آموزش ساخت اوبر کلون با پنل وب مدیریت | Flutter & Firebase
Build Uber Clone with Admin WEB Panel | Flutter & Firebase
در این دوره آموزشی با ساخت اپلیکیشن Flutter iOS و Android UBER Clone کاملاً کاربردی با استفاده از Firebase بهعنوان بکاند با پورتال وب Flutter ADMIN، توسعه کامل وب و برنامه تلفن همراه را یاد خواهید گرفت.
این دوره به شما در تبدیل شدن به یک توسعه دهنده Full Stack کمک می کند. یک توسعه دهنده تمام پشته توسعه دهنده یا مهندسی است که می تواند هم قسمت جلویی و هم قسمت پشتی یک وب سایت را بسازد. قسمت جلویی (بخشهایی از وبسایت که کاربر میبیند و با آن تعامل دارد) و قسمت پشتی (ذخیرهسازی و پردازش دادههای پشت صحنه) به مجموعه مهارتهای متفاوتی نیاز دارند.
Flutter یک کیت توسعه نرم افزار UI منبع باز است که توسط Google ایجاد شده است. این برای توسعه برنامه های کاربردی متقابل پلت فرم از یک پایگاه کد واحد برای هر مرورگر وب، Android و iOS استفاده می شود.
هر پیکسل را برای ایجاد طرحهای تطبیقی سفارشی که در هر صفحهای عالی به نظر میرسند، کنترل کنید. با استفاده از افزونهها، آزمایش، ابزارهای توسعهدهنده برنامههای با کیفیت بالا، پایگاه کد خود را کنترل کنید. عملکرد بومی. متن باز. SDK تبلیغات موبایل. توسعه سریع کد امن پوچ.
Firebase ابزارهایی را برای رشد برنامه و کسب و کار شما برای استارت آپ های شرکت های جهانی فراهم می کند. برنامه خود را به سرعت و ایمن با زیرساخت مدیریت کامل مدیریت شده راه اندازی کنید. راه حل های چند پلتفرمی برنامه خود را سفارشی کنید تسریع توسعه.
Firebase, Inc. مجموعه ای از خدمات محاسبات ابری پشتیبان و پلت فرم های توسعه برنامه است که توسط Google ارائه می شود. این میزبان پایگاههای داده، خدمات، احراز هویت و یکپارچهسازی برای برنامههای مختلف از جمله Android، iOS، JavaScript، Node.js
Firebase Cloud Messaging ( FCM ) یک راه حل پیام رسانی بین پلتفرمی است که به شما امکان می دهد بدون هیچ هزینه ای به طور قابل اعتماد پیام ارسال کنید. Firebase Cloud Messaging که قبلاً با نام Google Cloud Messaging شناخته میشد، یک سرویس ابری چند پلتفرمی برای پیامها و اعلانها برای اندروید، iOS و برنامههای وب است که از ماه مه 2023 میتوان بدون هیچ هزینهای از آن استفاده کرد. Firebase Cloud Messaging یک سرویس پیام رسانی است که توسط گوگل برای اندروید، iOS و برنامه های تحت وب ارائه می شود. FCM به توسعه دهندگان اجازه می دهد تا اعلان ها و پیام ها را به دستگاه های تلفن همراه در زمان واقعی ارسال کنند. از FCM میتوان برای ارسال اعلانهای پیامهای جدید، بهروزرسانیها و رویدادهای دیگر استفاده کرد.
