آموزش React 18 Fundamentals
React 18 Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
قدرت واکنش The Power of React
-
قبل از اینکه شروع کنیم Before We Start
-
مشکلات React حل می شود The Problems React Solves
-
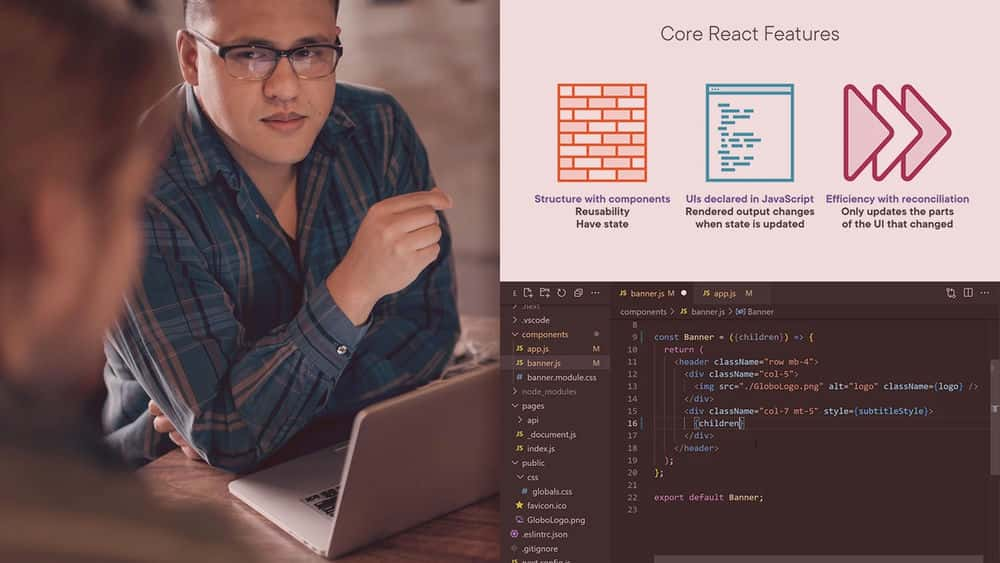
ساختار با کامپوننت ها Structure with Components
-
3 قابلیت های قدرتمند 3 Powerful Capabilities
آناتومی یک برنامه کاربردی Anatomy of an Application
-
کامپوننت ها و JSX Components and JSX
-
همه اش را بگذار کنار هم Putting It All Together
-
ابزار Tools
-
ساختار برنامه Application Structure
-
ماژول ها Modules
-
افزودن کامپوننت های جدید Adding New Components
-
تشخیص مشکلات و اشکال زدایی Detecting Problems and Debugging
اجزای یک ظاهر طراحی شده Styling Components
-
نمای کلی استایل و سبک های جهانی Styling Overview and Global Styles
-
استفاده از کلاس های CSS برای کامپوننت ها Applying CSS Classes to Components
-
ماژول ها و عبارات CSS CSS Modules and Expressions
-
ویژگی سبک The Style Attribute
قلاب، لوازم جانبی، و حالت Hooks, Props, and State
-
لوازم جانبی Props
-
حمایت از کودکان The Children Prop
-
قطعات و نگاشت داده ها به JSX Fragements and Mapping Data to JSX
-
پایه کلید The Key Prop
-
استخراج کامپوننت ها Extracting Components
-
قلاب Hooks
-
دولت State
-
وضعیت تنظیم Setting State
-
لوازم و تعامل دولت Props and State Interaction
-
اصلاح Reconciliation
رندر کامپوننت و عوارض جانبی Component Rendering and Side Effects
-
رندر و رندر مجدد Rendering and Re-rendering
-
فرآیند رندرینگ The Rendering Process
-
توابع خالص و اجزای یادداشت Pure Functions and Memoizing Components
-
عوارض جانبی و قلاب اثر Side Effects and the Effect Hook
-
افکت ها و رندر مجدد Effects and Re-rendering
-
قلاب یادداشت The Memo Hook
-
Ref Hook The Ref Hook
رندر مشروط و حالت اشتراکی Conditional Rendering and Shared State
-
رندر مشروط Conditional Rendering
-
رندر کردن مشروط اجزا Conditionally Rendering Components
-
گذراندن توابع به عنوان پایه و تعیین موقعیت موقعیت Passing In Functions as Props and Determining State Location
-
نصب و جداسازی Mounting and Unmounting
-
بسته بندی تابع و قلاب برگشت به تماس Function Wrappers and the Callback Hook
-
تفویض دولت به یک هوک سفارشی Delegating State to a Custom Hook
-
افزودن حالت اضافی به یک هوک سفارشی Adding Additional State to a Custom Hook
-
افزایش قابلیت استفاده مجدد یک هوک سفارشی Increasing the Reusability of a Custom Hook
-
آنچه تا کنون آموخته ایم What We've Learned so Far
زمینه و ناوبری Context and Navigation
-
مقدمه ای بر زمینه Introduction to Context
-
اعلام زمینه Declaring Context
-
ارائه زمینه Providing Context
-
متن مصرفی Consuming Context
-
کتابخانه های ناوبری Navigation Libraries
-
مکان و زمان استفاده از متن Where and When to Use Context
ورودی کاربر و فرم ها User Input and Forms
-
اجزای کنترل شده و کنترل نشده Controlled and Uncontrolled Components
-
تشکیل می دهد Forms
-
کار با اجزای ورودی Working with Input Components
-
اجزای فرم غیر ورودی Non-input Form Components
-
اجزای کنترل نشده Uncontrolled Components
-
کتابخانه ها را تشکیل دهید Form Libraries
طراحی اپلیکیشن Application Design
-
تعیین سلسله مراتب اجزا Determining the Component Hierarchy
-
ساختار فایل و ساخت یک نسخه استاتیک File Structure and Building a Static Version
-
معرفی ایالت Introducing State
-
قرار دادن و درخواست دولت Placing and Applying State
-
اضافه کردن جریان داده معکوس Adding Inverse Data Flow
-
اجرای تغییرات طراحی Implementing Design Changes
-
بعد کجا برویم؟ Where to Go Next?
https://donyad.com/d/57b6
 Roland Guijt
Roland Guijt
Roland یک MVP مایکروسافت است که از کنجکاوی مداوم پیرامون تکنیک های جدید در توسعه نرم افزار برخوردار است. تمرکز او بر روی همه چیز است. Net و فن آوری های مرورگر. وی به عنوان یک مربی طولانی مدت دوره های زیادی را در این زمینه هدایت می کرد و در کنفرانس های بین المللی درباره آنها صحبت می کرد. او همچنین برای ارائه کارگاه های خود-توسعه یافته به دور دنیا سفر می کند. کلمه ای که وقتی به توسعه نرم افزار فکر می کند به ذهنش خطور می کند اشتیاق است! رولان به همراه همسر و دو پسرش در هلند زندگی می کند.









نمایش نظرات