آموزش ساخت سیستم طراحی در Figma از ابتدا - UI UX Master Class
Build Design System in Figma from Scratch - UI UX Master Class
اگر طراح UI UX هستید و هنگام طراحی از سیستم طراحی استفاده نمیکنید، پس از چند سال منسوخ خواهید شد. با این سیستم طراحی با کلاس Figma، بازی طراحی خود را به سطح PRO ارتقا دهید. این کلاس گام به گام به شما کمک می کند و نمونه های عملی از نحوه شروع ایجاد یک سیستم طراحی را به شما آموزش می دهد. 7 مرحله ای که باید برای ایجاد یک سیستم طراحی انجام دهید چیست؟ چگونه میخواهید طراحی، توسعه، تیمهای بازاریابی و مدیران خود را برای ایجاد اصول طراحی گرد هم بیاورید.
در این کلاس، تمام نظریهها را با مثالهای عملی در مورد سیستمهای طراحی، اجزا، مزایا و خروجیهای آنها یاد خواهید گرفت.
با
آشنا خواهید شداصول طراحی و نحوه ساخت آنها
بیانیه هدف t در سیستم طراحی
ابتدا طراحی کنید یا ابتدا یک سیستم طراحی ایجاد کنید
نشانهها، ارزشها و نحوه استفاده از تم تاریک و روشن در سیستم طراحی
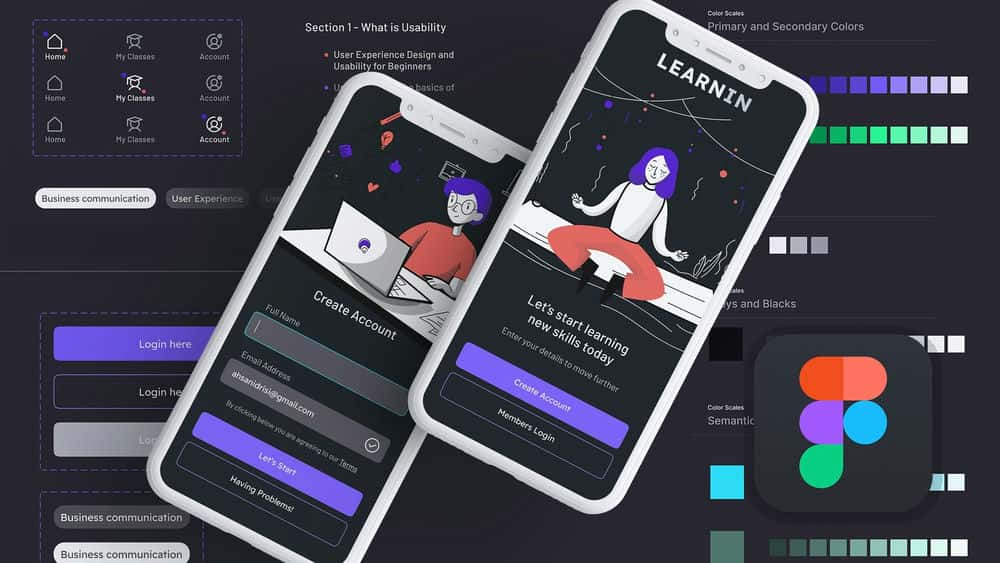
سیستم رنگ را با مقیاس های رنگی و سبک های رنگی ایجاد کنید
سیستم تایپوگرافی را با مقیاسهای نوع و سبکها ایجاد کنید
سیستم نمادها، شبکهها و سیستم طرحبندی
دکمهها، تراشهها و نوارهای اطلاعات با نمادهای قابل تعویض
استفاده پیشرفته از طرحبندی خودکار، مؤلفهها و انواع مختلف در Figma
ببینید چگونه از Spacing System در Figma استفاده می کنیم
استفاده از ایموجی ها و ایجاد پیوندهای درون صفحات/فایل های Figma
5 تکلیف برای تمرین و نشان دادن سیستم طراحی خود با استفاده از پیوندهای فایل Figma
پس بیایید مهارتهای Pro-Level Figma را برای ایجاد یک سیستم طراحی بیاموزیم و شغل رویایی خود را به عنوان یک طراح رابط کاربری UX بدست آوریم
مرحله 1: ابتدا سیستم تایپوگرافی و سیستم های رنگی ایجاد کنید و سپس نمادهای قابل تعویض
مرحله 2: اجزای کوچکتر ► اجزای بزرگتر
مرحله 3: شبکهها، سیستم فاصلهگذاری
مرحله 4: سیستم طراحی کامل را از طریق پیوند Figma با من به اشتراک بگذارید
یک سیستم طراحی کامل را با استفاده از Figma ایجاد و بسازید و طرح های خود را از طریق پیوندهای فایل Figma یا با گرفتن اسکرین شات به اشتراک بگذارید
درس ها Lessons
-
چه خبر بعدی What's Next
-
سیستم اجزای دکمه و نمادها 02 Button Components and Icons System 02
-
مقدمه ای بر سیستم طراحی، مزایا و خروجی های سیستم طراحی Intro To Design System, Benefits And Outputs Of Design System
-
آنچه در این کلاس سیستم طراحی خواهید آموخت What you will learn in this Design System Class
-
Figma Auto Layout and Variants 01 Figma Auto Layout and Variants 01
-
نوار ناوبری پاسخگو در Figma با استفاده از طرح بندی خودکار Responsive Navbar in Figma using Auto Layouts
-
سیستم اجزای دکمه و نمادها 01 Button Components and Icons System 01
-
قالب بندی در سیستم طراحی شما Theming in your Design System
-
سیستم تایپوگرافی - مقیاس ها و سبک ها 01 Typography System - Scales and Styles 01
-
اجزای بزرگتر 01 Bigger Components 01
-
بیانیه هدف در سیستم های طراحی Purpose Statement in Design Systems
-
مقیاس ها و سبک های رنگ در سیستم طراحی 01 Color Scales and Styles in Design System 01
-
سیستم تایپوگرافی - مقیاس ها و سبک ها Typography System - Scales and Styles
-
انتساب دکمه ها و اتم ها Buttons and atoms assignment
-
سیستم رنگ و نحوه نامگذاری صحیح آن Color System and how to name it properly
-
ایجاد کامپوننت های نوع ترکیبی Creating type combo components
