آموزش ایجاد یک سیستم طراحی با Adobe XD
Creating a Design System with Adobe XD
- چرا به سیستم طراحی نیاز دارید؟
- ایجاد سیستم طراحی
- مدیریت تایپوگرافی و رنگها
- کار با افزونه ها
- ایجاد م componentsلفه های انعطاف پذیر
- استفاده از اسناد ابری برای همکاری
- انتشار و صادرات دارایی
- اشتراک دارایی ها با توسعه دهندگان
مقدمه Introduction
-
ایجاد سیستم طراحی با Adobe XD Creating a design system with Adobe XD
-
بررسی اجمالی Mac XD UI Mac XD UI overview
-
نمای کلی Windows XD UI Windows XD UI overview
1. سیستم های طراحی 1. Design Systems
-
سیستم طراحی چیست؟ What is a design system?
-
چرا به سیستم طراحی نیاز داریم؟ Why do we need a design system?
-
قسمت های یک سیستم طراحی چیست؟ What are the parts of a design system?
-
چگونه یک سیستم طراحی ایجاد کنیم؟ How do we create a design system?
2. ایجاد یک سیستم طراحی 2. Create a Design System
-
منابع XD مفید Useful XD resources
-
سیستم های طراحی موجود را باز کنید Open existing design systems
-
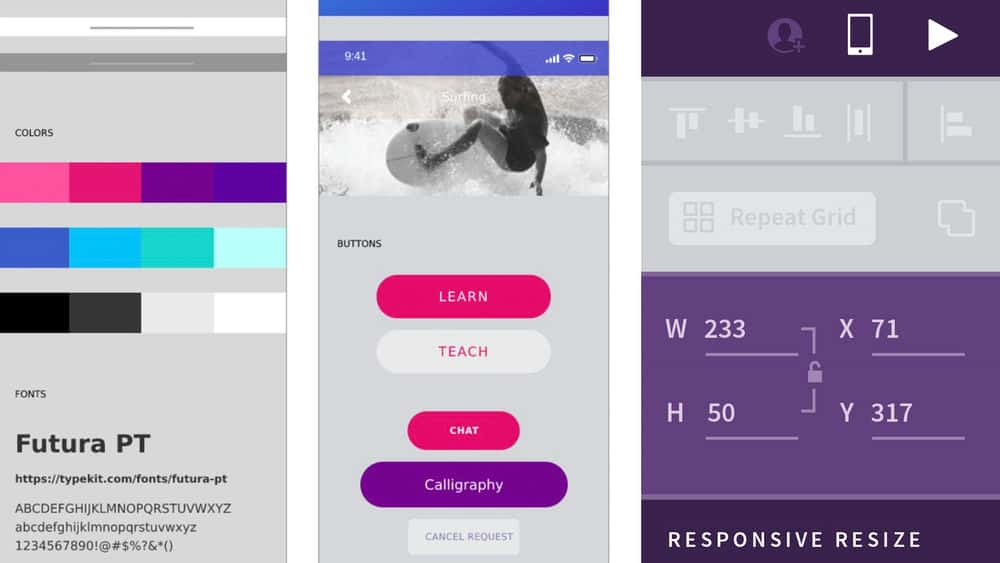
تایپوگرافی را مدیریت کنید Manage typography
-
مدیریت رنگ ها Manage colors
-
نمادنگاری Iconography
-
افزونه های مفید ، قسمت 1 Useful plugins, part 1
-
افزونه های مفید ، part2 Useful plugins, part2
3. از کامپوننت ها استفاده کنید 3. Use Components
-
ایجاد قطعات Create components
-
نادیده گرفتن خصوصیات مؤلفه Override component properties
-
از مؤلفه های مرتبط استفاده کنید Use linked components
-
از دارایی های اسناد ابری استفاده کنید Use assets from cloud documents
-
حالت های کامپوننت برای Hover و موارد دیگر Component states for Hover and more
4- به اشتراک بگذارید و Iterate کنید 4. Share and Iterate
-
زندگی مشترک Live coediting
-
به صورت PDF یا به عنوان یک لینک وب منتشر شود Publish as PDF or as a web link
-
دارایی را به صورت محلی صادر کنید Export assets locally
-
با توسعه دهندگان به اشتراک بگذارید Share with developers
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/14a3
 Demian Borba
Demian Borba
مدیر توسعه استراتژیک برای Adobe XD و یک مهندس نرم افزار
دمیان بوربا یک مدیر توسعه استراتژیک برای Adobe XD و یک مهندس نرم افزار است.
دمیان یک متفکر طراحی و مدیر محصول با بیش از 15 سال تجربه در صنعت فناوری است. وی در طول زندگی حرفه ای خود بر روی ایجاد و اجرای برنامه های جهانی مانند مراکز فناوری در دانشگاه ها و گروه های توسعه دهنده و همچنین رویدادهایی مانند هکاتون کار کرده است. علاوه بر این ، او به تولید برنامه های تلفن همراه برای مارک های برتر کمک کرده است و برنامه های آموزشی در موضوعات مختلف از جمله نوآوری و اعتماد به نفس خلاق ، Angular و Adobe را ایجاد و ارائه کرده است. دمیان ، یک حرفه ای خلاق ، کارآفرین و پرشور ، دارای انواع گواهینامه ها در مدیریت پروژه ، مدیریت بازرگانی ، بازاریابی ، توسعه و طراحی است.
![آموزش طراحی RESTful Web API با Node.js [ویدئو] آموزش طراحی RESTful Web API با Node.js [ویدئو]](https://donyad.com/course/getimg/d0e2a751-819d-46db-92c2-3a199abb6e31.jpg)








نمایش نظرات