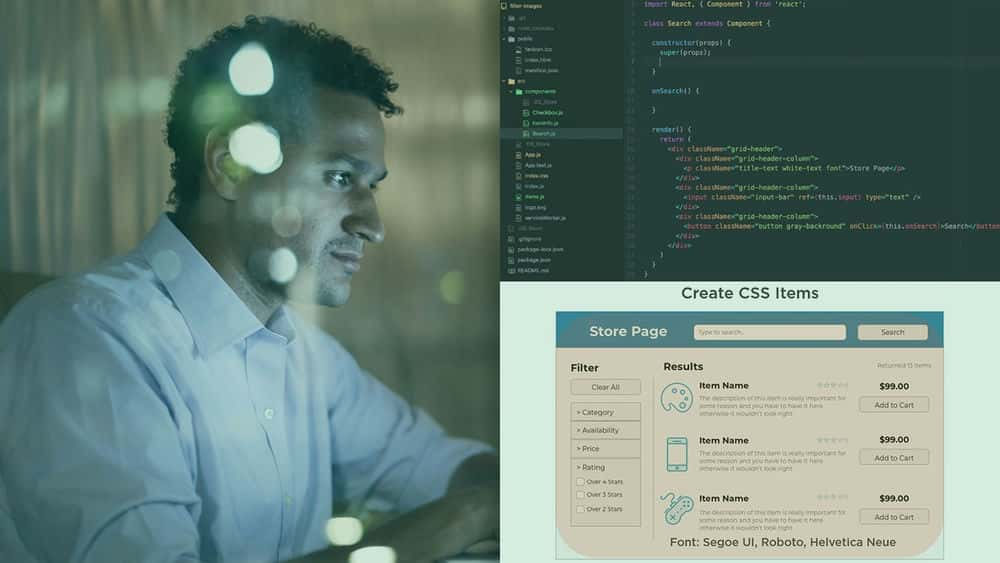
آموزش نمونه اولیه طراحی UX شما در React
Prototyping Your UX Design in React
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
جعبه ابزار جدید شما Your New Toolbox
-
آناتومی نمونه اولیه Anatomy of a Prototype
-
یک برنامه React جدید ایجاد کنید Create A New React App
-
برنامه React جدید خود را شروع کنید Start Your New React App
رفتن از UX Design به Code Design Going from UX Design to Code Design
-
واکنش به نمایش ها و م Reلفه ها React Views and Components
-
بر اساس طراحی UX فایل ایجاد کنید Create Files based on UX Design
-
متغیرهایی را بر اساس طراحی UX ایجاد کنید Create Variables based on UX Design
-
ایجاد توابع بر اساس طراحی UX Create Functions based on UX Design
ارائه HTML از JSON Rendering HTML from JSON
-
ایجاد یک پرونده اطلاعاتی JSON Creating a JSON file of Information
-
یک فایل JSON را برای React وارد کنید Import a JSON file to React
-
نمایش لیست در عملکرد Render Display List in the Render function
قالب بندی HTML با Atomic CSS Formatting HTML with Atomic CSS
-
Atomic CSS Atomic CSS
-
CSS مبتنی بر Grids CSS based on Grids
-
CSS بر اساس Colors CSS based on Colors
-
CSS بر اساس موارد CSS based on Items
-
افزودن CSS به React Adding CSS to React
تنظیم نتایج جستجو Setting Up Search Results
-
ایجاد یک کامپوننت جدید React Creating a New React Component
-
افزودن یک دکمه و Ref Adding a Button and Ref
-
عبور مقادیر Ref به والد Passing Ref values back to the Parent
-
قابلیت جستجو را ایجاد کنید Build out Search Functionality
-
طراحی پاکسازی و قابلیت های اضافی Design cleanup and extra functionality
استفاده از م anلفه آکاردئون Using an Accordion Component
-
م Packلفه بسته بندی شده را بارگیری و وارد کنید Download and Import the Packaged Component
-
آکاردئون را سبک کنید Style the Accordion
ایجاد یک مentلفه انتخاب نتایج فیلتر شده Creating a Filtered Results Checkbox Component
-
اقدام جعبه تأیید را اضافه کرده و به والدین ارسال کنید Add Checkbox action and send back to parent
-
componentDidMount () و onSearch () componentDidMount() and onSearch()
-
عملکرد () onFilter onFilter() Functionality
-
سایر قابلیت های فیلتر Other Filter Functionality
-
نمونه اولیه خود را اجرا و اشکال زدایی کنید! Run and Debug your Prototype!

جزییات دوره
1h 45m
28
Pluralsight (پلورال سایت)


(آخرین آپدیت)
18
3.5 از 5
دارد
دارد
دارد
https://donyad.com/d/1bbb
 Lisa Walkosz-Migliacio
Lisa Walkosz-Migliacio
لیزا بیش از یک دهه در توسعه وب ، واقعیت مجازی و بازی های ویدیویی در زمینه تولید نرم افزار کار کرده است. وی که مجهز به مدرک علوم کامپیوتر و طراحی است ، از ترکیب کاملی برای زنده کردن آثار هنری دیجیتال برخوردار است. او شرکت ساخت بازی Intropy Games را تاسیس کرد تا بازی های فوق العاده زیبایی بسازد که بتواند قلب شما را قلقلک دهد. وی با جوایز متعدد زیر کمربند خود ، اخیراً به خاطر برتری در Oculus Launch Pad در واقعیت مجازی اهدا شد.







نمایش نظرات