آموزش اصول ASP.NET آیفون
iPhone ASP.NET Fundamentals
مقدمه ای بر برنامه های وب آیفون Introduction to iPhone Web Applications
-
معرفی توسعه وب آیفون Introducing iPhone Web Development
-
بررسی اجمالی Overview
-
ارزش هدف قرار دادن آیفون The value of targeting iPhone
-
آی پاد لمسی iPod Touch
-
پلتفرم آیفون The iPhone Platform
-
مرورگر سافاری در سیستم عامل آیفون The Safari on iPhone OS Browser
-
مرورگر سافاری در سیستم عامل آیفون (ادامه) The Safari on iPhone OS browser (cont.)
-
ویژگی های سافاری در سیستم عامل آیفون پشتیبانی می شود Safari on iPhone OS supported features
-
محدودیت های سافاری در سیستم عامل آیفون Safari on iPhone OS Limitations
-
تجربه انسانی آیفون (UX) The iPhone human experience (UX)
-
ظاهر محتوا Content Appearance
-
تعریف استایل برای متن آیفون Defining styles for iPhone text
-
تعریف سبک برای ظاهر آیفون Defining styles for the iPhone look
-
نسخه ی نمایشی: تعریف سبک های رابط کاربری Demo: Defining UI Styles
-
اصول توسعه آیفون UX Principles of iPhone UX development
-
طراحی با در نظر گرفتن کاربران موبایل Designing with mobile users in mind
-
چالش های یک صفحه نمایش کوچک Challenges of a small screen
-
نوار آدرس Address bar
-
نوار آدرس قابل پیمایش Scrollable address bar
-
نمایش منطقه نمایش کامل هنگام باز شدن صفحه Showing full display area when page first opened
-
نسخه ی نمایشی: نوار آدرس را پیمایش کنید Demo: Scroll address bar
-
نمایش منطقه نمایش کامل هنگام باز شدن صفحه Showing full display area when page first opened
-
منطقه نمایش مقیاس پذیر Scalable display area
-
درگاه دید Viewport
-
کنترل نمایشگر Taking control of the display
-
پیکربندی viewport Configuring the viewport
-
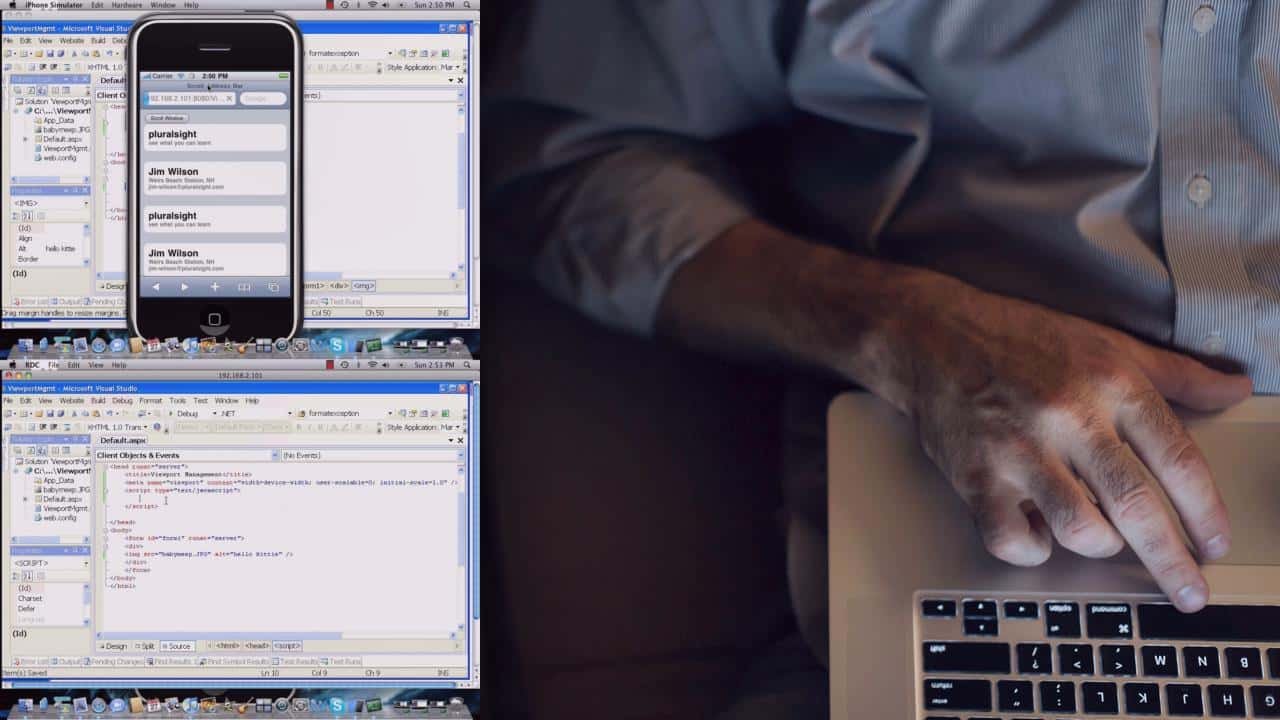
نمایش پورت نسخه 1: متا تگ Viewport Demo Viewport Part 1: The Viewport Meta tag
-
نمایش پورت نسخه 2 قسمت 2: تنظیم Viewport در جاوا اسکریپت Demo Viewport Part 2: Setting the Viewport in JavaScript
-
آیفون تعدادی افزونه قدرتمند ارائه می دهد iPhone provides a number of powerful extensions
-
برنامه های وب آیفون iPhone Web Applications
-
دسترسی به ویژگی های آیفون Accessing iPhone Features
-
دسترسی به برنامه های آیفون Accessing iPhone applications
-
خلاصه Summary
-
منابع References
ابزارهایی برای ایجاد یک تجربه کاربری غنی آیفون Tools for creating a rich iPhone user experience
-
ابزارهایی برای ایجاد یک تجربه کاربری غنی آیفون Tools for creating a rich iPhone user experience
-
بررسی اجمالی Overview
-
ایجاد یک تجربه غنی از آیفون Creating a rich iPhone experience
-
رسیدن به ابزار آشنا Reaching for the familiar tool
