش خصوصی و دولتی کار کرده است و اخیراً کتابی را برای Scholastic UK تصویرسازی کرده است.
گری نویسنده منتشر شده توسط Five Simple Steps است و در مورد این موضوع در کنفرانسهای سراسر جهان صحبت میکند. در سال 2014، او به عنوان طراح سال مجله نت انتخاب شد.
او همچنین یکی از حامیان دیرینه سازمان است، جایی که به عنوان عضو کمیته فنی استانی و مربی برای مسابقه طراحی و توسعه وب داوطلب می شود.









نمایش نظرات