-
نحوه عملکرد سلسله مراتب اجزا در سیستم های طراحی How Hierarchy of Components works in Design Systems
-
ایجاد Spacing System 01 Creating Spacing System 01
-
مقیاس ها و سبک های رنگ در سیستم طراحی 02 Color Scales and Styles in Design System 02
-
پروژه کلاس - سیستم طراحی با استفاده از Figma Class Project - Design System using Figma
-
سیستم تایپوگرافی - مقیاس ها و سبک ها 02 Typography System - Scales and Styles 02
-
پنجره مودال جعبه پاسخگو در Figma Responsive box modal window in Figma
-
تخصیص سیستم رنگ Color System Assignment
-
تصاویر آیکون ها و سیستم شبکه Icons illutrations and Grid System
-
تایپوگرافی برای شما سیستم طراحی Typography for you Design System
-
استفاده از سیستم آیکون در فیلدهای ورودی 01 Using Icon System in Input Fields 01
-
چگونه موجودی UI را حسابرسی کنیم؟ How To Audit UI Inventory?
-
استفاده از سیستم آیکون در فیلدهای ورودی 02 Using Icon System in Input Fields 02
-
سیستم فاصله گذاری را تعریف کنید Define Spacing System
-
اجزای سیستم طراحی چیست؟ What Are Components Of Design System
-
سیستم شبکه و سیستم چیدمان Grid System and Layout System
-
نشانهها، ارزشهای نقش در سیستم طراحی Tokens, Roles Values in Design System
-
ایجاد Spacing System 02 Creating Spacing System 02
-
اصول طراحی و نحوه دستیابی به آنها Design Principles And How To Come Up With Them
-
Figma Auto Layouts and Variants 02 Figma Auto Layouts and Variants 02
-
طرحبندی خودکار تغییر اندازه درست انجام شد Auto layout Resizing done right
-
اجزای بزرگتر 02 Bigger Components 02
-
7 مرحله برای ساختن سیستم طراحی شما 7 Steps To Building Your Design System
-
سیستم شبکه و چیدمان Grid System and Layout
-
پیوندها و مستندات در Figma - پیوند دادن صفحات و فریم ها Links and documentation in Figma - Linking pages and frames
-
اصول طراحی و بیانیه هدف Design Principles and Purpose Statement
https://donyad.com/d/4598
 Muhammad Ahsan
Muhammad Ahsan
UI UX Visual Designer 10+ سال
من بیش از 10 سال پیش کار آزاد خود را شروع کردم و خودم همه چیز را به سختی یاد گرفتم. من از صفر شروع به کار کردم تا در نهایت برای شرکت های FORTUNE 500 مانند اینتل، پاناسونیک و کوکاکولا کار کنم.
فقط در 2 سال طراحی جدی رابط کاربری، جای خود را در
کار با مدیران هنری کوکاکولا و مدیران پروژه از بریتانیا پیدا کردم، در مدت زمان کوتاهی چیزهای زیادی یاد گرفتم.
از طراحی نماد برنامه تا طراحی رابط کاربری برنامه، از قالبهای سیمی، نمونههای اولیه و طراحی مدلسازی کار کرد. من تشنه کامل کردن رابط کاربری از همه جنبه ها هستم
دانش آموزان من در مورد کلاس های من چه می گویند؟
AWARDS WINS
من فردی با استعدادهای چندگانه هستم که برنده یک مدال طلا، برنده یک مسابقه سراسری طراحی پوستر از PANASONIC و برنده بسیاری از مسابقات طراحی صفحه فرود هستم.
با مشتریانی در سرتاسر جهان بیشتر از ایالات متحده آمریکا، استرالیا، انگلستان و امارات متحده عربی کار کردم و در عین حال چیزهای زیادی در مورد نحوه برخورد با مشتریان در حین کار آزاد و نحوه ارائه کار خود به آنها آموختم
اگرچه من 6 سال پیش به عنوان یک طراح رابط کاربری شروع کردم، اما از سال 2002 با فتوشاپ بازی می کنم
هدف نهایی من ایجاد طراحان رابط کاربری عالی تر و کاهش درد ناشی از یادگیری از تازه واردان در این زمینه طراحی UI است









نمایش نظرات