آموزش بوت استرپ 4 برای توسعه دهنده
Bootstrap 4 for the Developer
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی و راه اندازی بوت استرپ Introduction and Setting up Bootstrap
-
مقدمه Introduction
-
با استفاده از Bootstrap CDN Using the Bootstrap CDN
-
راه های دیگر نصب Bootstrap Other Ways of Installing Bootstrap
-
تم های بوت استرپ Bootstrap Themes
-
خلاصه Summary
طراحی گرافیکی و طرح پاسخگو Graphic Design and Responsive Layout
-
مقدمه Introduction
-
چهار اصل طراحی گرافیک The Four Principles of Graphic Design
-
رنگ پس زمینه Background Colors
-
ظروف و ردیف ها Containers and Rows
-
نقاط شکست رسانه Media Breakpoints
-
سیستم شبکه The Grid System
-
هم ترازی و جبران ها Alignment and Offsets
-
پدینگ ، نمایشگر و حاشیه ها Padding, Display, and Margins
-
جعبه انعطاف پذیر Flexible Box
-
خلاصه Summary
پیمایش بوت استرپ Bootstrap Navigation
-
مقدمه Introduction
-
افزودن Navbar کدگذاری شده Adding the Precoded Navbar
-
رمزگذاری دستی نوار Hand Coding the Navbar
-
Navbar A.R.I.A. و داده ها- تعاریف Navbar A.R.I.A. and data- Definitions
-
نوار با کشویی Navbar with a Dropdown
-
پیمایش دیگر Other Navigation
-
رنگ Navbar Navbar Colors
-
نوار با جعبه جستجو Navbar with a Search Box
-
پودرهای سوخاری Breadcrumbs
-
صفحه بندی Pagination
-
پیمایش متحرک Animated Scroll
-
خلاصه Summary
افزودن محتوا با تایپوگرافی Adding Content with Typography
-
مقدمه Introduction
-
عنوان اصلی Headline Tags
-
رنگ متن Text Colors
-
پاراگراف ها و پیشنهادات Paragraphs and Blockquotes
-
برچسب های درون خطی Inline Tags
-
لیست ها Lists
-
لیست گروههایی با رفتارهای جاوا اسکریپت List-groups with JavaScript Behaviors
-
شناورهای پاسخگو Responsive Floats
-
عناصر ثابت و نوع موجه Fixed Elements and Justified Type
-
خلاصه Summary
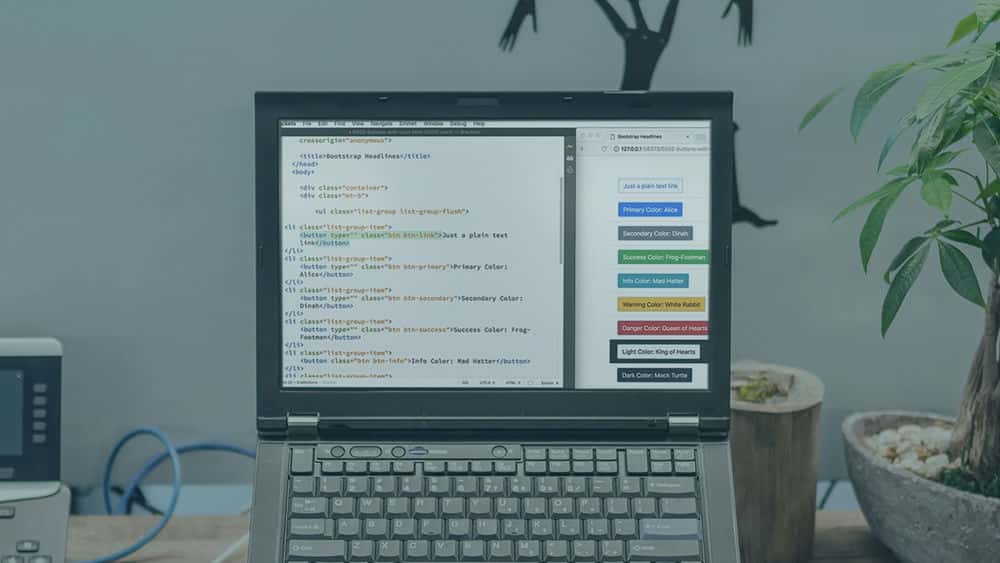
دکمه ها Buttons
-
مقدمه Introduction
-
دکمه های رنگی Buttons with Color
-
دکمه های مشخص شده با رنگ Outlined Buttons with Color
-
ساخت دکمه ها با برچسب های دیگر Making Buttons with Other Tags
-
گروه های دکمه ای Button Groups
-
گروه های دکمه ای با منوهای کشویی Button Groups with Drop Down Menus
