آموزش Redux Toolkit
Learning Redux Toolkit
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
اگر تا به حال یک برنامه وب در React ساخته اید، احتمالاً در طول مسیر با مشکلاتی مواجه شده اید، به خصوص در مدیریت حالت. به همین دلیل است که Redux Toolkit می تواند بسیار مفید باشد - به علاوه، بسیار دوستانه و آسان برای استفاده است. به مهندس نرم افزار و متخصص React Ebenezer Don بپیوندید تا اصول استفاده از Redux Toolkit برای مدیریت حالت در برنامه های React را بیاموزید. یک معرفی گام به گام برای ایجاد یک فروشگاه Redux دریافت کنید. کار با کاهش دهنده ها، اکشن ها و برش ها؛ و با استفاده از ابزارها و دستورات داخلی، پروژه برنامه وب خود را راه اندازی کنید. بیاموزید که چگونه هر یک از اجزای خود را صادر کنید و هر زمان که به آن نیاز داشتید، دادهها را با درخواستهای API واکشی کنید یا مستقیماً از قلابها استفاده کنید. در پایان این دوره، شما آماده خواهید بود که دسترسی و مدیریت دادههای واکشی شده از چندین منبع را شروع کنید.
سرفصل ها و درس ها
مقدمه Introduction
-
چرا باید این دوره را بگذرانید (در حال پیشرفت) Why you should take this course (In progress)
-
چیزی که قرار است بسازید What you're going to build
-
چرا Redux Toolkit؟ Why Redux Toolkit?
1. درک Redux 1. Understanding Redux
-
کار با اکشن ها و کاهش دهنده های Redux Working with Redux actions and reducers
-
فروشگاه Redux چگونه کار می کند How the Redux store works
-
کار با برش ها در Redux Toolkit Working with slices in Redux Toolkit
2. راه اندازی برنامه شما 2. Setting up Your App
-
راه اندازی پروژه پایه خود Setting up your base project
-
راه اندازی Redux Toolkit و فروشگاه Redux شما Setting up Redux Toolkit and your Redux store
3. کار با Redux Toolkit 3. Working with Redux Toolkit
-
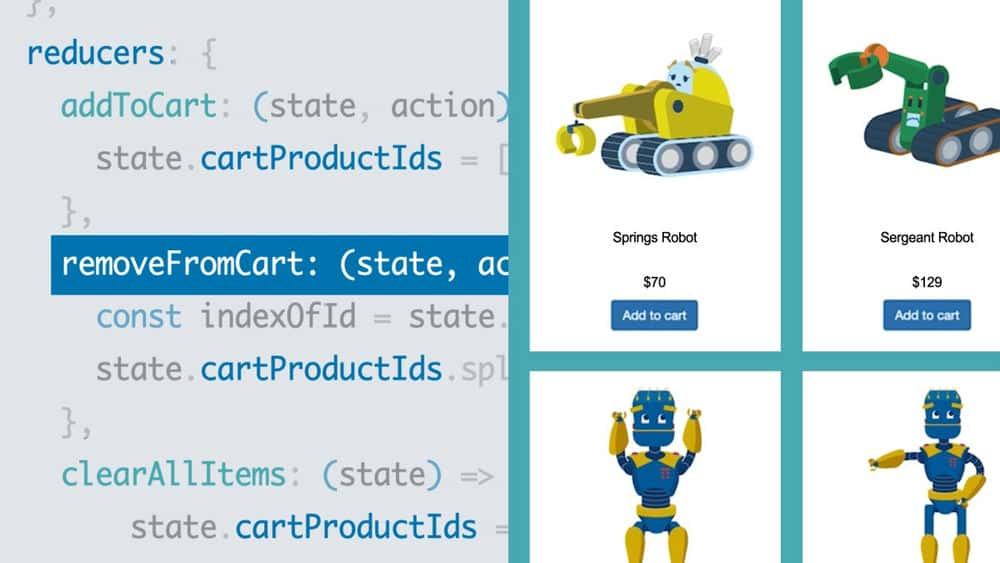
ایجاد اکشن ها و کاهش دهنده های Redux شما Creating your Redux actions and reducers
-
اکشن ها و کاهش دهنده های Redux خود را صادر کنید Exporting your Redux actions and reducers
-
در حال به روز رسانی فروشگاه خود با قلاب useDispatch Updating your store with the useDispatch hook
-
دریافت اطلاعات از فروشگاه خود با قلاب useSelector Getting data from your store with the useSelector hook
-
نمایش محصولات سبد خرید از فروشگاه Redux شما Displaying cart products from your Redux store
4. کار با APIها در Redux Toolkit 4. Working with APIs in Redux Toolkit
-
واکشی داده های API با createAsyncThunk Fetching API data with createAsyncThunk
-
دسترسی به داده های واکشی شده شما Accessing your fetched data
-
واکشی داده ها از چندین منبع Fetching data from multiple sources
نتیجه Conclusion
-
آنچه آموخته اید و آنچه در ادامه آمده است What you've learned and what's next
https://donyad.com/d/8f17c1
 Ebenezer Don
Ebenezer Don
مهندس نرم افزار Fullstack
مهندس نرم افزار و سازنده محتوای فنی، ساخت محصولاتی که زندگی کاربران را آسان می کند.









نمایش نظرات