معرفی Introduction
-
معرفی Introduction
Flutter را دانلود و نصب کنید - راه اندازی کامل مرحله به مرحله Download and Install Flutter - Step by Step Complete Setup
-
دانلود و نصب فلاتر | پنجره ها Download and Install Flutter | Windows
-
دانلود و نصب فلاتر | سیستم عامل مک Download and Install Flutter | MacOS
اپلیکیشن کاربران - یک پروژه فلاتر جدید ایجاد و راه اندازی کنید Users App - Create and Setting up a New Flutter Project
-
دانلود Download
-
ایجاد و راه اندازی یک پروژه فلاتر جدید create and setting up a new flutter project
برنامه کاربران - رابط کاربری صفحات ورود و ثبت نام Users App - Login and Signup Pages UI
-
تصاویر را به برنامه flutter اضافه کنید و تم تیره را اعمال کنید add images to flutter app and apply dark theme
-
رابط کاربری صفحه ورود به سیستم و ثبت نام login and signup screen ui
برنامه کاربران - بررسی کنید که آیا اینترنت کار می کند | اعتبار سنجی فرم ثبت نام Users App - Check if Internet is Working | Signup Form Validation
-
بررسی کنید که آیا شبکه اینترنت در دسترس است و کار می کند check if internet network is available and working
-
اعتبار سنجی فرم ثبت نام signup form validation
برنامه کاربران - اتصال برنامه با Firebase | ثبت نام و ورود کاربران با Firebase Users App - Connect App with Firebase | Signup & SignIn Users with Firebase
-
برنامه فلوتر را با firebase وصل کنید connect flutter app with firebase
-
ویجت نوار بارگیری loading bar widget
-
ایجاد کاربر با ایمیل و رمز عبور و ذخیره داده های کاربر در پایگاه داده create user with email and password and save user data to database
-
به کاربر وارد شوید و بررسی کنید که آیا کاربر توسط ادمین مسدود نشده است login user and check if user is not blocked by admin
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - اضافه کردن نقشه گوگل | تم و سبک های مختلف را در نقشه های گوگل اعمال کنید Users App - Add Google Map | Apply Different Theme and Styles on Google Maps
-
کلید api نقشه های گوگل را برای برنامه flutter ایجاد کنید create google maps api key for flutter app
-
چگونه نقشه گوگل را در اپلیکیشن فلوتر اضافه کنیم how to add google map in flutter app
-
سبک ها و تم های مختلف نقشه گوگل را تنظیم کنید set different google map styles and themes
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - درخواست مجوز موقعیت مکانی | مکان فعلی کاربر را دریافت کنید Users App - Ask for Location Permission | Get user Current Location
-
نحوه درخواست مجوز مکان از کاربر how to ask for location permission from user
-
مکان فعلی کاربر را دریافت کنید get user current location
-
کد منبع این بخش Source Code of this Section
برنامه Drivers - درایورهای ورود و ثبت نام Drivers App - SignIn and SignUp Drivers
-
دانلود Download
-
ایجاد پروژه جدید flutter برای برنامه رانندگان | پیاده سازی ویژگی ورود create new flutter project for drivers app | login feature implementation
-
پیاده سازی رابط کاربری صفحه ثبت نام signup screen ui implementation
-
تصویر را از گالری انتخاب کنید و در صفحه ثبت نام نشان دهید pick image from gallery and show on signup screen
-
آپلود تصویر در ذخیره سازی upload image to storage
-
تصحیح اعتبار فرم و اصلاح جریان کد fix form validation and fix the code flow
-
برنامه درایورها را با firebase وصل کنید و کاربر ثبت نام و ورود را آزمایش کنید connect drivers app with firebase and test signup and signin user
-
کد منبع این بخش Source Code of this Section
برنامه Drivers - نوار ناوبری پایین | Google Map را اضافه کنید و Driver Current Loc را دریافت کنید Drivers App - Bottom Navigation Bar | Add Google Map & Get Driver Current Loc
-
اجرای نوار ناوبری پایین bottom navigation bar implementation
-
نقشه گوگل را اضافه کنید و موقعیت فعلی راننده را دریافت کنید add google map and get driver current location
