آموزش ساخت فرم های عالی با HTML و CSS
Building Great Forms with HTML and CSS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
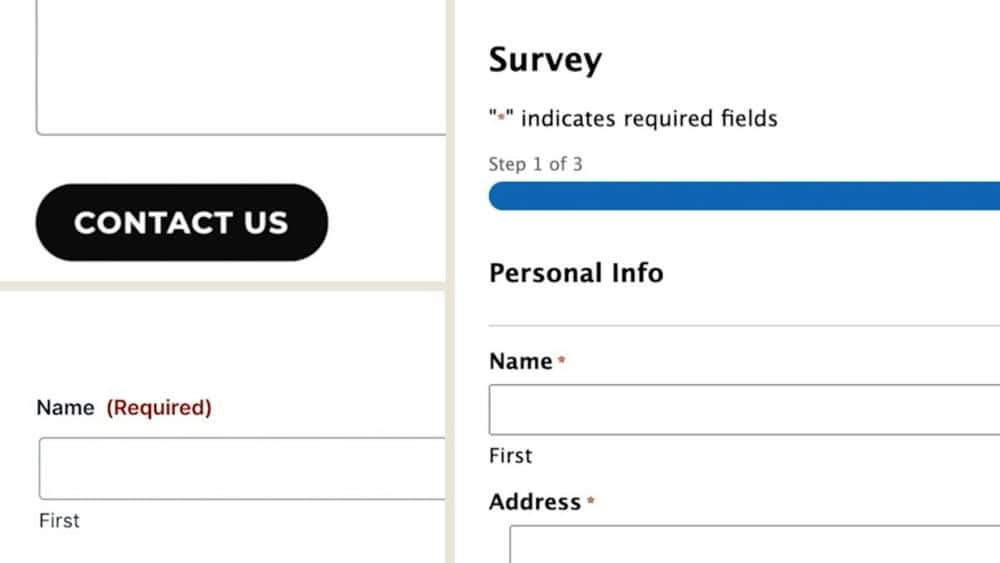
در حالی که ایجاد فرمها با HTML و CSS یک مهارت اصلی توسعه وب است، ساخت فرمهای عالی به چیزی بیش از اصول اولیه نیاز دارد. امیلی کی تجربه سال ها کار با مشتریان و توسعه دهندگان را به ارمغان می آورد تا نحوه ایجاد فرم هایی را که برای مردم مفید و حتی لذت بخش است را توضیح دهد. با نحوه تنظیم یک فرم اولیه و افزودن دکمه ها، سوئیچ های تغییر وضعیت، انتخابگر تاریخ و موارد دیگر آشنا شوید. در تکنیک ها و ترفندهای CSS مخصوص فرم ها به خوبی آشنا شوید و جاوا اسکریپت را اضافه کنید تا فرم های خود را به سطح بعدی منتقل کنید. Emily شما را از طریق چهار پروژه شروع تا پایان با محبوب ترین انواع فرم های وب شامل: ورود، رزرو، پرداخت و فرم های جستجو راهنمایی می کند. بعلاوه، یاد بگیرید که چگونه قابلیت دسترسی و اعتبارسنجی فرم را ترکیب کنید و یک صفحه موفقیت پس از ارسال بسازید تا به کاربران اطلاع دهد که ورودی هایشان پذیرفته شده است.
توجه: ملاحظات قابلیت استفاده و طرح بندی بر اساس دستگاه و پلت فرم متفاوت است. همه فرم های ساخته شده در این دوره به همان اندازه روی دستگاه های تلفن همراه و رایانه های رومیزی و همچنین همه مرورگرهای مدرن کار می کنند.
توجه: ملاحظات قابلیت استفاده و طرح بندی بر اساس دستگاه و پلت فرم متفاوت است. همه فرم های ساخته شده در این دوره به همان اندازه روی دستگاه های تلفن همراه و رایانه های رومیزی و همچنین همه مرورگرهای مدرن کار می کنند.
