آموزش طراحی ریز تعامل با Figma
Designing Microinteractions with Figma
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
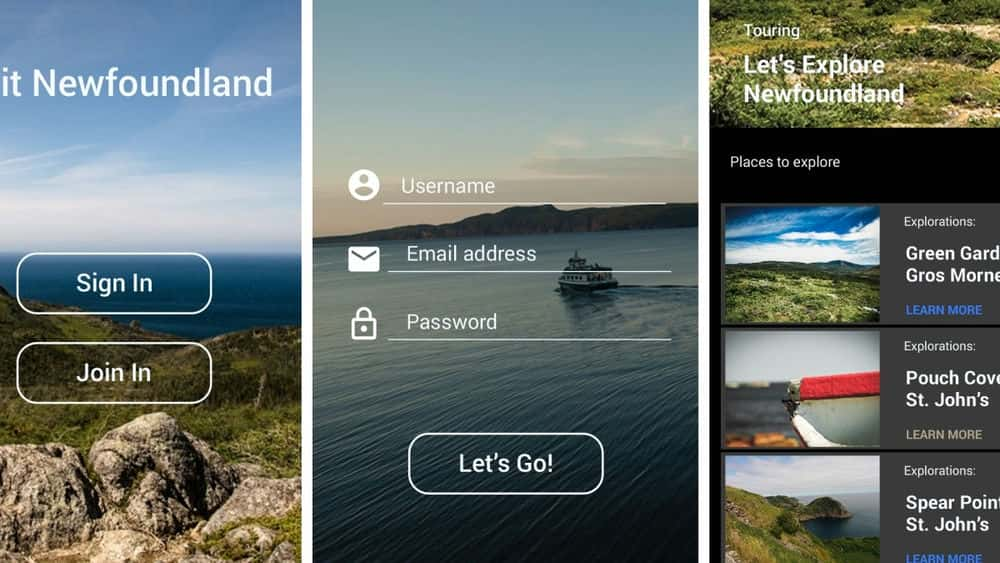
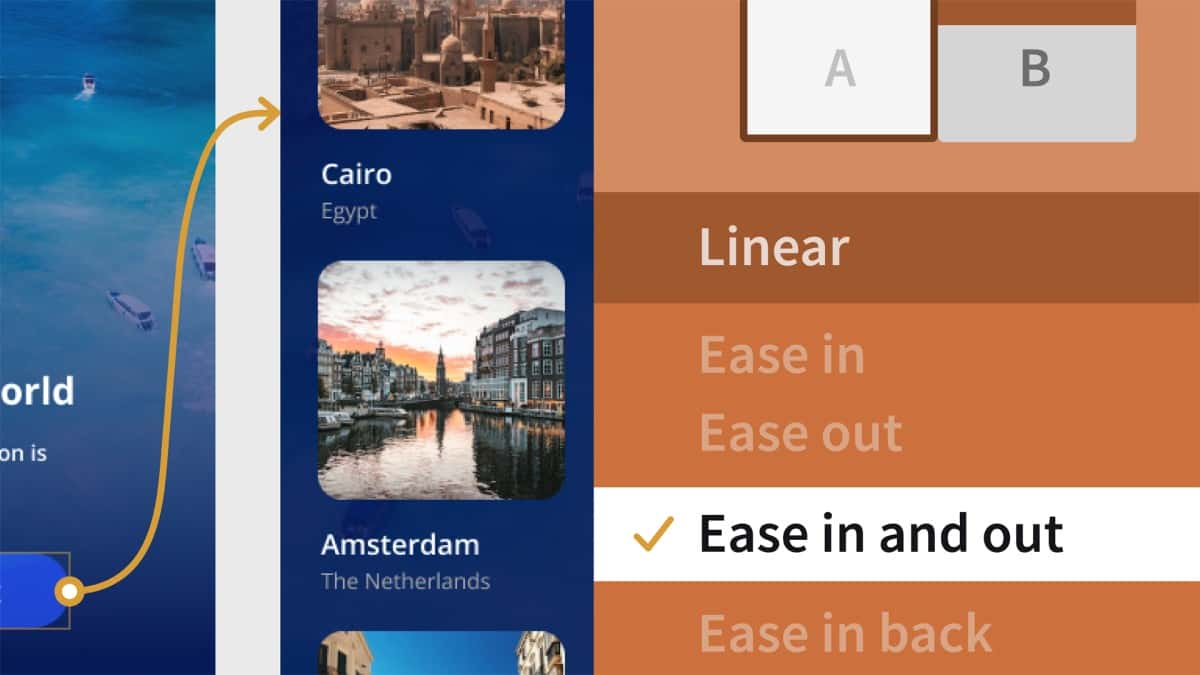
نمونه ویدیوها:
Figma یکی از ابزارهای پیشرو برای طراحان UX برای طراحی ریز تعاملات است. در این دوره، متخصص Tetiana Gulei به یادگیرندگان نشان می دهد که چگونه می توان از Figma برای ایجاد ریز تعاملات مختلف از ابتدا استفاده کرد. بیاموزید که ریز تعاملات چیست و چرا برای طراحی خوب UX بسیار مهم هستند. نحوه نمونه سازی و ایجاد انیمیشن در Figma را بیابید. راههایی برای ایجاد ریز تعاملهای ساده مانند کشیدن، اسکرول، پوششها و موارد دیگر را کاوش کنید. بهعلاوه، در ایجاد ریز تعاملهای پیچیدهتر، از جمله بارگیری اسپینرها، فهرستهای بازشو، دکمهها و لغزندههای حجم، غوطهور شوید. درک خود را در حین انجام چالشهای همراه با هر فصل امتحان کنید!