-
کد منبع این بخش Source Code of this Section
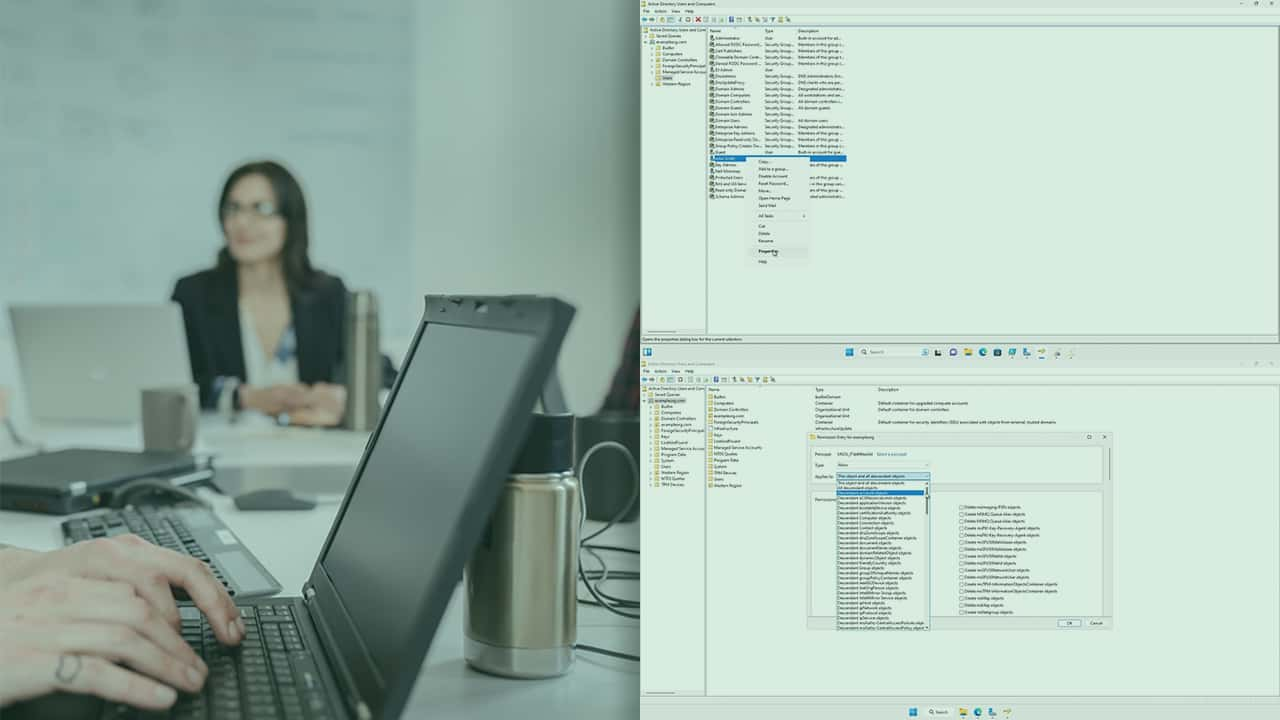
پنل وب مدیریت - راه اندازی پروژه جدید وب | پیاده سازی نوار کناری وب Admin Web Panel - Setup New WEB Project | Web Sidebar Implementation
-
دانلود Download
-
ایجاد و راه اندازی یک پروژه وب flutter جدید create and setup a new flutter web project
-
اجرای نوار کناری پنل مدیریت flutter قسمت 1 flutter admin panel sidebar implementation part 1
-
اجرای نوار کناری پنل مدیریت flutter قسمت 2 flutter admin panel sidebar implementation part 2
-
کد منبع این بخش Source Code of this Section
پنل وب مدیریت - اجرای هدرها برای رانندگان و کاربران و صفحات وب سفرها Admin Web Panel - Implement Headers for Drivers & Users & trips Web Pages
-
پیاده سازی هدر برای داده های درایورها implement headers for drivers data
-
هدرها را برای داده های درایورها و داده های سفر پیاده سازی کنید implement headers for drivers data and for trips data
-
کد منبع این بخش Source Code of this Section
پنل وب مدیریت - لیست داده های کاربران و درایورها را بازیابی و نمایش دهید Admin Web Panel - Retrieve and Display Users and Drivers Data List
-
پیاده سازی ویجت داده برای نمایش داده ها implement data widget for displaying data
-
برنامه وب flutter را با firebase متصل کنید connect flutter web app with firebase
-
بازیابی و نمایش سوابق درایورها به مدیر قسمت 1 retrieve and display drivers records to admin part 1
-
بازیابی و نمایش سوابق درایورها به مدیر قسمت 2 retrieve and display drivers records to admin part 2
-
بازیابی و نمایش سوابق کاربران به مدیر retrieve and display users records to admin
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - ویژگی کاربر کشو و خروج از سیستم را پیاده سازی کنید Users App - Implement Drawer & SignOut user Feature
-
اجرای کشو drawer implementation
-
بررسی کنید که آیا کاربر وارد سیستم شده است و آیا کاربر مسدود شده است check if user is logged-in and if user is blocked
-
ورود کاربر signout user
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - صفحه مکان را جستجو کنید Users App - Search Location Page
-
ظرف جستجو را در پایین نقشه گوگل پیاده سازی کنید implement search container at bottom of google map
-
پیاده سازی رابط کاربری صفحه مقصد را جستجو کنید search destination page ui implementation
-
کد منبع این بخش Source Code of this Section
اپلیکیشن کاربران - Reverse GeoCoding API | مختصات را به آدرس خوانا تبدیل کنید Users App - Reverse GeoCoding API | Convert Co-Ordinates into Readable Address
-
api geocoding را فعال کنید enable geocoding api
-
تبدیل مختصات جغرافیایی کاربر به آدرس قابل خواندن توسط انسان convert user geo coordinates into human readable address
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - ارائه دهنده مدیریت پیشرفته ایالت | اشتراکگذاری مکان تحویل کاربر Users App - Provider Advanced State Management | Share User Pickup Location
-
کلاس مدل آدرس address model class
-
با استفاده از مدیریت پیشرفته وضعیت ارائه دهنده، مکان دریافت کاربر را به اشتراک بگذارید share user pickup location using provider advanced state management
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - API مکانها - جستجوی تکمیل خودکار مکان Users App - Places API - Place AutoComplete Search
-
مکان ها api | جستجوی تکمیل خودکار مکان | داده های مکان های پیش بینی شده را دریافت کنید places api | place autocomplete search | get predicted places data
-
داده های پاسخ json را با استفاده از کلاس مدل از api تبدیل کنید و داده ها را به لیست اضافه کنید convert response json data from api using model class and add data to list
-
نمایش مکان های پیش بینی شده با استفاده از ویجت رابط کاربری display predicted places using ui widget