-
توسعه محتوای وب آیفون با ویژوال استودیو Developing iPhone web content with Visual Studio
-
ویژوال استودیو...نه یک فروشگاهی که به آن عادت کرده ایم Visual Studio...not one-stop shop we're used to
-
چالش های ویژوال استودیو/آیفون Visual Studio/iPhone challenges
-
چالش رفع اشکال آیفون ویژوال استودو Visual Studo iPhone debugging challenge
-
سرور توسعه iPhone/ASP.NET - چالش iPhone/ASP.NET Development Server - Challenge
-
راه حل رفع اشکال آیفون ویژوال استودیو Visual Studio iPhone debugging solution
-
سرور توسعه iPhone/ASP.NET - راه حل iPhone/ASP.NET Development Server - Solution
-
نسخه ی نمایشی: پورت فورواردینگ Demo: Port Forwarding
-
ایجاد تجربه کاربری آیفون Creating the iPhone User Experience
-
اهمیت توسعه با AJAX The importance of developing with AJAX
-
پشتیبانی آیفون AJAX iPhone AJAX Support
-
کنار هم قرار دادن یک محیط توسعه Putting together a development environment
-
انتخاب ابزارهای تست/اشکالزدایی Selecting the testing/debugging tools
-
ابتدایی ترین پلتفرم تست آیفون The most basic iPhone test platform
-
ویژگی های اشکال زدایی سافاری در سیستم عامل آیفون Safari on iPhone OS debugging features
-
استفاده از Safari for iPhone IS Debug Console Using the Safari for iPhone IS Debug Console
-
ابزارهای ضروری توسعه محتوای وب آیفون Essential iPhone web content developer tools
-
دسترسی به سافاری برای ویژگی های اشکال زدایی دسکتاپ Accessing Safari for the desktop debug features
-
سافاری برای ویژگی های اشکال زدایی دسکتاپ Safari for the desktop debug features
-
تعویض کننده عامل کاربر User agent switcher
-
نحوه عملکرد سوئیچر عامل کاربر How the User Agent Switcher Works
-
نسخه ی نمایشی: User Agent Switcher Demo: User Agent Switcher
-
بازرس وب Web Inspector
-
بازرس وب: پنل اسکریپت Web Inspector: Scripts panel
-
بازرس وب: پانل پروفایل ها Web Inspector: Profiles panel
-
بازرس وب: نمای پانل نمایه ها Web Inspector: Profiles panel views
-
بازرس وب: پنل عناصر Web Inspector: Elements panel
-
بازرس وب: پنل منابع Web Inspector: Resources panel
-
نسخه ی نمایشی: بازرس وب، پنل عناصر و منابع Demo: Web Inspector, Elements and Resources Panel
-
بازرس وب: پنل پایگاه داده Web Inspector: Databases panel
-
ویرایشگر قطعه Snippet Editor
-
غیرفعال کردن ویژگی Feature disabling
-
چند احتمال دیگر A few other possibilities
-
خلاصه Summary
-
منابع References
با استفاده از چارچوب منبع باز iUI Using the iUI open source framework
-
با استفاده از چارچوب منبع باز iUI Using the iUI open source framework
-
بررسی اجمالی دوره Course Overview
