آموزش پیکربندی، کامپایل، و اشکال زدایی پروژه های TypeScript
Configuring, Compiling, and Debugging TypeScript Projects
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
داربست یک محیط برای کامپایل TypeScript Scaffolding an Environment for TypeScript Compilation
-
سناریوی مقدمه Introduction Scenario
-
چرا تایپ اسکریپت؟ Why Typescript?
-
نگاهی به برنامه تکمیل شده A Look at the Completed Application
-
نقشه راه دوره Course Roadmap
-
نصب ویژوال استودیو Installing Visual Studio
-
عیب یابی Troubleshooting
-
نصب کامپایلر TypeScript Installing the TypeScript Compiler
-
اجرای کامپایلر: توضیح Executing the Compiler: Explanation
-
اجرای کامپایلر: دمو Executing the Compiler: Demo
-
تنظیم پیکربندی TypeScript: توضیح Setting up TypeScript Configuration: Explanation
-
تنظیم پیکربندی TypeScript: نسخه ی نمایشی Setting up TypeScript Configuration: Demo
-
داربست کردن یک برنامه TypeScript با Node: توضیح Scaffolding a TypeScript Application with Node: Explanation
-
داربست کردن یک برنامه TypeScript با Node: Demo Scaffolding a TypeScript Application with Node: Demo
-
نتیجه Conclusion
پیکربندی کامپایلر TypeScript Configuring the TypeScript Compiler
-
مقدمه Introduction
-
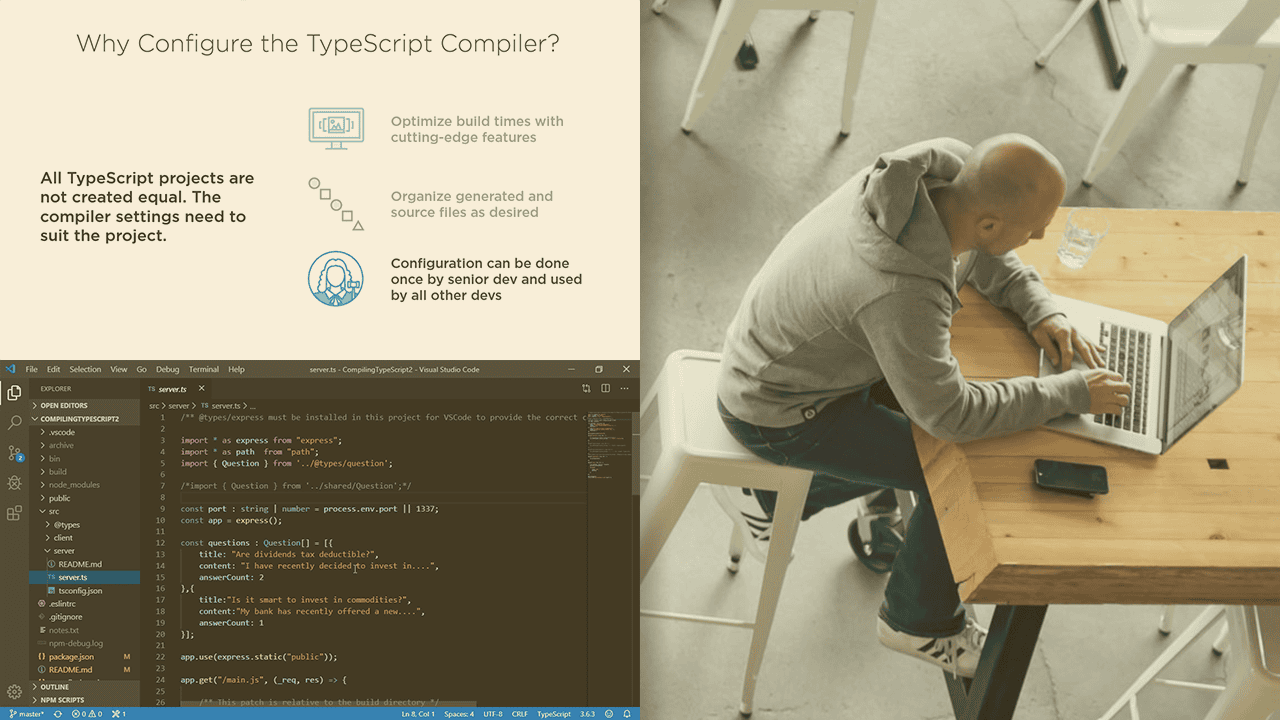
چرا کامپایلر را پیکربندی کنیم؟ Why Configure the Compiler?
