آموزش قابلیت دسترسی: ورودی و فرم صفحه کلید
Accessibility: Keyboard Input and Forms
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
ایجاد یک وب سایت مناسب صفحه کلید Developing a Keyboard-friendly Website
-
مقدمه Introduction
-
مرور با صفحه کلید Browsing with a Keyboard
-
افزودن کنترلهای صفحه کلید Adding Keyboard Controls
جلوگیری از مشکلات با کنترل صفحه کلید Preventing Issues with Keyboard Control
-
نمای تمرکز صفحه کلید Keyboard Focus Visibility
-
سفارش کانونی صفحه کلید Keyboard Focus Order
-
مراقب Keyboard Traps باشید Watch out for Keyboard Traps
-
جستجوی محتوای تکرار شده Skipping Repeated Content
ایجاد فرم های شفاف و دارای برچسب Developing Clear, Well-labeled Forms
-
چرا برچسب فرم مهم است Why Form Labels Are Important
-
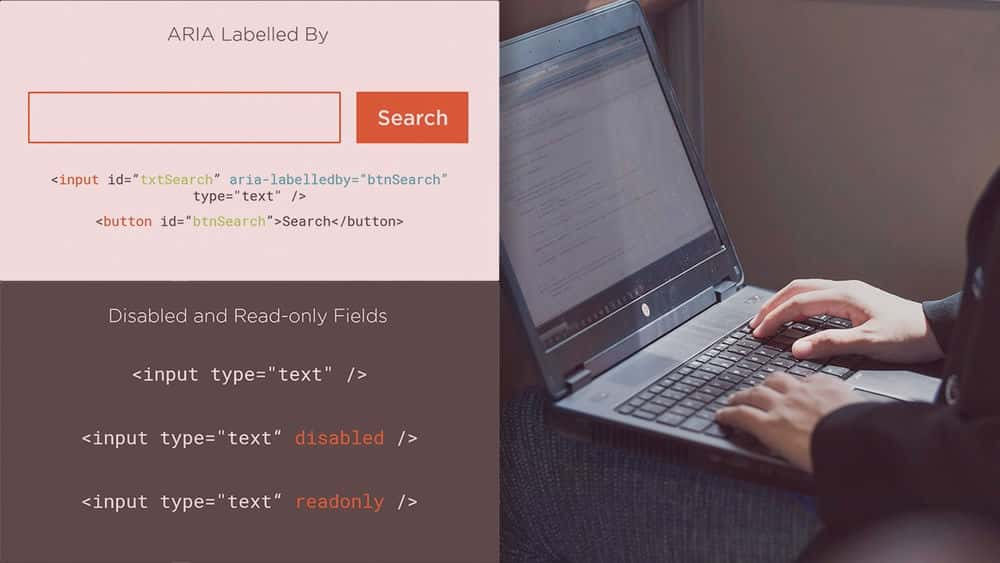
برچسب زدن فرم Labelling a Form
-
برچسب گذاری کنترل های فرم پیچیده Labelling Complex Form Controls
-
آسانتر کردن فرم تکمیل Making Form Completion Easier
ارائه خطاهای اعتبار سنجی به کاربر Presenting Validation Errors to the User
-
زمینه های مورد نیاز و اختیاری Required and Optional Fields
-
ارائه پیام های خطا Presenting Error Messages
-
به روزرسانی کاربر Keeping the User Updated
-
جلوگیری از خطا Preventing Errors

جزییات دوره
1h 15m
16
Pluralsight (پلورال سایت)


(آخرین آپدیت)
20
4.9 از 5
دارد
دارد
دارد
https://donyad.com/d/642f
 Fiona Holder
Fiona Holder
Fiona Holder مدیر توسعه نرم افزار در Xibis Ltd ، یک شرکت نوآورانه در زمینه توسعه برنامه های کاربردی وب و تلفن همراه است. او در درجه اول در C # ، ASP.NET MVC ، JavaScript ، CSS و HTML5 کار می کند ، اگرچه بسیاری از اوقات خود را صرف هدایت پروژه های توسعه ، راهنمایی دیگران و اطمینان از کارکرد این شرکت مانند یک موتور توسعه نرم افزار خوب کار می کند! Fiona همچنین طرفدار قدرتمندی در دسترسی به وب و وبلاگ های مرتبط با این موضوع در YouTube است.







نمایش نظرات