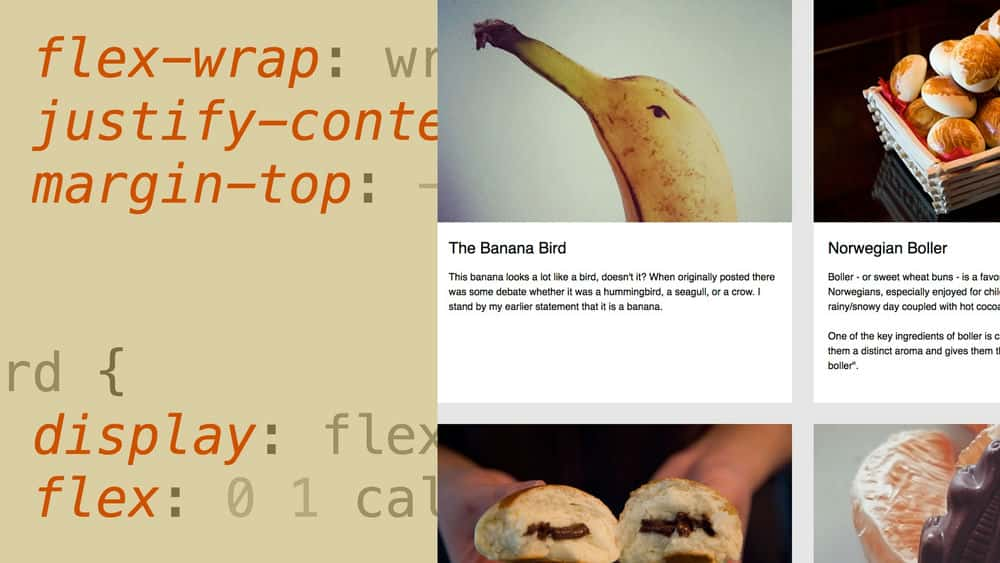
آموزش چیدمان های Responsive پیشرفته با CSS Flexbox
Advanced Responsive Layouts with CSS Flexbox
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
این دوره نشان می دهد که چگونه از جعبه های انعطاف پذیر برای ایجاد طرح های پاسخگو پیشرفته استفاده کنید. Morten Rand-Hendriksen بیننده را به تور Flexbox می برد و قطعه های کد عملی را ارائه می دهد که تقریباً در هر وب سایتی با خیال راحت قابل پیاده سازی است. او همه اینها را در یک سایت مقدس قرار داده است که شامل طرح های مبتنی بر کارت ، منوهای محتوای ترکیبی و اجزای تعاملی است که به بازدیدکنندگان امکان انتخاب در مورد آنچه را می بینند می دهد.
موضوعات شامل:
- ایجاد منوهای مجهز به Flexbox
- ساخت طرح کارت پاسخگو
- علامت گذاری و حالت دادن به طرح جام مقدس
- تغییر نمایشگرها
- نمایش و پنهان کردن نوار کناری
- متحرک سازی محتوای
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
نحوه استفاده از پرونده های تمرینی How to use the exercise files
1. Flexbox چیست؟ 1. What Is Flexbox?
-
Flexbox چیست؟ What is Flexbox?
-
هشدارها هنگام استفاده از Flexbox امروز Caveats when using Flexbox today
2. منوهای Flexbox 2. Flexbox-Powered Menus
-
کاوش در چیدمانهای منوی معمول Exploring common menu layouts
-
نشانه گذاری پنج نوع منو Marking up five types of menus
-
با استفاده از Flexbox برای کنترل طرح منو تک سطح Using Flexbox to control single-level menu layout
-
استفاده از Flexbox برای کنترل منوهای پیشرفته Using Flexbox to control advanced menus
-
با استفاده از Flexbox برای کنترل منوهای چند سطحی با کشویی Using Flexbox to control multilevel menus with dropdowns
-
ایجاد یک منوی رسانه های اجتماعی Creating a social media menu
-
با استفاده از Flexbox برای کنترل چندین منو Using Flexbox to control multiple menus
3. چیدمان کارت پاسخگو 3. Responsive Card Layouts
-
چالش هایی با طرح بندی کارت Challenges with card layouts
-
علامت گذاری به کارتهای معمولی Marking up typical cards
-
استفاده از Flexbox برای ایجاد شبکه کارت Using Flexbox to create a grid of cards
-
اضافه کردن نقاط بازپرداخت پاسخگو Adding responsive breakpoints
-
حل مشکل مشترک "لنگر کارت را پر نمی کند" Solving the common "anchor doesn't fill the card" problem
4. چیدمان مقدس Grail 4. Holy Grail Layout
-
طرح گریل مقدس چیست؟ What is the holy grail layout?
-
طرح بندی طرح مقدس در HTML Marking up the holy grail layout in HTML
-
طرح بندی طرح مقدس با Flexbox Styling the holy grail layout with Flexbox
-
تغییر طرح با Flexbox Changing the layout with Flexbox
5- کنترل کنترل به کاربر 5. Handing Control to the User
-
کنترل کنترل به کاربر Handing control to the user
-
تعویض موقعیت نوار کناری Sidebar position switching
-
تغییر از سنگ قبر مقدس به نمایش عمودی Changing from holy grail to vertical display
-
مخفی کردن و نشان دادن نوار کناری Hiding and showing the sidebar
-
محتوای متحرک Animating content
6. قرار دادن آن همه با هم 6. Putting It All Together
-
همه اش را بگذار کنار هم Putting it all together
مراحل بعدی Next steps
-
متشکرم Thank you

