آموزش ساخت طرح های ناوبری مدرن در فتوشاپ و HTML
Building Modern Navigation Designs in Photoshop and HTML
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
-
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
ساخت طرح های ناوبری مدرن در فتوشاپ و HTML Building Modern Navigation Designs in Photoshop and HTML
-
طراحی ماکت دسکتاپ Designing the Desktop Mockup
-
اصلاح مدل موکاپ برای موبایل Revising the Mockup for Mobile
-
طراحی کشو ناوبری Designing the Navigation Drawer
-
نوشتن HTML Writing the HTML
-
استایل دادن به پروژه با CSS Styling the Project with CSS
-
اتمام پروژه اول Finishing the First Project
-
طراحی آیکون ایمیل Designing an Email Icon
-
اتمام طرحهای آیکون Finishing the Icon Designs
-
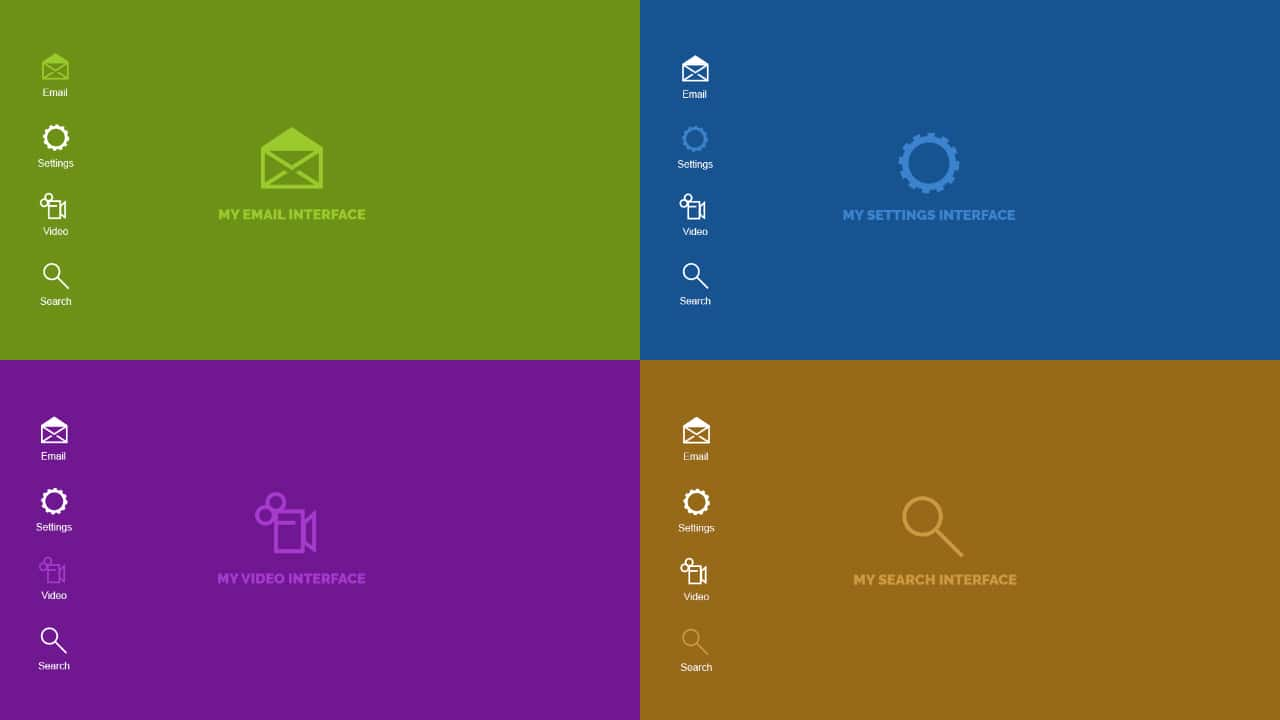
الگوبرداری از ناوبری عمودی Mocking up Vertical Navigation
-
اتمام طراحی ماکاپ Finishing the Mockup Design
-
صادرات دارایی ها Exporting the Assets
-
نوشتن بیشتر از HTML Writing More of the HTML
-
نوشتن CSS Writing the CSS
-
اتمام CSS و شروع جاوا اسکریپت Finishing the CSS and Beginning the JavaScript
-
نهایی کردن جاوا اسکریپت Finalizing the JavaScript
https://donyad.com/d/aa7d84
 Gary Simon
Gary Simon
توسعه دهنده و مدرس Full Stack
- توسعه دهنده Full Stack برای نزدیک به 2 دهه.
- به عنوان یک مربی برای Pluralsight، LinkedIn/Lynda.com و Envato Network کار کرد









نمایش نظرات