-
انتخاب گزینه های کامپایلر Choosing Compiler Options
-
افزودن ویژگی های پیشرفته پیکربندی TypeScript Adding Advanced TypeScript Configuration Features
-
گسترش پیکربندی TypeScript: توضیح Extending TypeScript Configuration: Explanation
-
گسترش پیکربندی TypeScript: نسخه ی نمایشی Extending TypeScript Configuration: Demo
-
پیکربندی یک کار ساخت پیش فرض: توضیح Configuring a Default Build Task: Explanation
-
پیکربندی یک کار ساخت پیش فرض: نسخه ی نمایشی Configuring a Default Build Task: Demo
-
اجرای کامپایلر در حالت Watch: توضیح Running the Compiler in Watch Mode: Explanation
-
اجرای کامپایلر در حالت Watch: نسخه ی نمایشی Running the Compiler in Watch Mode: Demo
-
پیکربندی منابع پروژه: توضیح Configuring Project References: Explanation
-
پیکربندی منابع پروژه: نسخه ی نمایشی Configuring Project References: Demo
-
خلاصه Summary
نصب فایل های اعلام نوع Installing Type Declaration Files
-
فایل های اعلان نوع چیست؟ What Are Type Declaration Files?
-
کار با فایل های اعلان نوع از NPM: توضیح Working with Type Declaration Files from NPM: Explanation
-
کار با فایل های اعلام نوع از NPM: نسخه ی نمایشی Working with Type Declaration Files from NPM: Demo
-
ایجاد و پیکربندی فایل های اعلان نوع سفارشی: توضیح Creating and Configuring Custom Type Declaration Files: Explanation
-
ایجاد و پیکربندی فایل های اعلان نوع سفارشی: نسخه ی نمایشی Creating and Configuring Custom Type Declaration Files: Demo
-
افزودن ویژگی ها به برنامه TypeScript ما: نسخه ی نمایشی Adding Features to Our TypeScript Application: Demo
-
خلاصه ماژول Module Summary
اشکال زدایی TypeScript TypeScript Debugging
-
مزایای اشکال زدایی TypeScript Advantages of TypeScript Debugging
-
اشکال زدایی گره با VSCode: توضیح Debugging Node with VSCode: Explanation
-
اشکال زدایی گره با VSCode: نسخه ی نمایشی Debugging Node with VSCode: Demo
-
پیکربندی ESLint: توضیح Configuring ESLint: Explanation
-
پیکربندی ESLint: نسخه ی نمایشی Configuring ESLint: Demo
-
اشکال زدایی TypeScript سمت کلاینت با برنامه های افزودنی کروم: نسخه ی نمایشی Client-side TypeScript Debugging with Chrome Extensions: Demo
-
تکمیل برنامه: نسخه ی نمایشی (Pt 1) Completing the Application: Demo (Pt 1)
-
تکمیل برنامه: نسخه ی نمایشی (Pt 2) Completing the Application: Demo (Pt 2)
-
نتیجه Conclusion
خلاصه دوره Course Summary
-
خلاصه اجرایی Executive Summary
-
به یادگیری خود ادامه دهید Continue Your Learning
-
متشکرم! Thank You!


https://donyad.com/d/bea7
 Daniel Stern
Daniel Stern
Daniel Stern یک رمزگذار ، توسعه دهنده وب و علاقه مند به برنامه نویسی از تورنتو ، انتاریو است ، جایی که او به عنوان یک توسعه دهنده و طراح مستقل کار می کند. دانیل از روزهای برقراری ارتباط تلفنی با فناوری های وب کار می کند و به ویژه علاقه زیادی به جاوا اسکریپت ، CSS ، آنگولار ، React و TypeScript دارد. در طول کار خود به عنوان یک توسعه دهنده منبع باز ، وی بسیاری از ابزارهای وب با استانداردهای جامعه از جمله Angular Audio و Range.CSS را ایجاد کرده است. ابزار وی ، Range.CSS ، در مقاله مهمان در CSS-Tricks.com و در CSS Weekly به نمایش در آمد. دانیل همچنین دانش خود را از طریق سخنرانی به اشتراک می گذارد ، مانند لندن ، انگلیس در Full Stack Conf 2014 که در آن سخنرانی در مورد بهترین روش های صوتی وب و Angular را ارائه داد. فیلم های سخنرانی دانیل در نشریاتی مانند JavaScript Weekly به نمایش در آمده است. دانیل در تورنتو ، انتاریو زندگی می کند و از ساخت موسیقی الکترونیکی و خواندن Game of Thrones در موارد نادر که کد نویسی نمی کند ، لذت می برد.







نمایش نظرات