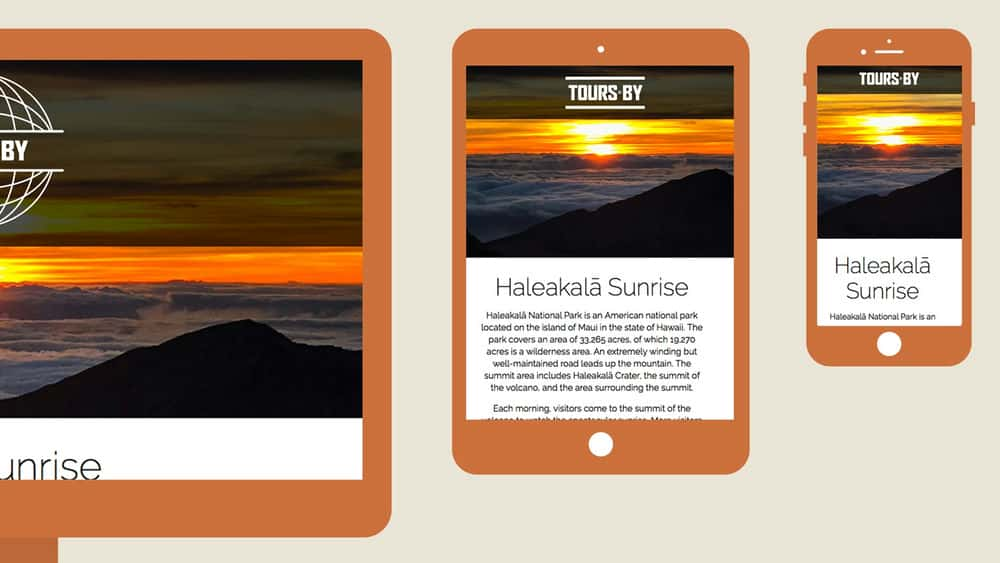
آموزش طرح: ایجاد SVG Responsive
Sketch: Creating Responsive SVG
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
مقدمه Introduction
-
پاسخگو SVG با Sketch Responsive SVG with Sketch
1. یک آرم Multiversion را در Sketch بسازید 1. Construct a Multiversion Logo in Sketch
-
آرم ها را با یک Sketch در یک کادر هنری واحد ترکیب کنید Combine logos into a single artboard with Sketch
-
فایل های SVG را از Sketch صادر کنید Export SVG files from Sketch
-
اضافه کردن CSS به پرونده SVG Adding CSS to an SVG file
-
نمایش نمایش و پنهان کردن آرمها با نمایش داده شدگان رسانه CSS Show and hide logos with CSS media queries
نتیجه Conclusion
-
از اینجا به کجا بروم Where to go from here
https://donyad.com/d/9447
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای









نمایش نظرات