آموزش راهنمای عملکرد جاوا اسکریپت
دانلود JavaScript Performance Playbook
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
آشنایی با اصول عملکرد جاوا اسکریپت Understanding JavaScript Performance Fundamentals
-
مقدمه و نمای کلی Intro and Overview
-
مقدمه و نمای کلی Intro and Overview
-
بهترین روش ها برای بهبود عملکرد جاوا اسکریپت Best Practices for Improving JavaScript Performance
-
بهترین روش ها برای بهبود عملکرد جاوا اسکریپت Best Practices for Improving JavaScript Performance
-
مدرن کردن کد جاوا اسکریپت قدیمی برای استفاده از پیشرفتهای فعلی موتور Modernizing Legacy JavaScript Code to Take Advantage of Current Engine Improvements
-
مدرن کردن کد جاوا اسکریپت قدیمی برای استفاده از پیشرفتهای فعلی موتور Modernizing Legacy JavaScript Code to Take Advantage of Current Engine Improvements
-
ابزارهایی برای بهبود عملکرد جاوا اسکریپت Tools for Improving JavaScript Performance
-
ابزارهایی برای بهبود عملکرد جاوا اسکریپت Tools for Improving JavaScript Performance
-
نسخه ی نمایشی: عملکرد سایت جاوا اسکریپت را بررسی کنید و فایل های JS را کوچک کنید Demo: Examine JavaScript Site Performance and Minify JS Files
-
نسخه ی نمایشی: عملکرد سایت جاوا اسکریپت را بررسی کنید و فایل های JS را کوچک کنید Demo: Examine JavaScript Site Performance and Minify JS Files
-
خلاصه Summary
-
خلاصه Summary
مدیریت حافظه و بهینه سازی DOM Memory Management and DOM Optimization
-
مقدمه Introduction
-
معرفی Introduction
-
مدیریت نشت حافظه در یک برنامه جاوا اسکریپت Handling Memory Leaks within a JavaScript Application
-
مدیریت نشت حافظه در یک برنامه جاوا اسکریپت Handling Memory Leaks within a JavaScript Application
-
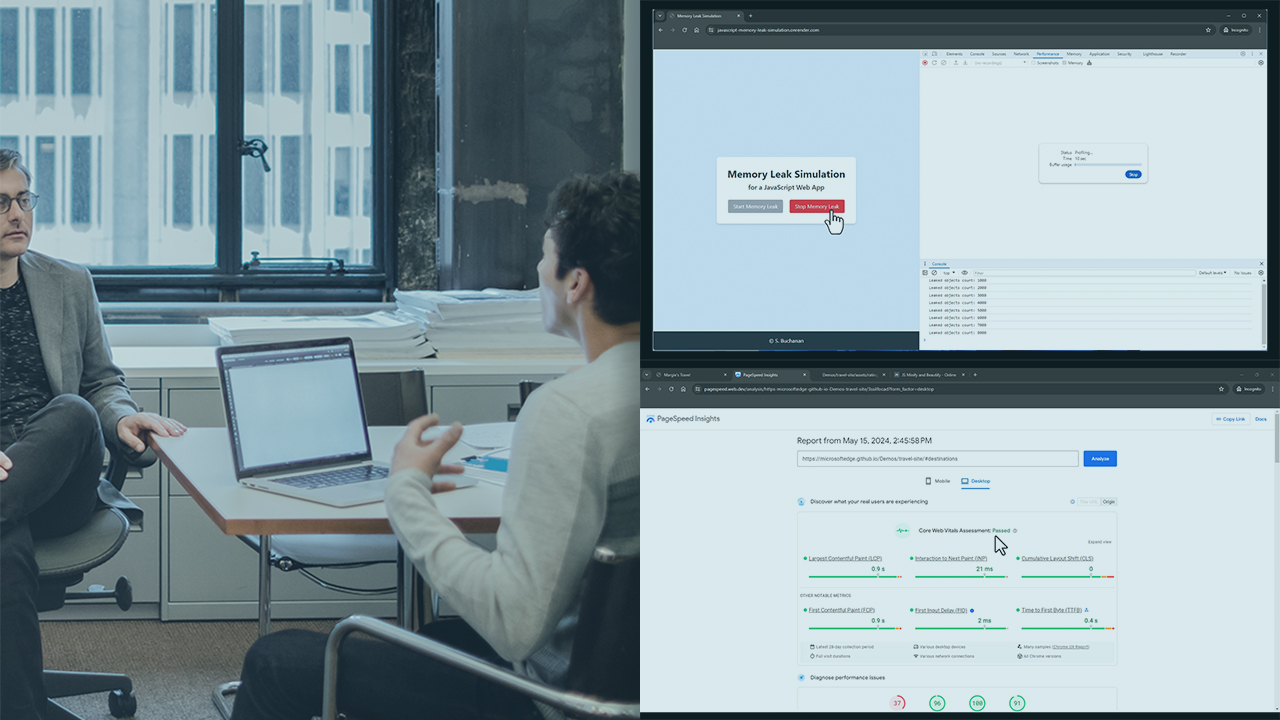
نسخه ی نمایشی: شناسایی نشت حافظه Demo: Detect a Memory Leak
-
نسخه ی نمایشی: شناسایی نشت حافظه Demo: Detect a Memory Leak
-
بهینه سازی مدل شی سند (DOM) در جاوا اسکریپت Optimizing Document Object Model (DOM) in JavaScript
-
بهینه سازی مدل شی سند (DOM) در جاوا اسکریپت Optimizing Document Object Model (DOM) in JavaScript
-
بررسی دامنه متغیر برای بهینه سازی عملکرد Reviewing Variable Scope for Performance Optimization
-
بررسی دامنه متغیر برای بهینه سازی عملکرد Reviewing Variable Scope for Performance Optimization
-
خلاصه Summary
-
خلاصه Summary
بهینه سازی اجرای جاوا اسکریپت Optimizing JavaScript Execution
-
معرفی Introduction
-
مقدمه Introduction
-
درک کدهای همزمان جاوا اسکریپت در مقابل کدهای ناهمزمان برای عملکرد بهتر Understanding JavaScript Synchronous Code vs. Asynchronous Code for Better Performance
-
درک کدهای همزمان جاوا اسکریپت در مقابل کدهای ناهمزمان برای عملکرد بهتر Understanding JavaScript Synchronous Code vs. Asynchronous Code for Better Performance
-
بهبود عملکرد جاوا اسکریپت، پاسخگویی و کاهش وقفه ها از طریق بهینه سازی های مختلف Improving JavaScript Performance, Responsiveness, and Reducing Timeouts through Various Optimizations
-
بهبود عملکرد جاوا اسکریپت، پاسخگویی و کاهش وقفه ها از طریق بهینه سازی های مختلف Improving JavaScript Performance, Responsiveness, and Reducing Timeouts through Various Optimizations
-
نسخه ی نمایشی: ذخیره اشیاء برای کاهش زمان در جاوا اسکریپت Demo: Caching Objects to Reduce Timeouts in JavaScript
-
نسخه ی نمایشی: ذخیره اشیاء برای کاهش وقفه های زمانی در جاوا اسکریپت Demo: Caching Objects to Reduce Timeouts in JavaScript
-
خلاصه Summary
-
خلاصه Summary

