آموزش CSS به Sass: تبدیل سایت موجود
CSS to Sass: Converting an Existing Site
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
در این آموزشهای Sass ، دانش آموزان با مزایای libSass نسبت به Ruby Sass اصلی آشنا می شوند و یک محیط توسعه مناسب Sass با Node.js و Grunt ایجاد می کنند. جنبه منحصر به فرد این دوره یادگیری نحوه مدیریت چالش های خاص برای ادغام Sass با یک وب سایت موجود است ، مانند گردش کار اشکال زدایی جدید و متغیرها و مخلوط هایی که ارزش تلاش برای تعریف آنها را دارد. نویسنده John Riviello همچنین چند ابزار Sass را معرفی می کند که سرعت پردازش پرس و جو رسانه ، پیشوند خودکار مرورگر و تولید sprite را افزایش می دهد. در پایان دوره ، او نحوه عملکرد شما را نشان می دهد ، فقط در 15 دقیقه بخش جدیدی از سایت تمرین را سبک می کند.
موضوعات شامل:
- تصمیم گیری بین روبی ساس یا libSass
- نصب Node.js و Grunt-Sass
- تبدیل CSS به SCSS
- ایجاد متغیرهای اصلی و ترکیبات
- انتزاع واحدها و مقادیر
- استفاده از ترکیبات پیشرفته
- تولید روح های تصویری با اسپری عینک
- ایجاد روحیه های با DPI بالا
- ساخت سبک های جدید
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید بدانید What you should know
-
با استفاده از پرونده های تمرینی Using the exercise files
-
با استفاده از چالش ها Using the challenges
1. شروع کار 1. Getting Started
-
محیط خود را تنظیم کنید Set up your environment
-
بین Ruby Sass یا libSass تصمیم بگیرید Decide between Ruby Sass or libSass
-
Node.js را نصب یا به روز کنید Install or upgrade Node.js
-
Grunt-Sass را نصب کنید Install Grunt-Sass
-
Grunt-Sass را پیکربندی کنید Configure Grunt-Sass
-
توسعه را با Grunt Watch سرعت بخشید Speed up development with Grunt Watch
-
CSS را به SCSS تبدیل کنید Convert CSS to SCSS
-
اشکال زدایی CSS ایجاد کرد Debug generated CSS
2. ایجاد متغیرهای اصلی و میکسین 2. Creating Core Variables and Mixins
-
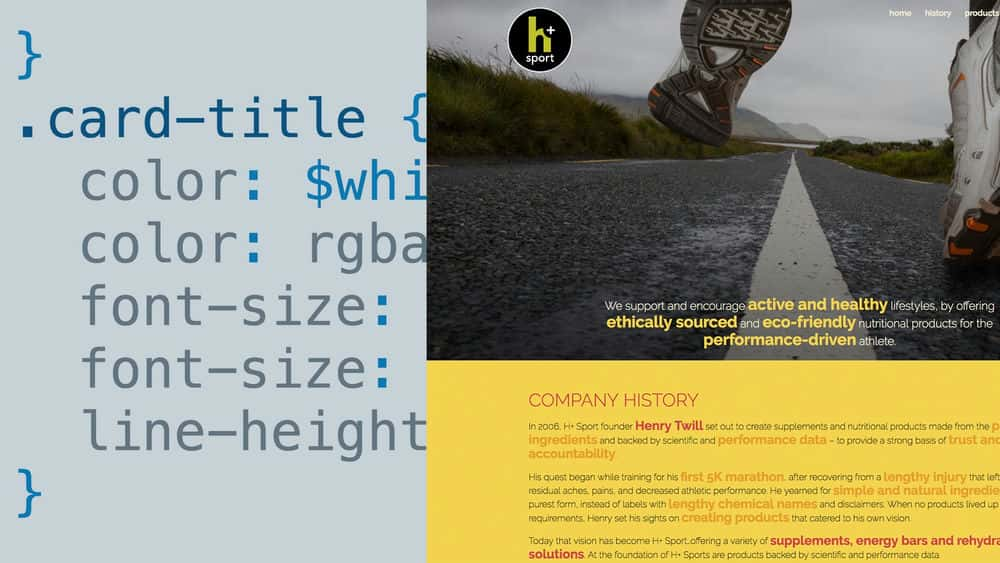
متغیرهای رنگی ایجاد کنید Create color variables
-
از متغیرهای رنگی استفاده کنید Use color variables
-
واحدهای طرح بندی را به متغیرها تبدیل کنید Abstract layout units into variables
-
مقادیر قلم را به متغیرها تبدیل کنید Abstract font values into variables
-
مقادیر شاخص Z را به متغیرها تبدیل می کند Abstract z-index values into variables
-
csscss را نصب کنید Install csscss
-
میکسین ها ارزش ایجاد کردن دارند Mixins worth creating
-
مخلوط های پیشرفته ایجاد کنید Create advanced mixins
-
میکسین پیشرفته ما را اعمال کنید Apply our advanced mixin
-
نقاط بازپرداخت پرس و جو رسانه را با رسانه شامل مدیریت کنید Manage media query breakpoints with include-media
3. ابزارهای مفید Sass 3. Useful Sass Tools
-
از یک کتابخانه میکسین استفاده کنید Use a mixin library
-
پیشوندهای مرورگر را با Autoprefixer مدیریت کنید Handle browser prefixes with Autoprefixer
-
برنامه های افزودنی گره-ماسه را با Eyeglass مدیریت کنید Manage node-sass extensions with Eyeglass
-
پیکربندی عینک را برای sprites تصویر پیکربندی کنید Configure eyeglass-spriting for image sprites
-
sprites تصویر را با عینک فشرده ایجاد کنید Generate image sprites with eyeglass-spriting
-
CSS عینک شیشه ای را در وب سایت ما ادغام کنید Integrate eyeglass-spriting's CSS into our website
4- استفاده از آنچه آموخته ایم 4. Applying What We've Learned
-
چالش: ایجاد حفره های DPI بالا با عینک و شامل رسانه Challenge: Create high-DPI sprites with Eyeglass and include-media
-
راه حل: ایجاد اسپلیت های DPI بالا با عینک و شامل رسانه Solution: Create high-DPI sprites with Eyeglass and include-media
-
چالش: با متغیرها ، میکسین ها و ابزارهای اسپری سبک های جدید خود را اضافه کنید Challenge: Add new styles with our variables, mixins, and sprite tools
-
راه حل: با متغیرها ، میکسین ها و ابزارهای اسپری سبک های جدید خود را اضافه کنید Solution: Add new styles with our variables, mixins, and sprite tools
در ادامه Going Further
-
مراحل بعدی Next steps
https://donyad.com/d/bda2
 John Riviello
John Riviello
جان ریویولو مهندس برجسته و توسعه دهنده جلوی سرب در Comcast است. جان اولین سند خود را با نام ابر متن در سال 1996 ایجاد کرد و از آن زمان تاکنون وسواس ساختن وب را داشته است. در ابتدا به عنوان یک طراح گرافیک آموزش دیده ، اکنون جان خود را در Comcast در فیلادلفیا ، جایی که در وب سایت های مشتری XFINITY و برنامه های وب کار می کند ، می گذراند. او در وقت آزاد خود موجبات گشت و گذار در اینترنت را ترجیح می دهد. جان را در توییتر دنبال کنیدJohnRiv یا وب سایت وی را در johnriviello.com ببینید.









نمایش نظرات