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - API جزئیات مکان - جزئیات مکان انتخابی را دریافت کنید Users App - Place Details API - Get Selected Place Details
-
مکان جزئیات api place details api
-
نام مکان و مختصات جغرافیایی انتخاب شده را دریافت کنید get selected place name and geographic coordinates
-
کد منبع این بخش Source Code of this Section
اپلیکیشن Users - Directions API - جزئیات سفر و مبلغ کرایه را دریافت کنید Users App - Directions API - Get Trip Details & Fare Amount
-
رابط کاربری کانتینر جزئیات سواری را پیاده سازی کنید implement ride details container ui
-
جهت ها را فعال کنید و کلاس مدل جزئیات مسیر را ایجاد کنید enable directions api and create create direction details model class
-
درخواست را به api ارسال کنید و جزئیات مسیر را دریافت کنید send request to api and get direction details
-
محاسبه مبلغ کرایه تخمینی calculate estimated fare amount
-
کد منبع این بخش Source Code of this Section
ترسیم مسیر از وانت به مقصد | نشانگرها و حلقه ها را اضافه کنید Draw Route from Pickup to Destination | Add Markers & Circles
-
نقاط چند خطی کدگذاری شده را رمزگشایی کرده و آن را به مختصات چند خط LatLng تبدیل کنید decode encoded polyline points and convert it to LatLng polyline coordinates
-
ویژگی های چند خط را برای ترسیم مسیر تعریف کنید define polyline properties for drawing route
-
چند خطی بسازید تا در نقشه جا شود make polyline to fit into the map
-
نشانگرها و دایره ها را برای انتخاب و نقاط مقصد روی نقشه اضافه کنید add markers and circles to pick and destination points on map
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - بازنشانی برنامه | نمایش کانتینر درخواست سواری Users App - Reset App | Display Ride Request Container
-
بازنشانی برنامه reset app
-
نمایش درخواست کانتینر سواری قسمت 1 display request ride container part 1
-
نمایش درخواست کانتینر سواری قسمت 2 display request ride container part 2
-
کد منبع این بخش Source Code of this Section
برنامه Drivers - آنلاین شوید و آفلاین شوید Drivers App - Go Online and Go Offline
-
اجرای رابط کاربری کانتینر برای دکمه آفلاین آنلاین implement container ui for online offline button
-
راننده می تواند آنلاین و آفلاین باشد driver can go online and offline
-
کد منبع این بخش Source Code of this Section
برنامه درایورها - GeoFire | بهروزرسانیهای Drive Live Location را با Firebase به اشتراک بگذارید Drivers App - GeoFire | Share Driver Live Location Updates to Firebase
-
geofire را برای رانندگان آنلاین شروع کنید و وضعیت سفر راننده را تنظیم کنید initizlize geofire for online drivers and set driver trip status
-
با استفاده از geofire از firebase بهروزرسانیهای مکان زنده درایور را تنظیم و دریافت کنید set and get driver live location updates using geofire from firebase
-
هنگامی که درایور آفلاین شد، اشتراکگذاری بهروزرسانیهای مکان زنده درایور را متوقف کنید stop sharing driver live location updates when driver become offline
-
کد منبع این بخش Source Code of this Section
اپلیکیشن کاربران - موقعیت های به روز شده رانندگان را روی نقشه با نشانگرهای خودرو نشان دهید Users App - Show Drivers Updated Positions on Map with Car Markers
-
پرس و جو در محل | شعاع اطراف مکان فعلی کاربر را تنظیم کنید query at location | set radius around user current location
-
ژئوفایر | جستجو در مکان و درک رویدادهای آن geofire | query At Location and understandng its events
-
نزدیکترین درایورهای آنلاین را اضافه کنید و درایورها را از لیست حذف کنید add nearest online drivers and remove drivers from list
-
رویدادهای فراخوان بیشتر توضیح داده شد events calling explained further
-
موقعیت رانندگان را روی نقشه به روز کنید و آن را با نشانگرهای خودرو نشان دهید update drivers positions on map and show it with car markers