-
چارچوب iUI چیست؟ What is the iUI framework?
-
طرح بندی سیستم فایل iUI iUI File System Layout
-
چرا چارچوب iUI مفید است؟ Why is the iUI framework helpful?
-
چارچوب iUI از کجا آمده است؟ Where does the iUI framework come from?
-
چگونه می توان از چارچوب iUI استفاده کرد؟ How does one use the iUI framework?
-
چالش ایجاد ظاهر و احساس آیفون The challenge of creating the iPhone look and feel
-
نمایش اطلاعات برنامه: لیست لبه به لبه Displaying app info: Edge-to-edge list
-
نمایش نسخه نمایشی لیست لبه به لبه View edge-to-edge list demo
-
نمایش اطلاعات برنامه: لیست جدول گروه بندی شده Displaying app info: Grouped table list
-
نمایش نسخه نمایشی لیست گروه بندی شده View grouped list demo
-
شروع کار با چارچوب iUI Getting started with the iUI framework
-
افزودن iUI به نسخه ی نمایشی وب سایت Adding iUI to a web site demo
-
شروع به کار با iUI: فایل هایی برای مرجع Getting started with iUI: Files to reference
-
پنل های اپلیکیشن iUI iUI application panels
-
ایجاد دمو پنل های ساده Creating simple panels demo
-
پانل های برنامه iUI: ویژگی انتخاب شده iUI application panels: selected attribute
-
پانل های برنامه iUI: ویژگی id iUI application panels: id attribute
-
قالب بندی مشترک iUI Common iUI formatting
-
بررسی فایل iui.css Reviewing the iui.css file
-
قالب بندی مشترک iUI: لبه به لبه Common iUI formatting: edge-to-edge
-
قالب بندی مشترک iUI: گروه لبه به لبه Common iUI formatting: edge-to-edge group
-
قالب بندی مشترک iUI: لیست گروه بندی شده Common iUI formatting: grouped list
-
قالب بندی مشترک iUI: سرفصل های لیست گروه بندی شده Common iUI formatting: grouped list headings
-
نوار ابزار آیفون The iPhone toolbar
-
نسخه ی نمایشی نوار ابزار آیفون iPhone toolbar demo
-
مدیریت پنل iUI iUI panel management
-
پانل های محلی Local panels
-
دمو پانل های محلی Local panels demo
-
نسخه ی نمایشی ناوبری پانل محلی Local panel navigation demo
-
پنل های مبتنی بر سرور Server-based panels
-
بازیابی پنل های جدید از سرور Retrieving new panels from the server
-
نسخه ی نمایشی پانل های سرور جدید New server panels demo
-
پانل های جدید در مقابل به روز شده New versus updated panels
-
نسخه ی نمایشی پانل ها به روز شد Updated panels demo
-
افزودن محتوا به پنل موجود Adding content to an existing panel
-
افزودن محتوا به دمو پنل موجود Adding content to existing panel demo
-
بازیابی کل صفحات Retrieving whole pages
-
درخت تصمیم مدیریت تگ لنگر Anchor tag handling decision tree
-
ناوبری آیفون و نوار ابزار iPhone navigation and the toolbar
-