جزییات دوره
54m
36
Pluralsight (پلورال سایت)


(آخرین آپدیت)
15
3.5 از 5
دارد
دارد
دارد
https://donyad.com/d/72ffa8
 Steve Buchanan
Steve Buchanan
استیو بوکانان مدیر و کانتینرهای کانتینرهای Midwest در یک تیم Cloud Transform/DevOps با یک شرکت مشاوره بزرگ فعالیت می کنند. او 9 بار Microsoft MVP ، نویسنده Pluralsight و نویسنده شش کتاب فنی است. وی در رویدادهای فنی ، از جمله اجلاس مدیریت Midwest Management (MMS) ، Microsoft Ignite ، BITCon ، Experts Live Europe ، OSCON ، Inside Azure management و گروه های کاربری ارائه داده است. استیو در حال حاضر بر تبدیل موقعیت IT به یک شریک استراتژیک تجارت و محرک تحول دیجیتال از طریق ITSM ، DevOps و CloudOps متمرکز شده است. او همچنان در جامعه فنی فعال است و از وبلاگ نویسی درباره ماجراهای خود در دنیای IT در www.buchatech.com لذت می برد.
![آموزش آکادمی React.js برای مبتدیان با Firebase [ویدئو] آموزش آکادمی React.js برای مبتدیان با Firebase [ویدئو]](https://donyad.com/course/getimg/45abc024-01e5-48a3-b4a6-88c3cfcc2eec.jpg)






نمایش نظرات