- تنظیم یک فرم اولیه HTML
- روش های GET و POST
- کار با برچسب ها
- استفاده از انواع ورودی و ویژگی های جدید
- ایجاد دکمهها
- استایلسازی برچسبها و ورودیها با CSS
- برچسبهای شناور
- ایجاد یک فرم ورود یا ثبت نام
- ایجاد یک فرم رزرو
- ایجاد فرم پرداخت
- ایجاد فرم های جستجو
- ایجاد فرم های بین دستگاهی و پلتفرم پسند
- اطمینان از در دسترس بودن فرم ها
- اعتبار سنجی داده های فرم
- ایجاد یک صفحه موفقیت آمیز برای ارسال فرم
سرفصل ها و درس ها
خوش آمدی Welcome
-
فرم های خود را عالی می کنید Making your forms great
-
آنچه شما باید بدانید What you should know
-
با استفاده از فایل های تمرین Using the exercise files
1. تنظیم فرم عمومی 1. General Form Setup
-
نحوه کار فرم های HTML How HTML forms work
-
راه اندازی اولیه برای یک فرم Basic setup for a form
-
روش های GET و POST GET and POST methods
2. عناصر فرم 2. Form Elements
-
مجموعه های میدانی و افسانه ها Fieldsets and legends
-
کار با برچسب ها Working with labels
-
تگ های فرم جدید HTML5 New HTML5 form tags
-
انواع ورودی جدید New input types
-
ویژگی های ورودی جدید New input attributes
-
ویژگی های ورودی بیشتر More input attributes
-
گزینه های تأیید فرم Form validate options
-
محدودیت های ورودی: الگو Input restrictions: Pattern
-
دکمه ها Buttons
-
تکمیل خودکار Autocomplete
3. CSS خاص فرم 3. Form-Specific CSS
-
نکات چیدمان فرم Form layout tips
-
برچسبها و ورودیهای یک ظاهر طراحی شده Styling labels and inputs
-
سبک های تمرکز Focus styles
-
استفاده از شبه کلاس ها برای مشخص شدن بیشتر Using pseudo-classes to be more specific
-
چک باکس های سفارشی Custom checkboxes
-
دکمه های رادیویی Radio buttons
-
سوئیچ را تغییر دهید Toggle switch
-
انتخاب استایل، قسمت 1 Styling select, part 1
-
انتخاب استایل، قسمت 2 Styling select, part 2
-
برچسب های شناور Float labels
4. فرم ورود و ثبت نام 4. Login and Registration Form
-
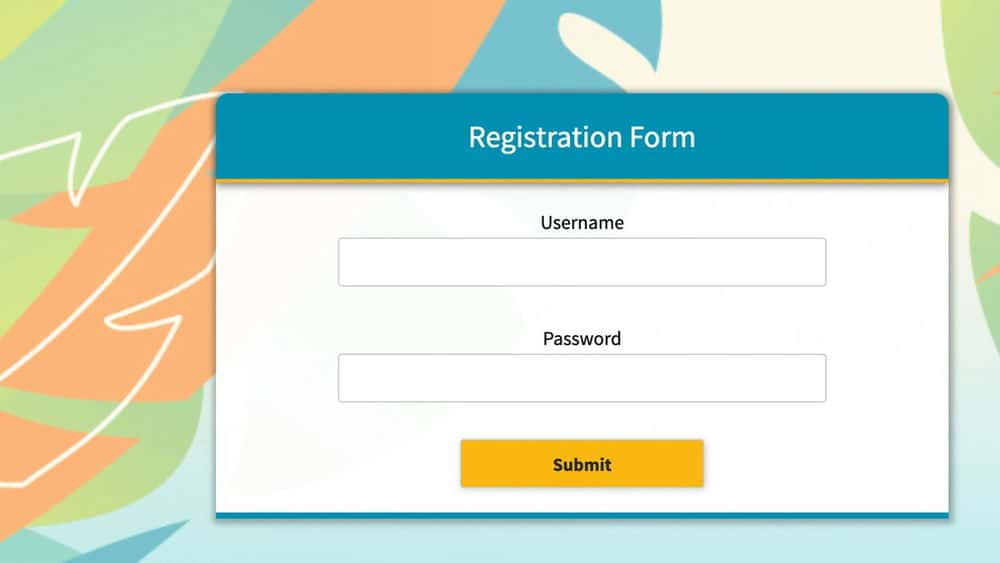
فرآیند ثبت نام The registration process
-
نمودار جریان فرم ورود و صفحه فرود Login form flow chart and landing page
-
ساخت صفحه ورود Building the login page
-
قابلیت مشاهده رمز عبور Password visibility
-
یک فرم ثبت نام بسازید و سبک کنید Build and style a sign-up form
-
برای اطلاعات بیشتر از راهنمای ابزار استفاده کنید Using tooltips for more information
-
قدرت رمز عبور Password strength
-
خلاصه فرم ورود و ثبت نام Login and registration form summary
5. فرم رزرو: پرواز، هتل، فیلم و موارد دیگر 5. A Booking Form: Flight, Hotel, Movie, and More
-
فرم رزرو چیست؟ What is a booking form?