اعضای نوار ابزار Toolbar members
-
نسخه نمایشی عنوان نوار ابزار Toolbar title demo
-
اعضای نوار ابزار: دکمه برگشت Toolbar members: Back button
-
دمو دکمه برگشت Back button demo
-
نوار ابزار را کمی جلوتر ببرید Taking the toolbar a little further
-
سفارشی کردن عنوان نوار ابزار Customizing toolbar title
-
سفارشی کردن نسخه نمایشی عنوان نوار ابزار Customizing toolbar title demo
-
سفارشی کردن دکمه برگشت Customizing back button
-
سفارشی کردن دمو سبک دکمه برگشت Customizing back button style demo
-
سفارشی کردن دکمه برگشت: دکمه پنهان کردن Customizing back button: hide button
-
دمو دکمه برگشت را مخفی کنید Hide back button demo
-
خلاصه Summary
-
منابع References
برنامه های افزودنی آیفون و ورودی لمسی iPhone Extensions and Touch-Based Input
-
معرفی Introduction
-
بررسی اجمالی Overview
-
ورودی مبتنی بر لمس Touch-Based input
-
آیفون 3 سطح ورودی مبتنی بر لمس را ارائه می دهد iPhone provides 3 levels of touch-based input
-
سادگی رویدادهای لمسی The simplicity of touch events
-
پیچیدگی رویدادهای لمسی The complexity of touch events
-
فقط حقایق خانم Just the facts ma'am
-
کار با رویداد کلیک Working with the Click event
-
ملاحظات ویژه رویداد مشتری Client event special considerations
-
نسخه ی نمایشی: روی رفتار کلیک کنید Demo: Click Behavior
-
درک رویدادهای ماوس Understanding the mouse events
-
مسیرهای رویداد ماوس Mouse event paths
-
مسیرهای رویداد ماوس ... اتصال کوتاه Mouse event paths...short-circuit
-
نسخه ی نمایشی: رویدادهای ماوس را مشاهده کنید Demo: View Mouse Events
-
رویدادهای ژست Gesture events
-
درک ویژگی های ژست Understanding gesture characteristics
-
شی GestureEvent The GestureEvent object
-
نسخه ی نمایشی: مقیاس و چرخش با حرکات Demo: Scale and Rotate with Gestures
-
ویژگی هدف GestureEvent The GestureEvent target property
-
حرکات و عناصر قابلیت کلیک کردن Gestures and element click-ability
-
نسخه ی نمایشی: رویدادهای اشاره را مشاهده کنید Demo: View Gesture Events
-
رویدادها را لمس کنید - جایی که لاستیک با جاده برخورد می کند Touch Events - where the rubber meets the road
-
پیچیدگی رویدادهای لمسی The complexity of touch events
-
رویدادها را لمس کنید Touch events
-
شیء TouchEvent TouchEvent object
-
شیء لمسی The Touch object
-
استفاده های متداول از رویدادهای لمسی Common uses of touch events
-
کاربردهای متداول رویدادهای لمسی (ادامه دارد) Common uses of touch events (continued)
-
نسخه ی نمایشی: لمس کنید و بکشید Demo: Touch and drag
-
مراقب گوچاها باشید Watch out for the gotcha's
-
نسخه ی نمایشی: رویدادهای لمسی را مشاهده کنید Demo: View Touch Events
