آموزش در حال توسعه نمونه های سریع تعاملی در OmniGraffle
Developing Rapid Interactive Prototypes in OmniGraffle
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
در حال توسعه نمونه های سریع تعاملی در OmniGraffle Developing Rapid Interactive Prototypes in OmniGraffle
-
مرور ابزارهای اساسی Reviewing the Basic Tools
-
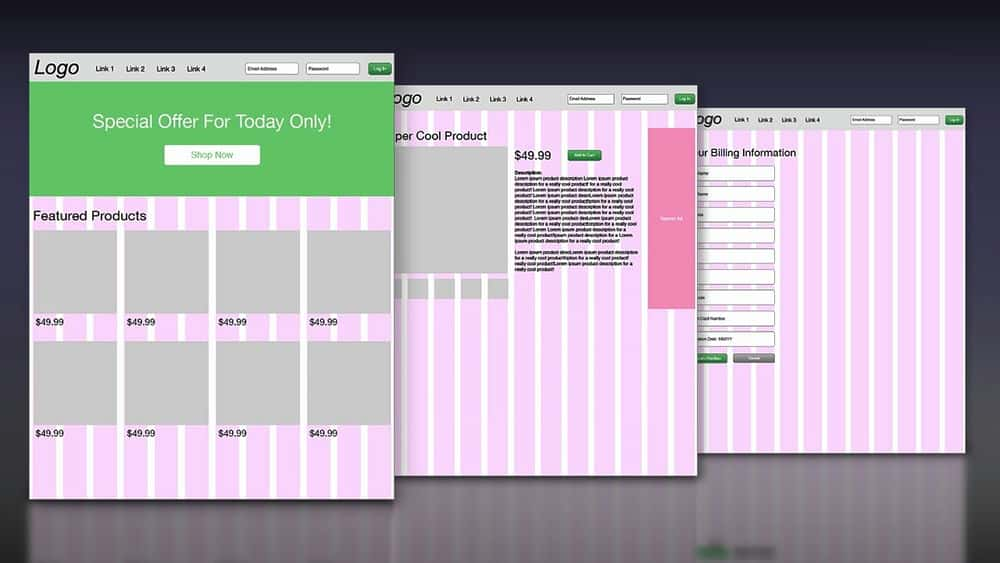
ایجاد نقشه سایت ما Creating Our Site Map
-
با استفاده از لایه های مشترک و شابلون Using Shared Layers and Stencils
-
ایجاد پیمایش اولیه Creating Our Primary Navigation
-
چیدمان صفحه اصلی Laying Out the Home Screen
-
قرار دادن صفحه نمایش مورد تأیید و صفحه های تأیید سفارش Laying Out the View Item and Order Confirmation Screens
-
قرار دادن صفحات سبد خرید و CheckOut Laying Out the Cart and CheckOut Screens
-
افزودن تعامل به شبکه های بی سیم ما Adding Interactivity to Our Wireframes
-
پوشش بهترین روشهای اجتماعی شدن Covering Best Practices for Socialization


https://donyad.com/d/b5d9
 Tim Schmidt
Tim Schmidt
تیم اشمیت یک طراح ارشد UX در PayPal است ، جایی که او چیزهای جالبی درست می کند که نیازهای کاربر را برآورده می کند ، استفاده از آن آسان است و اهداف تجارت را برآورده می کند. دو نکته وجود دارد که دوست دارد با هر پروژه ای که لمس می کند در خاطر داشته باشد. اول اطمینان از این است که کاربر از تجربه ای که نسبت به آنچه انجام داده احساس خوبی می کند و اینکه وظیفه خود را به پایان رسانده است دور می شود. دوم بهترین علاقه کاربر است. در زندگی های گذشته تیم عضو بنیانگذار تیم تبلیغاتی کوچک معروف به Percent 20 بود ، سردبیر/انیماتور ایستگاه خبری محلی ، طراح/توسعه دهنده جلوی یک شرکت بازاریابی کوچک و شخصی که حمام را در مواد غذایی تمیز می کرد فروشگاه. فونت مورد علاقه وی Univers است. ابرقهرمان محبوب او بتمن است. تیم هاکی مورد علاقه او LA Kings است. او کارهایش را خیلی جدی تر از خودش می گیرد.







نمایش نظرات