-
کد منبع این بخش Source Code of this Section
اپلیکیشن رانندگان - سرویس اطلاع رسانی فشاری | توکن تشخیص دستگاه FCM Drivers App - Push Notification Service | FCM Device Recognition Token
-
درخواست مجوز اطلاع رسانی ask for notification permission
-
رمز شناسایی دستگاه راننده را ایجاد کرده و آن را در رکورد راننده ذخیره کنید generate driver device recognition token and save it to driver record
-
کد منبع این بخش Source Code of this Section
برنامه Drivers - نحوه دریافت اعلانهای فشاری با استفاده از FCM Drivers App - How to Receives Push Notifications using FCM
-
هنگامی که برنامه راننده خاتمه می یابد، اعلان فشار دریافت کنید receive push notification when driver app is terminated
-
هنگامی که برنامه در پیش زمینه و پس زمینه است، اعلان ها را دریافت کنید receive notifications when app is in the foreground and in background
-
کد منبع این بخش Source Code of this Section
اپلیکیشن کاربران - درخواست سفر جدید ایجاد کنید Users App - Make New Trip Request
-
کاربر درخواست سفر جدید می دهد user make a new trip request
-
اگر درایور نزدیک در دسترس نیست، کادر محاوره ای اطلاعات را به کاربر نشان دهید if no nearby driver available then show info dialog box to user
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - ارسال اعلان به نزدیکترین رانندگان آنلاین Users App - Send Notification to Nearest Online Drivers
-
رمز دستگاه راننده انتخاب شده را برای ارسال اعلان دریافت کنید get selected driver device token for sending notification
-
ارسال اعلان فشار درخواست سفر جدید به راننده آنلاین send new trip request push notification to online driver
-
رفع اشکال fixing bug
-
کد منبع این بخش Source Code of this Section
برنامه درایورها - هنگام دریافت اعلان فشاری راننده، دیالوگ اعلان نمایش داده شود Drivers App - Display Notification Dialog when driver Receive Push Notification
-
بازیابی اطلاعات درخواست سفر جدید retrieve new trip request information
-
اطلاعات جزئیات سفر را به ویژگی های کلاس مدل اختصاص دهید assign trips details info to model class attributes
-
نمایش کادر محاوره ای اعلان show notification dialog box
-
پس از گذشت 20 ثانیه درخواست سفر را لغو کنید cancel trip request after 20 second passed
-
پخش صدای هشدار زمانی که راننده اعلان دریافت می کند play alert sound when driver receives notification
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - درخواست سفر را لغو کنید و سپس اعلان به راننده بعدی ارسال کنید Users App - Driver Cancel Trip Request then Send Notification to Next Driver
-
در صورت اتمام زمان درخواست سفر، مقدار وضعیت جدید درخواست سفر را بهروزرسانی کنید update new Trip Request Status value if timeout for trip request
-
اگر راننده درخواست سفر را نادیده گرفت، اعلان را برای راننده بعدی ارسال کنید if driver ignore trip request then send notification to next nearby driver
-
کد منبع این بخش Source Code of this Section
برنامه Drivers - راننده درخواست سفر جدید را بپذیرد Drivers App - Driver Accept the New Trip Request
-
در دسترس بودن درخواست سفر را بررسی کنید check trip request availability
-
راننده درخواست سفر جدید را پذیرفت driver accepted the new trip request
-
کد منبع این بخش Source Code of this Section
برنامه رانندگان - مسیر را از موقعیت مکانی فعلی راننده به مکان PickUp کاربر ترسیم کنید Drivers App - Draw Route from driver Current Location to user PickUp Location
-
نقشه گوگل را در صفحه سفر جدید اضافه کنید add google map on new trip page
-
ترسیم مسیر از محل مبدا تا مکان مقصد draw route from source location to destination location
-
دریافت بهروزرسانیهای موقعیت مکانی مستقیم راننده و بهروزرسانی در نقشه گوگل هنگام حرکت راننده get driver live location updates and update on google map when driver moves