-
ایجاد دکمه های رادیویی سفارشی Creating custom radio buttons
-
انتخاب ها Making selections
-
خرما و انتخاب کنندگان تاریخ Dates and date pickers
-
با استفاده از کامپوننت استپر Using the stepper component
-
رفع فرم رزرو برای موبایل Booking form fix for mobile
-
خلاصه فرم رزرو Booking form summary
6. فرم های پرداخت 6. Payment Forms
-
سازماندهی فرم پرداخت Organizing a payment form
-
جریان و نظم Flow and order
-
خلاصه سفارش Order summary overview
-
خلاصه اطلاعات شخصی Personal details summary
-
پله پرداخت Payment stepper
-
ماسک ورودی Input mask
-
شهر و ایالت پرجمعیت خودکار Auto-populating city and state
-
حمل دریایی Shipping
-
رسیدگی به پرداخت، قسمت 1 Handling payment, part 1
-
رسیدگی به پرداخت، قسمت 2 Handling payment, part 2
-
رسیدگی به پرداخت، قسمت 3 Handling payment, part 3
-
بررسی و تایید صفحات Review and confirmation pages
7. فرم جستجو و فیلتر کردن فرم ها 7. Search Form and Filter Forms
-
فرم های جستجو: آنها چه هستند؟ Search forms: What are they?
-
نکاتی برای افزودن جستجو Tips for adding search
-
یک جزء جستجو را اضافه کنید و به آن استایل دهید Add and style a search component
-
یک نوار جستجو در حال رشد بسازید Build a growing search bar
-
تعمیر صفحه لمسی Touchscreen fix
-
تعمیر موبایل Mobile fix
-
نمایش نتایج جستجو Displaying search results
8. قابلیت دسترسی 8. Accessibility
-
قابلیت دسترسی به فرم Form accessibility
-
برچسب زدن و توصیف با ARIA Labeling and describing with ARIA
-
با استفاده از ARIA Using ARIA
9. تسلیم 9. Submission
-
اعتبار سنجی فرم سمت مشتری Client-side form validation
-
اعتبار سنجی CSS CSS validation
-
اعتبار سنجی جاوا اسکریپت JavaScript validation
-
پیام های خطای خوب Good error messages
-
صفحه موفقیت Success page
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/1d1c
 Emily Kay
Emily Kay
توسعه دهنده وب و طراح گرافیک
امیلی کی یک توسعه دهنده وب و طراح گرافیک است که در منطقه کالج Community San Diego تدریس می کند.
امیلی از اوایل دهه 1990 در عرصه هنرهای دیجیتال کار می کند. او وارد طراحی گرافیکی شد و با فشار دادن پیکسل ها آشنا شد. وسواس او در طراحی گرافیک او را به سمت طراحی و توسعه وب سوق داد. او از آن زمان در این صنعت کار کرده است و تلاشهای فعلی وی شامل کمک به مشتریان و شرکتهای مختلف در راه حلهای مبتنی بر گرافیک و مبتنی بر وب و همچنین تدریس برای منطقه کالج محلی سان دیگو است. یکی از بزرگترین لذت های او به اشتراک گذاشتن دانش خود در زمینه فناوری های گرافیکی و وب با دیگران است. او زمان زیادی را صرف نوشتن کد و ایجاد تصاویری قدرتمند می کند.







نمایش نظرات