سرفصل ها و درس ها
معرفی Introduction
-
ریز تعاملات در Figma Microinteractions in Figma
-
درباره ریز تعاملات About microinteractions
1. مبانی نمونه سازی Figma 1. Figma Prototyping Basics
-
نمونه سازی را در Figma شروع کنید Start prototyping in Figma
-
از حالت ارائه Figma استفاده کنید Use Figma's presentation mode
-
ریزبرهم کنش ها را روی دستگاه های مختلف تست کنید Test microinteractions on different devices
-
محرک های تعامل را تعریف کنید Define triggers for interaction
-
از انواع انیمیشن های بومی Figma استفاده کنید Use Figma's native animation types
-
از انیمیشن هوشمند برای ریز تعاملات سیال استفاده کنید Use smart animate for fluid microinteractions
-
امتحان فصل Chapter Quiz
2. ریز تعاملات ساده 2. Simple Microinteractions
-
ضامن On Click ایجاد کنید Create an On Click toggle
-
اجرای کشیدن با On Drag Implementing dragging with On Drag
-
یک افکت اسکرول افقی ایجاد کنید Create a horizontal scrolling effect
-
یک افکت اسکرول عمودی ایجاد کنید Create a vertical scrolling effect
-
یک افکت شناور ایجاد کنید Create a hover effect
-
همپوشانی ها را برای پیام ها و اعلان ها باز کنید Open overlays for messages and notifications
-
یک تاخیر ماشه برای اقدام خود تنظیم کنید Set a trigger delay for your action
-
چالش: یک ریز تعامل پس زمینه ایجاد کنید Challenge: Create a background microinteraction
-
راه حل: یک ریز تعامل پس زمینه ایجاد کنید Solution: Create a background microinteraction
-
امتحان فصل Chapter Quiz
3. ریز تعاملات پیشرفته 3. Advanced Microinteractions
-
اجزای تعاملی را در Figma ایجاد کنید Create interactive components in Figma
-
یک اسپینر بارگیری ایجاد کنید Create a loading spinner
-
یک دکمه دانلود را اجرا کنید Implement a download button
-
یک نوار لغزنده صدا ایجاد کنید Create a volume slider
-
یک منوی کشویی ایجاد کنید Create a drop-down menu
-
چالش: یک دکمه لایک ایجاد کنید Challenge: Create a like button
-
راه حل: یک دکمه لایک ایجاد کنید Solution: Create a like button
-
امتحان فصل Chapter Quiz
نتیجه Conclusion
-
در طراحی ریزاینتراکشن Figma خود مطمئن باشید Feel confident designing your own Figma microinteraction
https://donyad.com/d/3d78ca
 Tetiana Gulei
Tetiana Gulei
طراح UX | آموزش طراحی Figma و UX
Tetiana Gulei با طراحی مجدد ویژگی های فعلی و معرفی ویژگی های جدید، تجربه کاربری در اکوسیستم BIMCollab را بهبود می بخشد.
Tetiana از نزدیک با Pos، تیمهای توسعه، و سهامداران همکاری میکند تا نیازهای کاربر را به طرحهای پیشنهادی تبدیل کند. او نمونه های اولیه lo-fi و hi-fi را ایجاد می کند، تست قابلیت استفاده را اجرا می کند و همچنین در حال حاضر در حال ایجاد یک سیستم طراحی از ابتدا است. تتیانا همچنین به عنوان یک معلم طراحی UX و تولید کننده محتوا کار می کند و در زمینه طراحی UX مستقل، استخدام فنی و مهندسی نرم افزار تجربه دارد.
Tetiana از نزدیک با Pos، تیمهای توسعه، و سهامداران همکاری میکند تا نیازهای کاربر را به طرحهای پیشنهادی تبدیل کند. او نمونه های اولیه lo-fi و hi-fi را ایجاد می کند، تست قابلیت استفاده را اجرا می کند و همچنین در حال حاضر در حال ایجاد یک سیستم طراحی از ابتدا است. تتیانا همچنین به عنوان یک معلم طراحی UX و تولید کننده محتوا کار می کند و در زمینه طراحی UX مستقل، استخدام فنی و مهندسی نرم افزار تجربه دارد.









نمایش نظرات