-
دکمه های رادیو و جعبه علامت Radio and Checkbox Buttons
-
نوار ابزار دکمه Button Toolbars
-
هشدارها Alerts
-
نشان ها Badges
-
خلاصه Summary
تصاویر ، میزها و کارتها Images, Tables, and Cards
-
مقدمه Introduction
-
تصاویر Images
-
ارقام تصویر Image Figures
-
قلم عالی Font Awesome
-
کارتها Cards
-
کارت هایی با رنگ و سایه Cards with Colors and Shadows
-
عرشه ها و گروه های کارت Card Decks and Groups
-
ستون های کارت Card Columns
-
جداول Tables
-
مرز ها Borders
-
اشیا Media رسانه ای Media Objects
-
خلاصه Summary
با Bootstrap فرم می گیرد Forms with Bootstrap
-
مقدمه Introduction
-
فرم HTML خود را تنظیم کنید Setting up Your HTML Form
-
فرم خود را یک ظاهر طراحی کنید Styling Your Form
-
کلاسهای فرم را بررسی کنید Check Form Classes
-
فرمهای درون خطی Inline Forms
-
فرم های چند ستونی Multi-column Forms
-
کلاسهای اعتبار سنجی Validation Classes
-
گروه های ورودی Input Groups
-
رادیوها ، جعبه های تأیید و منوها را انتخاب کنید Radios, Checkboxes, and Select Menus
-
خلاصه Summary
سایر اجزای بوت استرپ Other Bootstrap Components
-
مقدمه Introduction
-
جومبوترون Jumbotron
-
چرخ و فلک Carousels
-
سقوط - فروپاشی Collapse
-
آکاردئون Accordian
-
خلاصه Summary
JavaScript و Bootstrap BFF JavaScript and Bootstrap BFF
-
مقدمه Introduction
-
نکات راهنما Tooltips
-
مودال Modal
-
پوپاور Popovers
-
اسکرول اسپی Scrollspy
-
مناسبت ها Events
-
خلاصه Summary
خلاصه Summary
-
خلاصه Summary

جزییات دوره
4h 5m
85
Pluralsight (پلورال سایت)


(آخرین آپدیت)
203
3.3 از 5
دارد
دارد
دارد
https://donyad.com/d/c50e
 Mario Duilio Macari
Mario Duilio Macari
ماریو Macari بیش از ده سال به عنوان یک رمزگذار متخصص در HTML5 ، CSS3 ، Javascript و سایر زبانهای سمت مشتری و سرور صرف کرده است. او همچنین یک هنرمند برنده جایزه است و دارای BFA در تصویرگری است. وی در پروژه هایی برای شرکت هایی مانند دیزنی ، اپل کامپیوتر ، مایکروسافت و کمیک دی سی کار کرده است. وی در حال حاضر در دو کالج جنوب شرقی ویسکانسین به تدریس در زمینه کدگذاری ، طراحی ، UX/UI و محصولات Adobe می پردازد. ماریو Macari دارای امتیاز "A +" با Better Business Bureau است.







نمایش نظرات