-
کد منبع این بخش Source Code of this Section
Drivers App - Driver Arrid & Driver Start Trip ویژگی های پیاده سازی Drivers App - Driver Arrived & Driver Start Trip Features Implementation
-
به روز رسانی اطلاعات جزئیات جهت با توجه به دو سناریو update direction details information according to two scenarios
-
ورود راننده و پیاده سازی ویژگی های شروع سفر راننده driver arrived & driver start trip features implementation
-
رفع اشکال و برنامه آزمایشی fixing bug and test application
-
کد منبع این بخش Source Code of this Section
برنامه Drivers - پایان سفر Drivers App - End Trip
-
راننده به سفر پایان دهد driver end the trip
-
نمایش گفتگوی پرداخت display payment dialog
-
به روز رسانی کل درآمد راننده update driver total earnings
-
کد منبع این بخش Source Code of this Section
برنامه Drivers - داده های درایور را در اطلاعات درخواست سفر کاربر ذخیره کنید Drivers App - Save Driver Data to user Trip Request Information
-
از buildcontext در شکافهای همگام استفاده نکنید do not use buildcontext in async gaps
-
داده های راننده را در اطلاعات درخواست سفر کاربر ذخیره کنید save driver data to user trip request info
-
کد منبع این بخش Source Code of this Section
برنامه کاربران - اطلاعات درایور اختصاص داده شده را دریافت کنید Users App - Get Assigned Driver Info
-
بازیابی اطلاعات راننده اختصاص داده شده retrieve the assigned driver info
-
جزئیات جهت را برای مکان تحویل به روز کنید update direction details for pickup location
-
جزئیات مسیر را برای مکان مقصد به روز کنید update direction details for destination location
-
نمایش داده های راننده و جزئیات سفر به کاربر قسمت 1 display driver data and trip details to user part 1
-
نمایش داده های راننده و جزئیات سفر به کاربر قسمت 2 display driver data and trip details to user part 2
-
کد منبع این بخش Source Code of this Section
اپلیکیشن کاربران - پرداخت نقدی - گفتگوی پرداخت Users App - Pay Cash - Payment Dialog
-
گفتگوی پرداخت نقدی کاربر user pay cash dialog
-
درباره صفحه about page
برنامه Drivers - نمایش تاریخچه سفرها و کل سفرها تکمیل شده است Drivers App - Display Trips History and Total Trips Completed
-
نمایش کل سفرهای انجام شده توسط راننده فعلی display total trips completed by current driver
-
نمایش تاریخچه سفرهای تکمیل شده فعلی راننده قسمت 1 display current driver completed trips history part 1
-
نمایش تاریخچه سفرهای تکمیل شده فعلی راننده قسمت 2 display current driver completed trips history part 2
برنامه Drivers - نمایش کل درآمد و نمایه راننده Drivers App - Show Total Earnings and Driver Profile
-
نمایش درآمد کل راننده فعلی display current driver total earnings
-
نمایش مشخصات راننده و خروج از سیستم display driver profile and logout driver
برنامه کاربران - تاریخچه سفرها Users App - Trips history
-
نمایش تاریخچه سفرهای کاربر فعلی display current user trips history
پنل وب مدیریت - نمایش تمام سفرهای انجام شده | مسدود کردن ادمین رفع انسداد کاربران و درایورها Admin Web Panel - Show All Completed Trips | Admin Block UnBlock Users & Drivers
-
تمام سابقه سفرهای تکمیل شده را به مدیر نمایش دهید show all completed trips history to admin
-
تحویل و مقصد را به سرپرست نشان دهید show pickup and destination to admin
-
ادمین کاربران و درایورها را مسدود و رفع انسداد کنید admin block and unblock the users and drivers
کد منبع پروژه Project Source Code
-
فایل های کد منبع پروژه ها را کامل کنید Complete Projects Source Code Files
تبریک - دوره به پایان رسید Congratulation - Course Finished
-
بابت پایان این دوره به شما تبریک می گویم Congratulations on Finishing this Course
https://donyad.com/d/7d090d
 Coding Cafe
Coding Cafe
توسعه برنامه های کاربردی وب و موبایل









نمایش نظرات