آموزش CSS: قالب بندی داده های دیداری
CSS: Formatting Visual Data
- در حال بارگزاری، لطفا صبر کنید...
- افزودن نویسه های شماره سفارشی به لیست ها
- مدیریت تورفتگی های آویزان
- سبک کردن لیست های تو در تو
- درک لیست های تعریف
- برجسته سازی محتوای جدول
- ایجاد رنگهای ردیف متناوب (راه راه گورخری)
- ساخت نمودارهای میله ای و نمودارهای دایره ای
مقدمه Introduction
-
خوش آمدی Welcome
-
با استفاده از پرونده های تمرینی Using the exercise files
1. یک ظاهر طراحی اولیه لیست 1. Basic List Styling
-
گزینه های شماره گذاری Numbering options
-
اضافه کردن کاراکترهای شماره دلخواه Adding custom number characters
-
گزینه های گلوله Bullet options
-
جایگزینی گلوله ها با گرافیک های سفارشی Replacing bullets with custom graphics
-
مدیریت تورفتگی حلق آویز Managing hanging indents
-
لیست های تو در تو Styling nested lists
2. لیست های تعریف خاص 2. Styling Definition Lists
-
درک لیست تعریف Understanding definition lists
-
اصطلاحات چندگانه Styling multiple terms
-
بوکس کردن لیست های تعریف Boxing up definition lists
3. جداول سبک 3. Styling Tables
-
نوشتن شرح تصاویر جدول Styling table captions
-
با استفاده از یک ظاهر طراحی <thead> و <tfoot> Using <thead> and <tfoot> styling
-
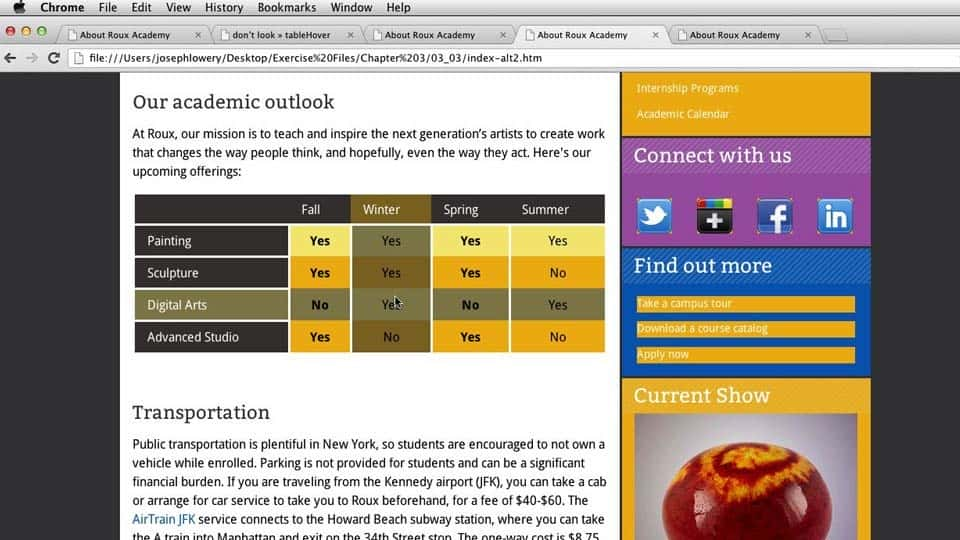
برجسته کردن محتوای جدول Highlighting table content
-
ایجاد رنگ های سطر متناوب Creating alternating row colors
-
ستون های شناسایی و یک ظاهر طراحی شده Identifying and styling columns
-
جداول پاسخگو Building responsive tables
4- ایجاد نمودارها و نمودارها با بوم 4. Creating Charts and Graphs with Canvas
-
ساخت نمودارهای نوار Building bar charts
-
ایجاد نمودارهای پای Creating pie charts
-
نمودارهای Venn Overlaying Venn diagrams
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/778f
 Joseph Lowery
Joseph Lowery
نویسنده، برنامه نویس، ارائه دهنده
Joseph Lowery یک نویسنده بهترین فروش، برنامه نویس و ارائه دهنده در وب و تکنولوژی وب موبایل است.
کتاب های یوسف در مورد وب سایت های وب و وب سایت های وب، پرفروش های بین المللی هستند، که بیش از 400،000 نسخه در سراسر جهان فروخته می شود زبان ها. آخرین کتاب های جدید او dreamweaver cs5 کتاب مقدس ، trainer 24 ساعته adobe cs4 workflows است. جو همچنین Dreamweaver 8 را نوشت: فراتر از اصول از Lynda.com. او صدها وب سایت را در طول سال ها و همچنین افزونه های متعدد و برنامه های کاربردی برای کمک به دیگر طراحان وب ساخته است.
به عنوان یک برنامه نویس، یوسف دو پسوند را به انتشار آتش بازی و بسیاری از پسوندهای موجود برای Dreamweaver کمک کرد. او در Adobe Max Max چند بار، Seybold در هر دو بوستون و سانفرانسیسکو، دنیای وب Thunderlizard و کنفرانس طراحی MAC Group Group KW ارائه شده است.









نمایش نظرات