آموزش نکات و نکات مربوط به تجربه کاربر برای توسعه دهندگان
User Experience Tips and Tricks for Developers
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
تجربه کاربر چیست و چرا باید مراقبت کنید؟ What Is User Experience and Why Should You Care?
-
بذار بهت یک قصه بگم... Let Me Tell You a Story...
-
به هر حال تجربه کاربر (UX) دقیقاً چیست؟ What Exactly Is User Experience (UX) Anyway?
-
چرا باید مراقبت کنید؟ Why Should You Care?
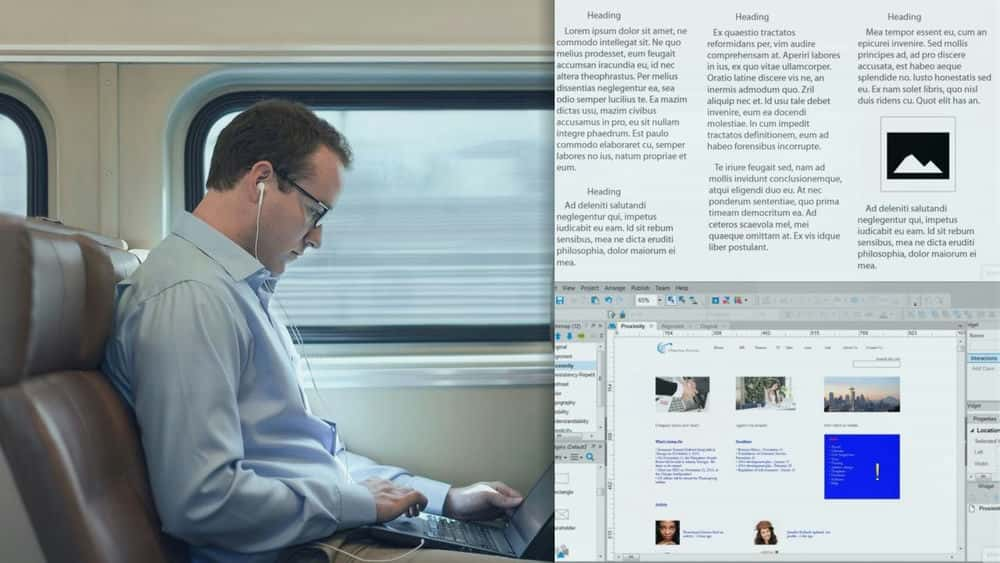
هم ترازی Alignment
-
هم ترازی Alignment
-
اصل تراز: چرا و چگونه کار می کند The Principle of Alignment: Why and How It Works
-
مثالها: هم ترازی در نرم افزار Examples: Alignment in Software
-
نسخه ی نمایشی: هم ترازی در نرم افزار Demo: Alignment in Software
-
تراز بندی خلاصه Summarizing Alignment
مجاورت Proximity
-
مجاورت Proximity
-
اصل مجاورت: چرا و چگونه کار می کند The Principle of Proximity: Why and How It Works
-
مجاورت در نرم افزار Proximity in Software
-
نسخه ی نمایشی: مجاورت در نرم افزار Demo: Proximity in Software
-
جمع بندی مجاورت Summarizing Proximity
سازگاری/تکرار Consistency/Repetition
-
سازگاری/تکرار Consistency/Repetition
-
اصل سازگاری/تکرار: چرا و چگونه کار می کند The Principle of Consistency/Repetition: Why and How It Works
-
مثالها: سازگاری و تکرار در نرم افزار Examples: Consistency and Repetition in Software
-
نسخه ی نمایشی: سازگاری و تکرار در نرم افزار Demo: Consistency and Repetition in Software
-
خلاصه سازگاری/تکرار Summarizing Consistency/Repetition
تضاد Contrast
-
تضاد Contrast
-
اصل کنتراست: چرا و چگونه کار می کند The Principle of Contrast: Why and How It Works
-
استفاده از کنتراست: رنگ Using Contrast: Color
-
استفاده از کنتراست: شکل Using Contrast: Shape
-
با استفاده از کنتراست: اندازه Using Contrast: Size
-
استفاده از کنتراست: موقعیت/جهت گیری Using Contrast: Position/Orientation
-
مثالها: کنتراست در نرم افزار Examples: Contrast in Software
-
نسخه ی نمایشی: کنتراست در نرم افزار Demo: Contrast in Software
-
کنتراست خلاصه Summarizing Contrast
رنگ Color
-
رنگ Color
-
چرخ رنگ The Color Wheel
-
رنگ ، سایه و رنگ Hues, Shades, and Tints
-
معنی رنگها The Meanings of Colors
-
نسخه ی نمایشی: رنگ در نرم افزار Demo: Color in Software
-
خلاصه رنگ Summarizing Color
تایپوگرافی Typography
-
تایپوگرافی Typography
-
دسته بندی های نوع Categories of Type
-
ترکیب قلم ها Combining Fonts
-
دستورالعمل های عمومی برای تایپوگرافی General Guidelines for Typography
-
نمونه هایی از تایپوگرافی در وب Examples of Typography on the Web
-
نسخه ی نمایشی: تایپوگرافی Demo: Typography
-
خلاصه تایپوگرافی Summarizing Typography
دید Visibility
-
دید Visibility
-
تا شدن The Fold
-
پیمایش Scrolling
-
کوری بنر Banner Blindness
-
نسخه ی نمایشی: قابل مشاهده بودن Demo: Visibility
-
خلاصه دید Summarizing Visibility
قابل درک بودن Understandability
-
قابل درک بودن Understandability
-
منابع مشترک Shared References
-
ایجاد منابع مشترک Creating Shared References
-
نسخه ی نمایشی: قابل درک بودن Demo: Understandability
-
جمع بندی قابل درک Summarizing Understandability
سادگی Simplicity
-
سادگی Simplicity
-
فضای سفید Whitespace
-
روشن و مختصر Clear and Concise
-
نسخه ی نمایشی: سادگی Demo: Simplicity
-
خلاصه سادگی Summarizing Simplicity
مطلع کردن کاربران Keeping Users Informed
-
مطلع کردن کاربران Keeping Users Informed
-
پیام های خوش آمد Welcome Messages
-
میله ها و مراحل پیشرفت Progress Bars and Steps
-
Navigation و Breadcrumbs Navigation and Breadcrumbs
-
پیام های تأیید و خطا Confirmation and Error Messages
-
نسخه ی نمایشی: اطلاع رسانی به کاربران Demo: Keeping Users Informed
-
خلاصه نگه داشتن کاربران در جریان است Summarizing Keeping Users Informed
بسته بندی کردن Wrapping Up
-
بسته بندی کردن Wrapping Up
-
بزرگ نشان می دهد The Big Reveal
-
منابع اضافی Additional Resources

جزییات دوره
2h 54m
66
Pluralsight (پلورال سایت)


(آخرین آپدیت)
528
4.7 از 5
دارد
دارد
دارد
https://donyad.com/d/a84b
 Amber Israelsen
Amber Israelsen
امبر از اوایل دهه 2000 توسعه دهنده نرم افزار و مربی فنی بوده است. وی دارای گواهینامه های AWS و انواع فن آوری های مایکروسافت است. در سالهای اخیر ، وی به تدریس دانش آموزان در سراسر جهان بر روی AWS ، Azure ، Dynamics 365 ، SharePoint و ASP.NET تمرکز کرده است. وی همچنین با تخصص خود در ارتباطات تصویری ، تجربه کاربر و مهارتهای شغلی/شغلی ، برای جبران شکاف بین توسعه دهندگان ، طراحان و تجار تلاش می کند.







نمایش نظرات