-
خلاصه Summary
-
منابع References
تاثیر چارچوب iUI بر اسکریپت سمت مشتری The impact of the iUI framework on client-side script
-
تاثیر چارچوب iUI بر اسکریپت سمت مشتری The impact of the iUI framework on client-side script
-
بررسی اجمالی دوره Course Overview
-
بررسی: چارچوب iUI چیست A Review: What is the iUI framework
-
بررسی مفاهیم iUI Review of iUI concepts
-
نسخه ی نمایشی: بررسی iUI Demo: iUI review
-
درک پیاده سازی چارچوب iUI Understanding the iUI framework implementation
-
پوشه ها و فایل های اصلی iUI Primary iUI folders and files
-
نسخه ی نمایشی: پوشه ها و فایل های iUI را بررسی کنید Demo: Review iUI folders and files
-
کارکرد پشت رفتار اظهاری Functionality behind the declarative behavior
-
دمو: کدی که عنوان پنل را اعمال می کند Demo: The code that applies the panel title
-
روی کنترل کننده رویداد کلیک کنید Click event handlers
-
رویداد کلیک کنید (تغییر مدیریت) Click event (toggle handling)
-
نسخه ی نمایشی: کد کنترل کننده رویداد کلیک ضامن Demo: The toggle click event handler code
-
بازخورد بصری پیمایش صفحه Page navigation visual feedback
-
رویداد کلیک کنید (بازخورد بصری پیمایش) Click event (navigation visual feedback)
-
چارچوب iUI و پیمایش صفحه The iUI framework and page navigation
-
نسخه ی نمایشی: کد کنترل کننده رویداد کلیک ناوبری Demo: Navigation click event handler code
-
مدیریت ناوبری پانل Handling panel navigation
-
کلاس iUI The iUI class
-
نسخه ی نمایشی: افزودن یک عملکرد ناوبری پانل سفارشی Demo: Adding a custom panel navigation function
-
سایر ویژگی های کلاس iUI Other iUI class features
-
رویدادهای iUI iUI events
-
نسخه ی نمایشی: افزودن پشتیبانی از دکمه نوار ابزار سمت راست اعلامی Demo: Adding declarative right toolbar button support
-
رویدادهای iUI و پانل های مبتنی بر سرور iUI events and server-based panels
-
رویدادهای Beforeinsert و afterinsert The beforeinsert and afterinsert events
-
نسخه ی نمایشی: محتوای پویا با رویداد قبل از درج Demo: Dynamic content with the beforeinsert event
-
نسخه ی نمایشی: مقایسه رویدادهای قبل از درج و پس از درج Demo: Comparing beforeinsert and afterinsert events
-
نظارت بر رویدادهای iUI Monitoring iUI Events
-
نسخه ی نمایشی: نظارت بر رویدادهای iUI Demo: Monitoring iUI events
-
تغییرات در جهت گیری دستگاه Changes in device orientation
-
مدیریت جهت گیری iUI iUI orientation handling
-
نسخه ی نمایشی: مدیریت جهت گیری iUI Demo: iUI orientation handling
-
خلاصه Summary
تعامل با خدمات پلت فرم آیفون. Interacting with iPhone platform services.
