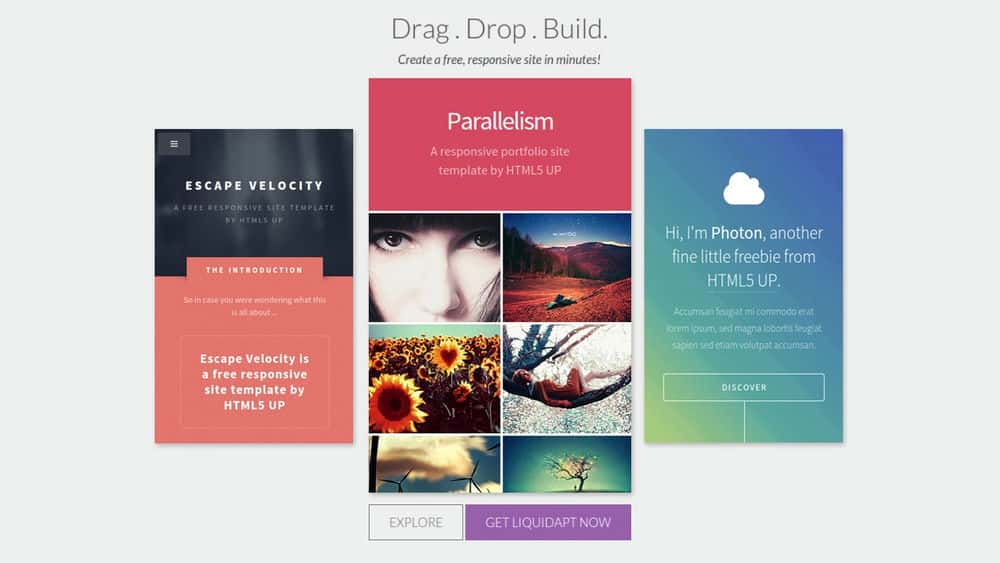
آموزش طراحی Responsive در مرورگر صفحه با HTML و CSS
Responsive In-Browser Web Page Design with HTML and CSS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
طراحی پاسخگو در مرورگر صفحه با HTML و CSS Responsive In-Browser Web Page Design with HTML and CSS
-
تجزیه و تحلیل کد پاسخ دهنده دیگ بخار ما Analyzing Our Responsive Boilerplate Code
-
قاب کردن سایت پاسخگو ما Wireframing Our Responsive Site
-
مسخره کردن صفحه تیم ما با شبکه های بلوک درون خطی Mocking up Our Team Page with Inline-block Grids
-
افزودن تصاویر پاسخگو و بخشهای پس زمینه با خونریزی کامل Adding Responsive Images and Full-bleed Background Sections
-
فرم دهی فرم شامل زمینه های مورد نیاز و حالت های خطا Form Styling Including Required Fields and Error States
-
بی سیم و صفحه شیب های CSS و صفحه برجسته ما Wireframing Our Featured Page and CSS Gradients
-
مسخره کردن صفحه تماس با ما و پاسخگویی Google Map تعبیه شده Mocking up Our Contact Page and Responsive Google Map Embeds
-
قاب کردن صفحه نمای کلی ما و جاسازی ویدئو پاسخگو iFrame Wireframing Our Overview Page and Responsive iFrame Video Embeds
-
Flexbox و CSS Animations on Scroll Flexbox and CSS Animations on Scroll
-
ساخت میزها و لایت باکس های پاسخگو Building Responsive Tables and Lightboxes
-
صفحه اصلی و فونت های سفارشی Google را به صورت بی سیم در آورید Wireframing Our Home Page and Custom Google Fonts
-
تایپوگرافی و سبک سازی تولید برای صفحه تیم ما Typography and Production Styling for Our Team Page
-
تغییر شکل صفحه و CSS برجسته ما Wireframing Our Featured Page and CSS Transforms
-
اصلاح مدل های اعتبار سنجی دکمه ، فرم و فرم ما Refining Our Button, Form, and Form Validation Styles
-
حالت دادن به اعلان ها و نمادهای قلم Styling Notifications and Font-icons
-
استفاده از SVG در طراحی پاسخگو Using SVGs in Responsive Design
-
افزودن پیمایش منوی خارج از بوم Adding Off-canvas Menu Navigation
-
انیمیشن صفحه اصلی با تغییرات و انتقال CSS Home Page Animation with CSS Transforms and Transitions
-
بسته بندی یک ظاهر طراحی شده در سایت پاسخگو ما Wrapping up Styling Our Responsive Site

جزییات دوره
3h 22m
20
Pluralsight (پلورال سایت)


(آخرین آپدیت)
116
4.4 از 5
دارد
دارد
دارد
https://donyad.com/d/5efd
 Karen Menezes
Karen Menezes
Karen Menezes یک توسعه دهنده و نویسنده مستقل رابط کاربر است که در CSS تخصص دارد. کارن به سمت یک وب باز و سازگار کار می کند و عاشق چالش های ضمنی توسعه وب پاسخگو است که در آن عملکرد و تجربه کاربری ضروری است.







نمایش نظرات