آموزش متحرک سازی برنامه های AngularJS
Animating AngularJS Applications
شروع شدن Getting Started
-
مقدمه و پیش نیازها Introduction and Prerequisites
-
چرا انیمیشن اضافه کنیم؟ Why Add Animation?
-
پروژه نمایشی Demo Project
-
وب سایت رسمی AngularJS Official AngularJS Website
-
اضافه کردن Angular Animate Adding Angular Animate
-
خلاصه Summary
متحرک سازی دستورالعمل های اصلی Animating Core Directives
-
معرفی Introduction
-
ngClass افزودن و حذف ngClass Add and Remove
-
انتقال CSS CSS Transitions
-
متحرک سازی با ngClass Animating with ngClass
-
متحرک سازی ngInclude Animating ngInclude
-
متحرک سازی ngView Animating ngView
-
متحرک سازی ngIf Animating ngIf
-
متحرک سازی ngSwitch Animating ngSwitch
-
متحرک سازی ngRepeat Enter and Leave Animating ngRepeat Enter and Leave
-
انیمیشن های فریم کلیدی CSS CSS Keyframe Animations
-
متحرک سازی ngRepeat Move Animating ngRepeat Move
-
متحرک سازی ngShow/Hide Animating ngShow/Hide
-
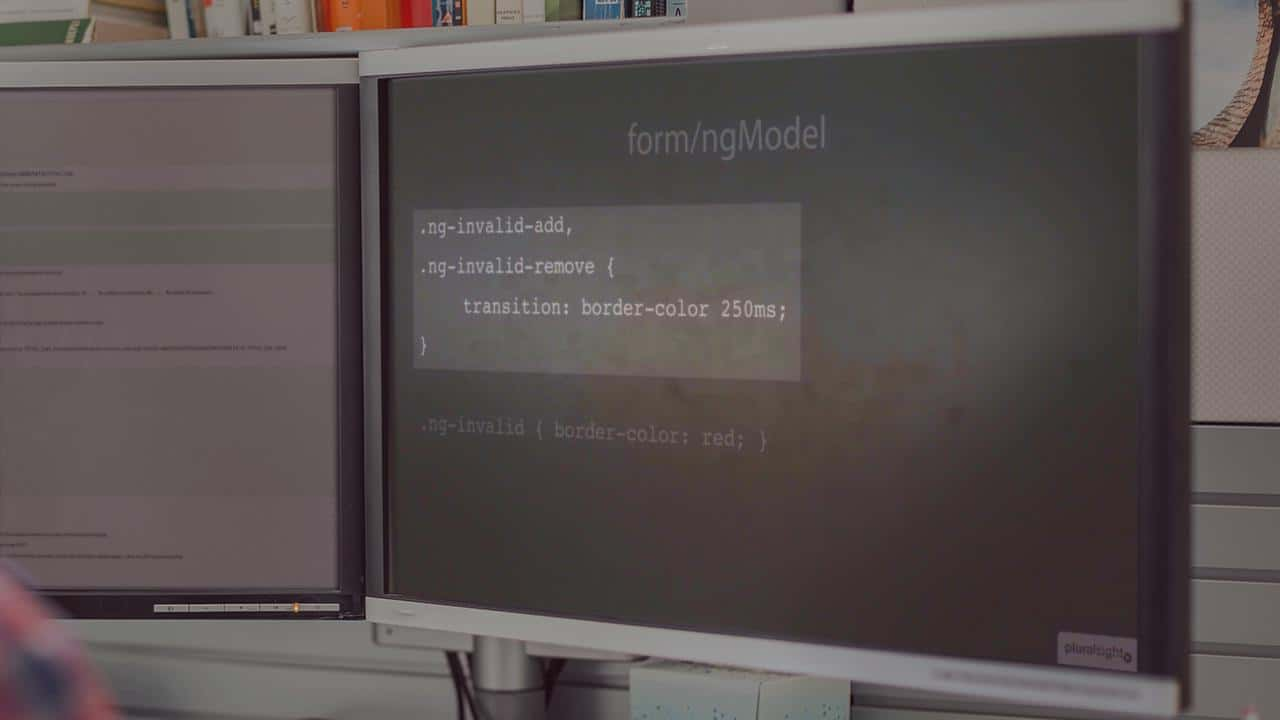
Animating Forms و ngModel Animating Forms and ngModel
-
متحرک سازی ngMessages Animating ngMessages
-
خلاصه Summary
متحرک سازی دستورالعمل های سفارشی با CSS و جاوا اسکریپت Animating Custom Directives with CSS and JavaScript
-
معرفی Introduction
-
Angular Documentation برای $animate Angular Documentation for $animate
-
استفاده از $animate در یک دستورالعمل سفارشی Using $animate in a Custom Directive
-
استفاده از Promises با $animate Using Promises with $animate
-
انیمیشن های جاوا اسکریپت با Angular JavaScript Animations with Angular
-
استفاده از GreenSock TweenMax برای انیمیشن های جاوا اسکریپت Using GreenSock TweenMax for JavaScript Animations
-
استفاده از Animate.css برای انیمیشن های CSS Using Animate.css for CSS Animations
-
CSS در مقابل انیمیشن های جاوا اسکریپت CSS vs. JavaScript Animations
اشکال زدایی و تست انیمیشن ها Debugging and Testing Animations
-
مقدمه و چالش ها Introduction and Challenges
-
اشکال زدایی انیمیشن های CSS Debugging CSS Animations
-
اشکال زدایی انیمیشن های جاوا اسکریپت Debugging JavaScript Animations
-
واحد تست انیمیشن ها در دستورالعمل ها Unit Testing Animations in Directives
-
واحد تست انیمیشن های جاوا اسکریپت Unit Testing JavaScript Animations
-
خلاصه Summary
https://donyad.com/d/3ff329
 Kevin Weeks
Kevin Weeks
کوین ویکس بهعنوان مهندس نرمافزار برای Wanclouds, Inc کار میکند. او که در اصل یک طراح بود، از Cal Poly در رشته ارتباطات گرافیک فارغالتحصیل شد. در طول مدت حضورش در Cal Poly، او با طراحی وب آشنا شد و متوجه شد که طراحی و پیاده سازی وب سایت ها در HTML، CSS و جاوا اسکریپت فوق العاده سرگرم کننده است! او عاشق CSS شد و خود را وقف تبدیل شدن به یک متخصص کرد. با معرفی پیش پردازنده هایی مانند LESS و SASS، او به سرعت آنها را در جریان کاری خود قرار داد. کم کم کار او از یک طراح وب به توسعه دهنده فرانت اند تبدیل شد. او اکنون بیشتر به عنوان یک توسعه دهنده جاوا اسکریپت با استفاده از Backbone و AngularJS کار می کند. وقتی چیزهای جدیدی یاد نمی گیرد، دوست دارد یاد بگیرد و درباره خدا صحبت کند، غواصی کند و به عنوان یک ورزشکار سه گانه رقابت کند.









نمایش نظرات