جزییات دوره
1h 48m
27
Linkedin (لینکدین)


(آخرین آپدیت)
144,834
- از 5
ندارد
دارد
دارد
https://donyad.com/d/4a1f
 Morten Rand-Hendriksen
Morten Rand-Hendriksen
مربی کارکنان ارشد، سخنران، طراح وب و توسعهدهنده نرمافزار
مورتن رند هندریکسن یک مربی ارشد کارکنان، سخنران، طراح وب و توسعهدهنده نرمافزار است.
مورتن بیش از 100 دوره آموزشی برای Lynda.com و LinkedIn Learning ایجاد کرده است که طیف وسیعی از موضوعات از جمله استانداردهای وب، فناوریهای نوظهور و اخلاق فناوری را پوشش میدهد. دوره های او به چهار زبان ترجمه شده است. او که یک مشارکت کننده متن باز با نزدیک به دو دهه تجربه در صنعت است، نویسنده چندین کتاب، مقاله و فیلم آموزشی و یک متخصص شناخته شده در هنر وردپرس است. او سخنران و مدرس محبوبی در کنفرانسهای حرفهای در سرتاسر جهان بوده است، راهحلهای طراحی ظاهری مبتنی بر استانداردها را میسازد و به دیگران آموزش میدهد که چگونه از وب بیشترین بهره را ببرند.
مورتن در اصل اهل نروژ است. با خانواده اش در بریتیش کلمبیا در سواحل غرب کانادا.
مورتن بیش از 100 دوره آموزشی برای Lynda.com و LinkedIn Learning ایجاد کرده است که طیف وسیعی از موضوعات از جمله استانداردهای وب، فناوریهای نوظهور و اخلاق فناوری را پوشش میدهد. دوره های او به چهار زبان ترجمه شده است. او که یک مشارکت کننده متن باز با نزدیک به دو دهه تجربه در صنعت است، نویسنده چندین کتاب، مقاله و فیلم آموزشی و یک متخصص شناخته شده در هنر وردپرس است. او سخنران و مدرس محبوبی در کنفرانسهای حرفهای در سرتاسر جهان بوده است، راهحلهای طراحی ظاهری مبتنی بر استانداردها را میسازد و به دیگران آموزش میدهد که چگونه از وب بیشترین بهره را ببرند.
مورتن در اصل اهل نروژ است. با خانواده اش در بریتیش کلمبیا در سواحل غرب کانادا.


![آموزش دوره رسمی Redux - کد همراه برای همه سطوح [ویدئو] آموزش دوره رسمی Redux - کد همراه برای همه سطوح [ویدئو]](https://donyad.com/course/getimg/eed96873-b5a4-465a-81ba-6c35eba64ad8.jpg)




نمایش نظرات