-
تعامل با خدمات پلت فرم آیفون Interacting with iPhone platform services
-
بررسی اجمالی Overview
-
بهره گیری از کل آیفون Taking advantage of the whole iPhone
-
تماس های تلفنی Phone calls
-
تشخیص فرمت و DOM Format detection and the DOM
-
پست الکترونیک Email
-
ارسال پیامک Texting
-
مدیریت URL سفارشی Customized URL handling
-
برنامه Maps و دسترسی به URL The Maps app and URL access
-
پارامترهای نقشه ها Maps Parameters
-
نسخه ی نمایشی: دسترسی به برنامه نقشه آیفون با یک URL Demo: Accessing the iPhone Maps app with a URL
-
Device Demo: دسترسی به برنامه iPhone Maps با URL Device Demo: Accessing the iPhone Maps app with a URL
-
یکپارچه سازی رسانه ها Media integration
-
iTunes iTunes
-
آدرس های آیتونز iTunes URLs
-
یوتیوب YouTube
-
بهبود تجربه YouTube Improving the YouTube experience
-
نسخه ی نمایشی: دسترسی به iTunes و YouTube با URL Demo: Accessing iTunes and YouTube with a URL
-
Device Demo: دسترسی به iTunes و YouTube با URL Device Demo: Accessing iTunes and YouTube with a URL
-
پشتیبانی از رسانه های HTML HTML Media Support
-
ویژگی های برچسب رسانه Media tag attributes
-
ملاحظات رسانه ای آیفون iPhone media considerations
-
پهنای باند Bandwidth
-
پخش ویدئو Video playback
-
پخش صدا Audio playback
-
مدل شی رسانه HTML 5 HTML 5 media object model
-
رفتار و رویدادهای رسانه ای Media behavior and events
-
درک رویدادهای دانلود و پخش Understanding downloading and playback events
-
درک رویدادهای جریان رسانه Understanding media flow events
-
نسخه ی نمایشی: رسانه HTML Demo: HTML media
-
نسخه ی نمایشی دستگاه: رسانه HTML Device Demo: HTML media
-
از ورودی های آگاه از زمینه استفاده کنید Take advantage of context-aware input
-
ورودی آگاه از زمینه Context aware input
-
ورودی آگاه از زمینه (ادامه دارد) Context aware input (continued)
-
خلاصه Summary
-
منابع References
https://donyad.com/d/bbe3ac
 Jim Wilson
Jim Wilson
جیم ویلسون رئیس JW Hedgehog Inc است ، یک شرکت مشاوره متخصص در زمینه راه حل برای سیستم عامل های Android ، iOS و Microsoft. جیم بیش از 30 سال تجربه مهندسی نرم افزار دارد و در 15 سال گذشته تمرکز زیادی بر ایجاد راه حل های مبتنی بر مکان و تلفن همراه دارد. وی چندین شرکت نوپای مرتبط با نرم افزار را بنیان گذاری کرده و در چندین مشاور دیگر نیز در نقش مشاوره فعالیت کرده است. پس از نزدیک به یک دهه به عنوان MVP توسعه برنامه کاربردی دستگاه مایکروسافت ، جیم اکنون بر توسعه برنامه های دستگاه Android و iOS تمرکز دارد. علاقه جیم مربیگری توسعه دهندگان نرم افزار است. او به همان اندازه که از تجربه توسعه بومی Java در Android و Objective-C در iOS برخوردار است ، به همان اندازه تجربه توسعه cross-platform توسعه دستگاه مبتنی بر NET با Xamarin ، لذت می برد. جیم بیش از 30 مقاله در زمینه توسعه برنامه های دستگاه ها تألیف کرده و به عنوان یک متخصص مشارکت کننده در زمینه توسعه نرم افزارهای تلفن همراه در رسانه های مختلف خدمت کرده است. آخرین کتاب جیم ایجاد UI پویا با Android Fragment ها است. جیم و همسرش به همراه چندین گربه زمان خود را بین Celebration ، فلوریدا (فقط 3 مایلی از دنیای والت دیزنی) و ساحل Weirs ، نیوهمپشایر تقسیم کردند. وبلاگ جیم را بررسی کنید ، جایی که او در مورد انواع مسائل مربوط به توسعه نرم افزار تلفن همراه و همچنین سرگرمی زندگی در منطقه شلوغ "خانه موش" و سکوت دریاچه ها و کوههای NH صحبت می کند.









نمایش نظرات