آموزش ایجاد مطالعه حرکت UI/UX در افتر افکت
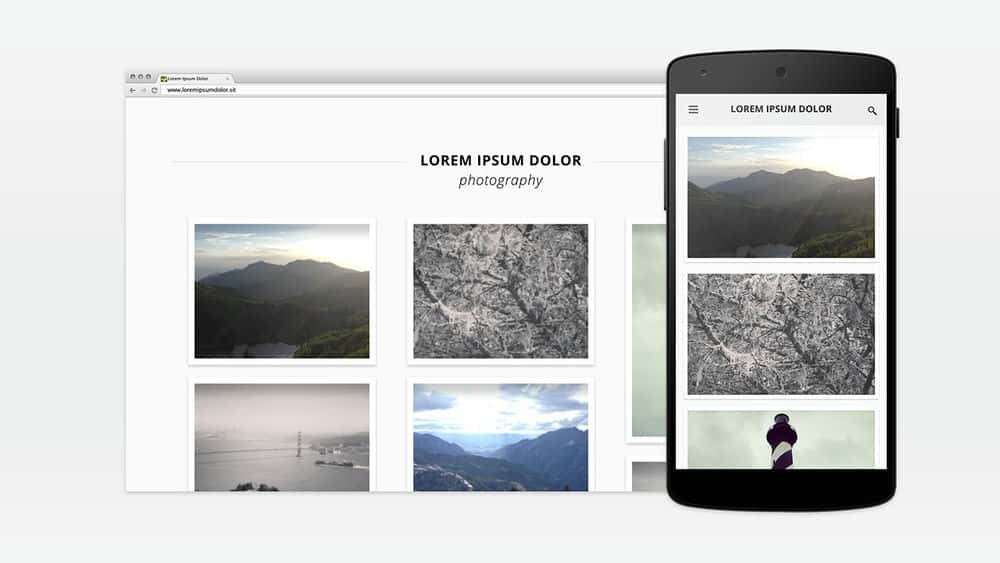
Creating a UI/UX Motion Study in After Effects
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
ایجاد مطالعه حرکت UI/UX در افتر افکت Creating a UI/UX Motion Study in After Effects
-
پیش نمایش خروجی نهایی Previewing the Final Output
-
راه اندازی پروژه ما Setting up Our Project
-
وارد کردن پرونده ها و نگاه کردن به Shape Layers vs. Masks Importing Files and Looking at Shape Layers vs. Masks
-
شیرجه رفتن به لایه های شکل عمیق تر Diving Deeper into Shape Layers
-
راه اندازی و استفاده از راهنماها و شبکه ها Setting up and Using Guides and Grids
-
آماده شدن برای حرکت Prepping for Motion
-
تنظیم اسلایدرها و عبارات Setting up Sliders and Expressions
-
استفاده از لغزنده ها و اصطلاحات در ترکیبات ما Applying Sliders and Expressions to Our Compositions
-
متحرک سازی حرکت های اصلی و اولین انتقال Animating the Main Movements and First Transition
-
متحرک سازی انتقال دوم و افزودن Finesse Animating the Second Transition and Adding Finesse
-
متحرک کردن گسترش عکس Animating the Photo Expansion
-
اضافه کردن شاخص های UI ما Adding Our UI Indicators
-
تنظیم ترکیب نهایی ما Setting up Our Final Composition
-
افزودن ترکیب مرورگر Adding Our Browser Composition
-
نهایی شدن تحویل ما Finalizing Our Deliverable
https://donyad.com/d/a0c2
 Matt Austin
Matt Austin
مت آستین یک طراح حرکت تعاملی است که در سانفرانسیسکو مستقر است. در طول پنج سال گذشته وی نقش هایی از جمله طراحی وب سنتی ، طراحی بنر و انیمیشن ، طراحی تجربه کاربر ، مدل سازی و انیمیشن سه بعدی ، تولید صدا ، موشن گرافیک و طراحی حرکت UI/UX را پوشش داده است. او در حال حاضر به عنوان طراح حرکت در گوگل کار می کند و از اینجا و آنجا با پروژه های آزاد سر و کار دارد. او عاشق ساده سازی از طریق سازماندهی ، لایه های شکل و بسکتبال نارنجی سیراکیوز است.









نمایش نظرات